Maison >interface Web >Voir.js >Découvrez l'outil de construction le plus efficace de Vue : Vite
Découvrez l'outil de construction le plus efficace de Vue : Vite
- 青灯夜游avant
- 2023-02-16 14:29:042271parcourir
Cet article vous présentera un nouvel outil de construction - Vite. Bien sûr, notre Vite est davantage utilisé dans la phase de développement. Ci-dessous, nous vous présentons également les avantages de Vite par rapport à la compilation webpack et comment Vite construit Vue3 étape par étape. tutoriel étape pour le projet, suivez-moi et essayez-le !

webpack
Lorsque nous utilisions Vue2 pour le développement, nous utilisions généralement notre échafaudage vue-cli pour construire le projet. Dans l'échafaudage cli, nous le construisons et le conditionnons en fonction de Webpack. utilisé comme outil de compilation de code, comprenant l'entrée, la sortie, le chargeur et le plug-in.
webpack est un outil de regroupement de modules statiques pour les applications JavaScript modernes.
Lorsque webpack traite une application, il crée en interne un graphe de dépendances qui correspond à chaque module requis par le projet et génère un ou plusieurs bundles.
Nous pouvons voir sur l'image que Webpack peut convertir une variété de ressources statiques js, css, less et sass en un fichier statique, réduisant ainsi les demandes de pages. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]

Je ne présenterai pas grand chose ici sur l'introduction, la configuration et l'utilisation de webpack. Si quelqu'un souhaite en savoir plus, c'est vous. pouvez en lire plus. Deux articles publiés auparavant ? Installation et utilisation du webpack, Configuration liée au webpack, nous vous présentons aujourd'hui un nouvel outil de build - Vite
Qu'est-ce que Vite ?
Vite (français pour « rapide », prononcé /vit/, prononcé comme « veet ») est un nouvel outil de création front-end qui peut améliorer considérablement l'expérience de développement front-end. Il se compose principalement de deux parties : un serveur de développement, qui fournit de riches fonctionnalités intégrées basées sur des modules ES natifs, telles que la mise à jour à chaud (HMR) étonnamment rapide. Un ensemble d'instructions de construction qui utilise Rollup pour empaqueter votre code et qui est préconfiguré pour générer des ressources statiques hautement optimisées pour la production. Vite est destiné à fournir une configuration prête à l'emploi, tandis que son API de plugin et son API JavaScript apportent un haut degré d'extensibilité et disposent d'une prise en charge complète des types.

Pourquoi le choisir ?
Avant que les navigateurs ne prennent en charge les modules ES, JavaScript ne fournissait pas de mécanisme natif permettant aux développeurs de développer de manière modulaire. C'est pourquoi nous connaissons le concept de « packaging » : utiliser des outils pour explorer, traiter et concaténer nos modules de code source dans des fichiers pouvant être exécutés dans un navigateur. Au fil du temps, nous avons assisté à l'évolution d'outils tels que webpack, Rollup et Parcel, qui ont considérablement amélioré l'expérience de développement des développeurs front-end. Cependant, à mesure que nous commençons à créer des applications de plus en plus volumineuses, la quantité de code JavaScript à traiter augmente de façon exponentielle. Les grands projets contenant des milliers de modules sont assez courants. Nous avons commencé à rencontrer des goulots d'étranglement en termes de performances : les outils développés à l'aide de JavaScript prenaient souvent beaucoup de temps (voire quelques minutes !) pour démarrer le serveur de développement, et même avec HMR, les effets des modifications de fichiers mettaient plusieurs secondes à se refléter dans le navigateur. Dans ce cycle, une rétroaction lente affectera grandement l'efficacité du développement et le bonheur des développeurs. Vite vise à répondre à ces problématiques en profitant des nouvelles évolutions de l'écosystème : les navigateurs commencent à supporter nativement les modules ES, et les outils JavaScript sont de plus en plus écrits dans des langages compilés.
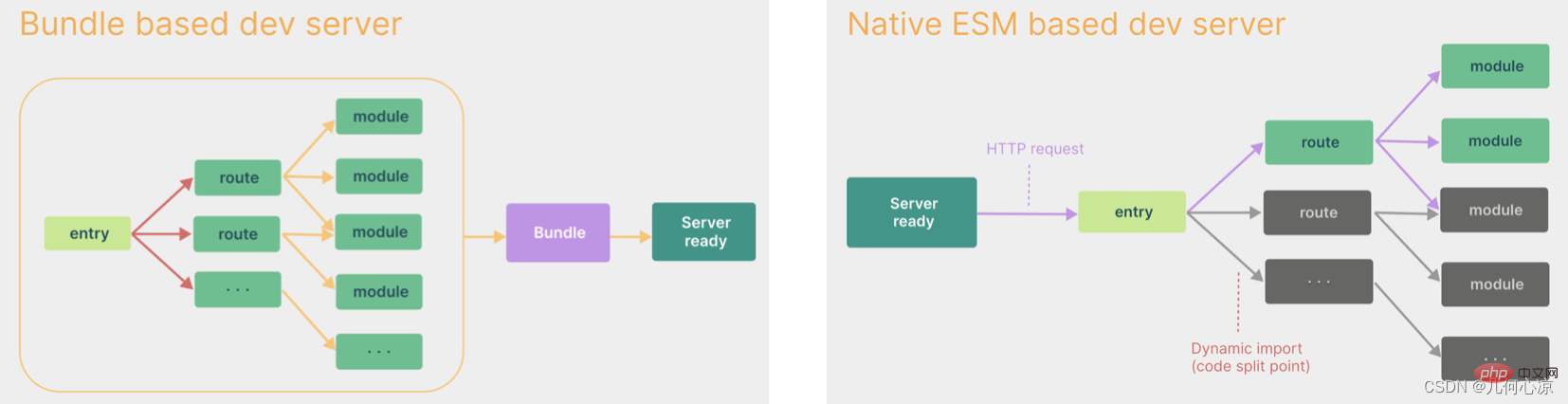
webpack : Le processus de compilation consiste à empaqueter et à compiler toutes les dépendances via webpack et enfin à les transmettre au serveur pour le rendu, donc la vitesse sera plus lente. Après tout, toutes les dépendances sont chargées pour le traitement, donc nous. en particulier, démarrer le projet d'échafaudage cli pour la première fois attendra que les dépendances soient chargées ;
invitation : Utilisez esbuild pour pré-construire les dépendances. esbuild est écrit en Go et est 10 à 100 fois plus rapide que la pré-construction de dépendances avec des packagers écrits en JavaScript. Et fournissez le code source en mode ESM natif. Cela permet essentiellement au navigateur de prendre en charge une partie du travail du packager : Vite n'a besoin de se transformer que lorsque le navigateur demande le code source et de le servir à la demande. Le code est importé dynamiquement en fonction du contexte, c'est-à-dire qu'il ne sera traité que lorsqu'il sera réellement utilisé sur l'écran actuel. Pour parler franchement, Vite démarrera directement le service de rendu. Pendant le processus de rendu, de quelles ressources le navigateur a-t-il besoin ? Notre service traitera les demandes de ressources, ce qui peut être compris comme une demande de ce qui est nécessaire ? Par conséquent, en termes de vitesse, Vite améliore le temps de démarrage du serveur de développement en divisant les modules de l'application en dépendances et en code source au début
Utilisez Vite pour créer des projets
Nous utilisions vue-cli ; échafaudage avant À l'époque, nous avons d'abord installé l'échafaudage globalement pour une utilisation ultérieure dans la création de projets Vue2. L'outil de construction de Vite ne nous oblige pas à l'installer globalement. Nous pouvons le créer via la commande suivante : Vite nécessite la version Node.js. 14,18+. Cependant, certains modèles nécessitent une version supérieure de Node pour fonctionner correctement. Lorsque votre gestionnaire de packages émet un avertissement, veuillez mettre à niveau votre version de Node.
? Créer une commande de projet :
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
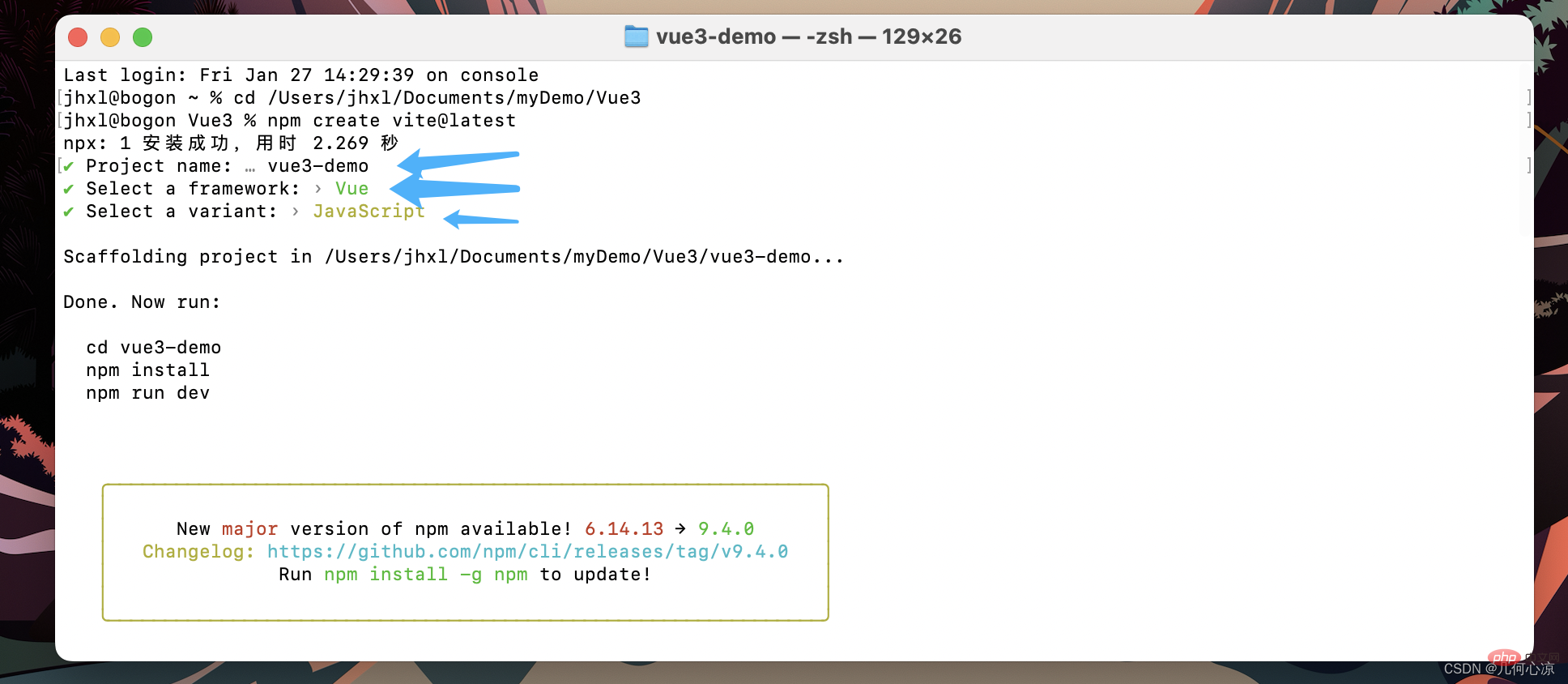
? Entrez le nom du fichier, sélectionnez le framework front-end et sélectionnez la langue :

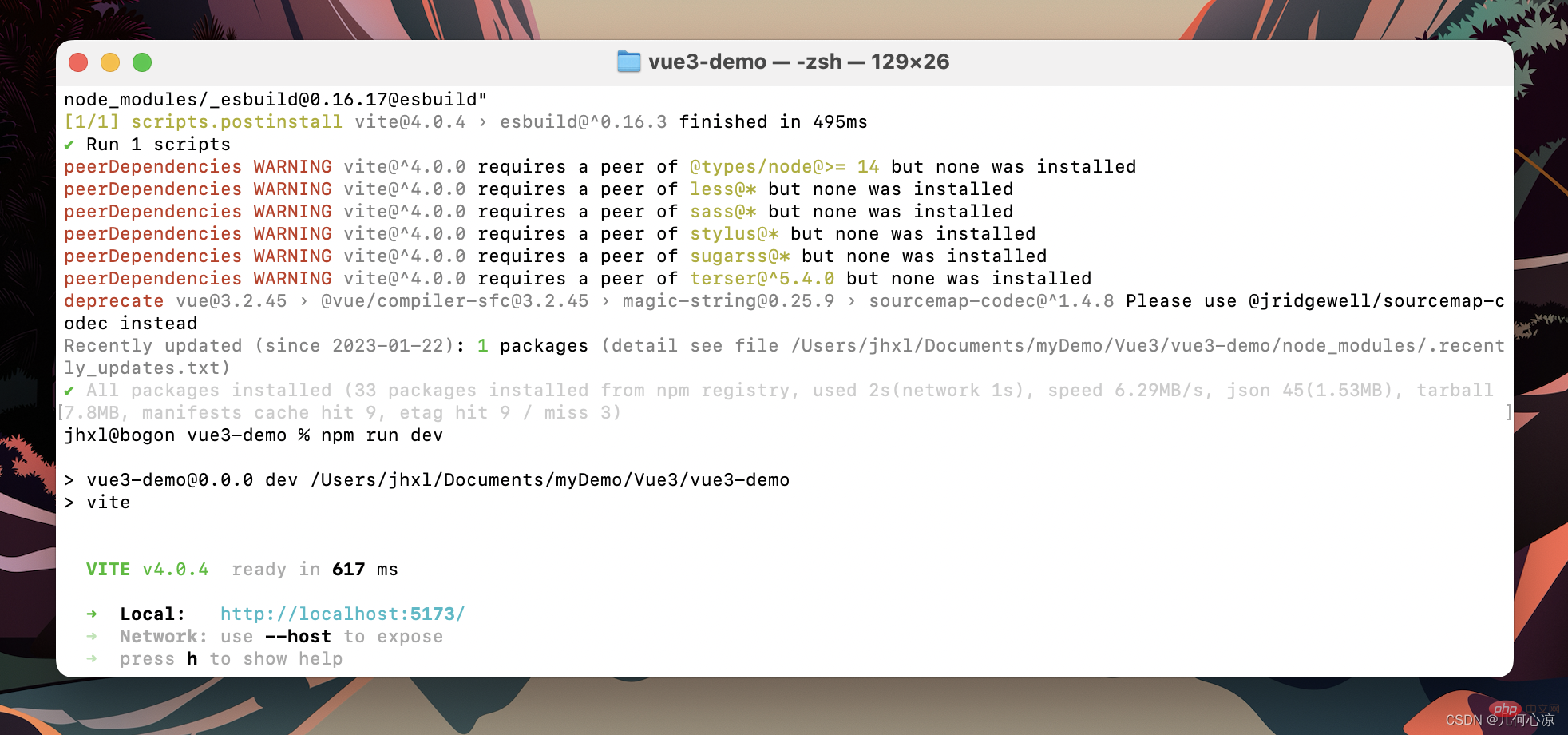
? Entrez le projet, installez les dépendances et démarrez le projet (la vitesse de compilation est très rapide)

? Projet démarré avec succès

Écrit à la fin
Faisons-le pendant un moment. Construisons le premier projet Vue3 via Vite. utilisez VSCode pour ouvrir le code et jetez-y un œil. Vous pouvez trouver Vue3. Il y a de nombreux changements majeurs au niveau du code entre le projet et Vue2, et vous pouvez également modifier le code vous-même. Ressentez la vitesse de notre compilation Vite !
(Partage de vidéos d'apprentissage : Tutoriel d'introduction à Vuejs, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Recommandation d'extension Laravel : le package vite-plugin utilise Vite pour implémenter le rechargement à chaud
- Explication détaillée de la façon d'utiliser JSX dans Vue3+Vite
- Discussion approfondie sur la façon dont vite analyse les fichiers .env
- Quelle est la différence entre vite et webpack
- Résolvez le problème selon lequel la commande vite d'authentification utilisateur laravel8.x ne prend pas effet
- Pourquoi React n'utilise pas Vite comme premier choix pour créer des applications

