Maison >interface Web >js tutoriel >Comment rendre un élément indisponible avec jquery
Comment rendre un élément indisponible avec jquery
- 藏色散人original
- 2023-02-17 09:32:552224parcourir
Comment implémenter jquery pour rendre les éléments indisponibles : 1. Utilisez la méthode "$(':checkbox').attr('disabled', true);" pour définir l'élément comme indisponible ; :none; opacity:0.2;" rend l'élément indisponible.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version jquery3.2.1, ordinateur Dell G3.
Comment rendre un élément indisponible en jquery ?
L'élément de configuration Jquery n'est pas disponible
Généralement, vous rencontrerez un tel problème lors de la configuration d'une page. Par exemple, lorsque je crée une page de jeu de mots, lorsque je clique pour actualiser la page, les autres boutons deviendront indisponibles. état, c'est-à-dire qu'il peut uniquement être visualisé mais pas utilisé.
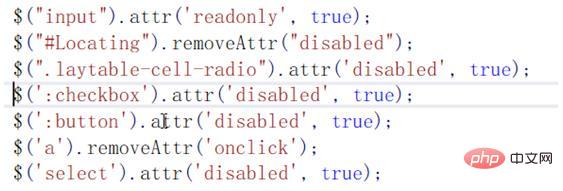
Il existe une telle méthode dans jquery, $(’:checkbox’).attr(‘disabled’, true);
Ce code signifie que toutes vos cases à cocher ne seront pas cliquables, c'est-à-dire qu'elles ne pourront être visualisées mais pas utilisées. Si vous souhaitez toujours changer la couleur, vous avez besoin de l'aide de. css.
J'ai essayé toutes les solutions suivantes, et elles fonctionnent toutes, mais elles ne peuvent être utilisées que sur les boutons radio, les cases à cocher, les boutons, les listes déroulantes et les étiquettes A.

Et nous pouvons uniquement rendre ces boutons et cases à cocher non cliquables, et nous ne pouvons pas les rendre gris.
Une autre façon est d'utiliser le CSS. Il y a deux attributs en CSS, qui peuvent être obtenus en travaillant. ensemble. L'effet de ne pas être cliquable et de devenir gris, pointer-events:none; opacity:0.2;

Mais quand j'ai beaucoup d'éléments à définir, c'est un peu irréaliste.
Je leur fixe donc un cours et je leur donne un cours quand j'en ai besoin.
Ensuite, utilisez-le avec jquery. Il existe une méthode addClass dans jquery, qui consiste à ajouter un nom de classe existant

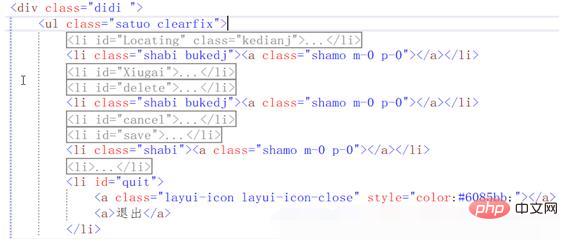
Je fais donc un jugement et il peut être utilisé lorsque je clique sur l'identifiant qui est Locating
. Jetez enfin un oeil au rendu

Apprentissage recommandé : "JQuery Video Tutorial"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

