Maison >interface Web >Voir.js >Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue
Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue
- 青灯夜游avant
- 2023-02-23 19:32:352065parcourir
Comment transférer des valeurs entre les composants parent et enfant de Vue ? L'article suivant vous présentera les problèmes de transfert de valeur des composants parents et des sous-composants dans Vue. J'espère qu'il vous sera utile !

Avant-propos : Dans certaines pages, il n'y a pas seulement un pur fichier vue. Vue prête attention au développement de composants, mais en général, des événements interactifs se produiront certainement aujourd'hui, je vais donc l'enregistrer ici.
1. Le composant parent transmet la valeur au composant enfant
Le composant parent transmet la valeur au composant enfant en utilisant : Prop Généralement, nous devons faire des déclarations pertinentes dans le composant enfant, comme indiqué ci-dessous :
. Le composant enfant est HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>
Dans le composant parent App.vue
<template>
<div>
<!-- msg为字符串类型,count为数字,options为数组 -->
<helloworld></helloworld>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
Ensuite, l'effet sur la page est : 
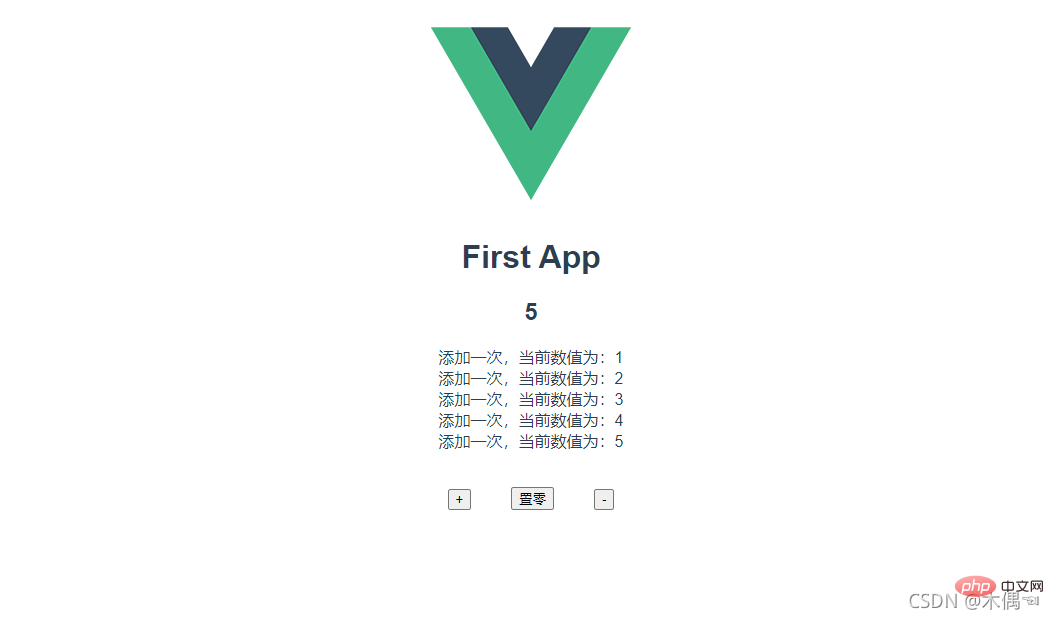
Bien sûr, nous pouvons également écrire des événements pour une interaction dynamique des données, tels que :
2. Le composant enfant transmet la valeur au composant parent
$emit est utilisé lorsque le composant enfant transmet la valeur. Il convient de noter que : lorsque le composant enfant transmet la valeur, la méthode doit être la même que. celui du composant parent. La méthode d'écoute porte le même nom, qui est listeningToChild dans l'exemple. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Sous-composant Helloworld.vue :
<template>
<div>
<!-- 文字信息 -->
<h1>{{ msg }}</h1>
<!-- 数字信息 -->
<h2>{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li>{{item}}</li>
</ul>
<!-- 进行传值 -->
<button>点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
Composant parent App.vue :
<template>
<div>
<img alt="Un article analysant brièvement le problème du transfert de valeur entre les composants parents et enfants dans Vue" >
<!-- listenToChild 为子组件传来的方法 -->
<helloworld></helloworld>
<button>+</button>
<button>置零</button>
<button>-</button>
<ul>
<li>{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
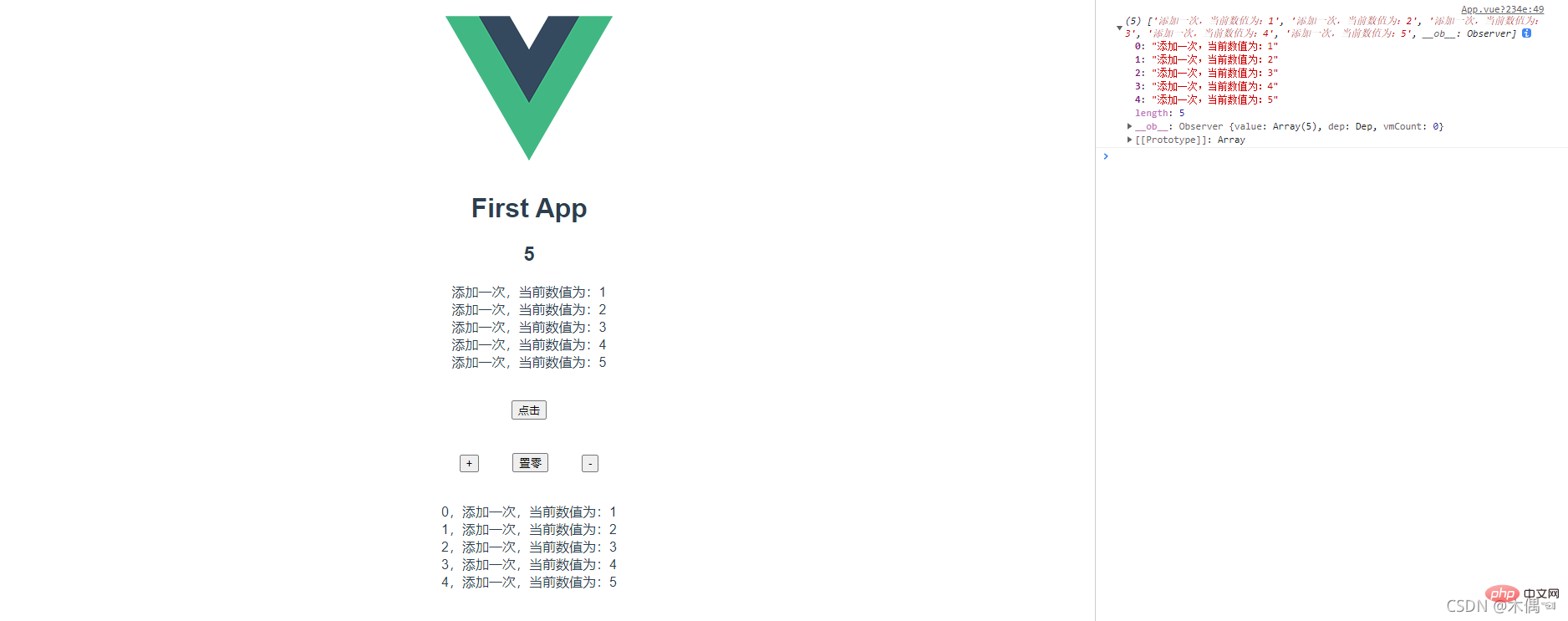
Effet :

(Apprendre le partage vidéo : Tutoriel d'introduction à vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la meilleure façon d'encapsuler des graphiques électroniques dans vue3 ? (explication détaillée du code)
- Découvrez l'outil de construction le plus efficace de Vue : Vite
- Parlons de la façon de configurer l'interface 404 dans Vue2 et Vue3
- Un article explique en détail comment vue2 implémente la fonction de chargement déroulant avec amortissement
- Un article pour parler des global guards dans Vue

