Maison >interface Web >Voir.js >Discussion approfondie sur la façon dont vite analyse les fichiers .env
Discussion approfondie sur la façon dont vite analyse les fichiers .env
- 青灯夜游avant
- 2023-01-24 05:30:023570parcourir

Lorsque nous utilisons le framework vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
Dans un projet vue3 construit avec vite, vous pouvez créer un fichier .env.[mode] dans le répertoire racine pour définir un ou plusieurs modes, et les variables définies dans ce fichier sont les variables d'environnement de ce mode. Après avoir défini les variables d'environnement, vous pouvez lire les variables d'environnement via import.meta.env.[nom de la variable]. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Ensuite, nous devons réfléchir à deux questions : premièrement, comment vite lit la configuration définie dans le fichier .env, deuxièmement, comment vite convertit-il ; .env Les variables d'environnement configurées dans le fichier sont montées sur la variable d'environnement import.meta.env. Nous pouvons le comprendre en étudiant le code source pertinent dans le message d'aujourd'hui. Bienvenue pour lire cet article et apprendre. S'il y a des erreurs, n'hésitez pas à les corriger.
1. Comment lire la configuration définie dans le fichier .env
1.1 Quel est l'objet du problème ?
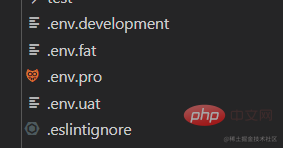
Tout d'abord, voyons comment vite lit la configuration définie dans le fichier .env. Comme le montre la figure ci-dessous, il existe quatre fichiers de mode .env.development, .env.fat, .env.uat et .env.pro dans le répertoire racine du projet. Le mode de développement correspond à l'environnement de développement par défaut pour le développement local. , et fat Le mode correspond à l'environnement de développement pour les auto-tests, le mode uat correspond à l'environnement de pré-version pour les tests des équipes de test et le mode pro correspond à l'environnement de production, également appelé environnement en ligne, pour l'utilisation du client.

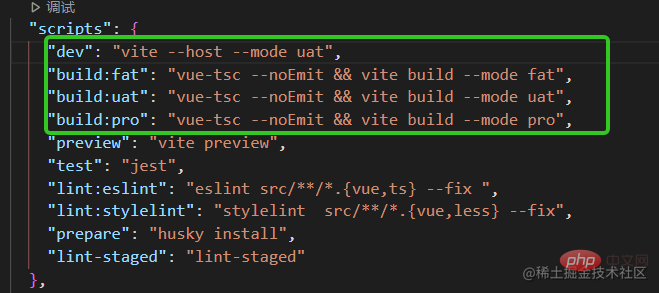
Alors, comment pouvons-nous faire savoir à vite que nous souhaitons utiliser des fichiers dans des modes associés ? Lors de l'exécution de la commande vite ou vite build, vous pouvez définir le mode d'environnement via --mode ou -m (Voir la documentation pour plus de détails), comme le montre la figure ci-dessous :

Cela nous amène à comprendre comment vite lit et définit les variables d'environnement Pour le fichier de modèles, vous devez commencer par la commande vite ou la commande vite build Ensuite, commencez par la commande vite pour l'étudier.
1.2 Où sont définies les commandes de vite ?
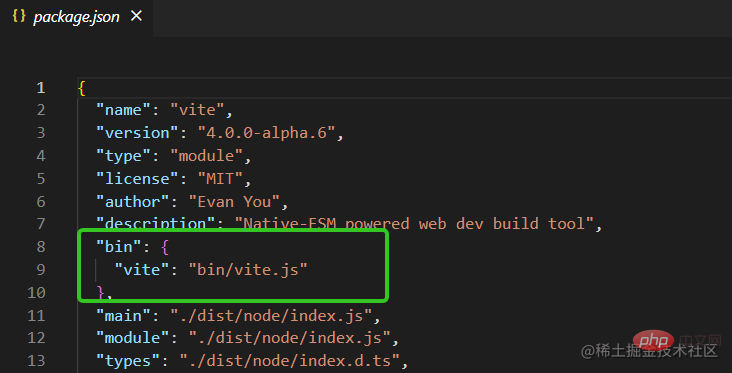
Regardez le fichier package.json de vite (chemin : vite/packages/vite/package.json) :

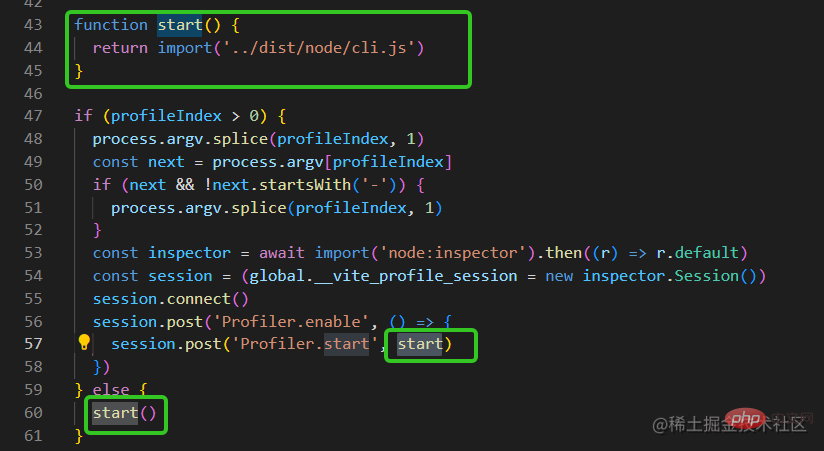
Lorsque nous utilisons la commande vite, le fichier vite.js dans le répertoire bin sera exécuté Jetez un œil à ce fichier (chemin : vite/packages/vite/bin/vite.js) :

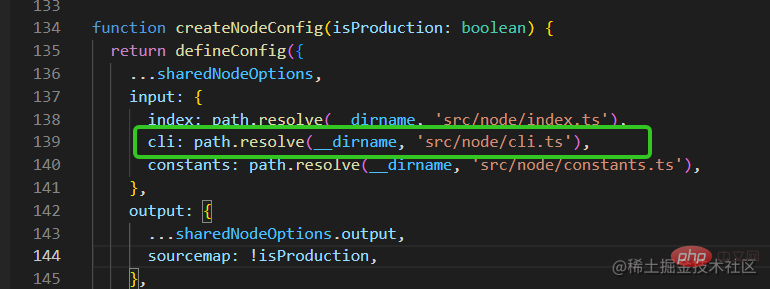
Vous pouvez voir que la clé de ce code est d'exécuter la méthode start, et la méthode start est. pour importer le fichier cli.js packagé, alors à quel fichier d'origine ce fichier packagé correspond-il ? Vite utilise le rollup lors de l'empaquetage, jetons donc un œil au fichier de configuration du rollup (chemin : vite/packages/vite/rollup.config.ts) :

Comme vous pouvez le voir dans le code ci-dessus, la définition de vite les commandes associées se trouvent dans/src/node/cli.ts dans ce fichier.
1.3 Comment sont définies les commandes de vite ?
1.3.1 Vite utilise cac pour définir les commandes
Voyons comment les commandes de vite sont définies (chemin : vite/packages/vite/src/node/cli.ts) :
import { cac } from 'cac'
const cli = cac('vite')
cli
.option('-m, --mode <mode>', `[string] set env mode`)
cli
.command('[root]', 'start dev server') // default command
.alias('serve') // the command is called 'serve' in Vite's API
.option('--port <port>', `[number] specify port`)
.action(async (root: string, options: ServerOptions & GlobalCLIOptions) => {
const { createServer } = await import('./server')
try {
const server = await createServer({
root,
base: options.base,
mode: options.mode,
configFile: options.config,
logLevel: options.logLevel,
clearScreen: options.clearScreen,
optimizeDeps: { force: options.force },
server: cleanOptions(options),
})
})Le code ci-dessus Comme indiqué, Vite utilise principalement la bibliothèque d'outils de ligne de commande cac pour définir les commandes. Expliquez l'API liée au cac utilisée ici :
cac(name?) : utilisée pour créer une instance cac, le paramètre name est facultatif. .
option(name, description, config) : utilisée pour définir les éléments de configuration.
command(name, description, config?) : Déclarez la commande cli Vous pouvez définir des éléments de configuration indépendants et ses actions d'exécution configurées pour la commande.
command.alias(name) : donnez un alias à la commande cli.
action(callback) : Spécifiez l'action effectuée par la commande.
可以看出,当运行vite命令的时候会执行createServer方法,我们这里要注意参数mode就是我们运行命令时通过--mode 或者 -m指定的参数,下面来研究createServer方法。
1.3.2 createServer
看一下createServer方法(路径:createServervite/packages/vite/src/node/server/index.ts):
import { resolveConfig } from '../config'
export async function createServer(
inlineConfig: InlineConfig = {},
): Promise<ViteDevServer> {
const config = await resolveConfig(inlineConfig, 'serve')
}可以看到createServer方法调用的是resolveConfig方法,下面看一下resolveConfig方法。
1.3.3 resolveConfig
resolveConfig方法的代码如下(路径;vite/packages/vite/src/node/config.ts):
import { loadEnv, resolveEnvPrefix } from './env'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
const envDir = config.envDir
? normalizePath(path.resolve(resolvedRoot, config.envDir))
: resolvedRoot
const userEnv =
inlineConfig.envFile !== false &&
loadEnv(mode, envDir, resolveEnvPrefix(config))
const resolvedConfig: ResolvedConfig = {
command,
mode,
env: {
...userEnv,
BASE_URL,
MODE: mode,
DEV: !isProduction,
PROD: isProduction,
},
}
const resolved: ResolvedConfig = {
...config,
...resolvedConfig,
}
return resolved
}可以看到resolveConfig的主要工作:
首先确定.env文件的路径
然后调用loadEnv方法加载解析.env文件,将结果赋值给userEnv
最后返回整个解析后的配置
我们看到这里的关键代码是loadEnv(mode, envDir, resolveEnvPrefix(config))下面我就重点看一下loadEnv方法。
1.3.4 loadEnv
loadEnv方法是vite中一个比较核心的方法,也作为vite对外提供的一个JavaScript API,用于加载 envDir 中的 .env 文件。

我们看一下loadEnv方法(路径:vite/packages/vite/src/node/env.ts):
import { parse } from 'dotenv'
import { arraify, lookupFile } from './utils'
export function loadEnv(
mode: string,
envDir: string,
prefixes: string | string[] = 'VITE_',
): Record<string, string> {
prefixes = arraify(prefixes)
const env: Record<string, string> = {}
const envFiles = [
/** default file */ `.env`,
/** local file */ `.env.local`,
/** mode file */ `.env.${mode}`,
/** mode local file */ `.env.${mode}.local`,
]
const parsed = Object.fromEntries(
envFiles.flatMap((file) => {
const path = lookupFile(envDir, [file], {
pathOnly: true,
rootDir: envDir,
})
if (!path) return []
return Object.entries(parse(fs.readFileSync(path)))
}),
)
// only keys that start with prefix are exposed to client
for (const [key, value] of Object.entries(parsed)) {
if (prefixes.some((prefix) => key.startsWith(prefix))) {
env[key] = value
} else if (
key === 'NODE_ENV' &&
process.env.VITE_USER_NODE_ENV === undefined
) {
// NODE_ENV override in .env file
process.env.VITE_USER_NODE_ENV = value
}
}
return env
}如上代码所示理解loadEnv方法注意以下几个方面:
该方法接收三个参数,分别是模式、.env文件的路径还有环境变量的前缀。
使用递归方法lookupFile找到.env文件的路径,使用fs.readFileSync读取文件。
使用dotenv提供的方法解析.env文件内容。
关于dotenv可以学习川哥的文章,也可以看看笔者的源码共读语雀笔记。至此,我们了解了vite是如何读取.env文件中定义的环境变量了。下面我们研究第二个问题vite如何将.env中配置的环境变量挂载到import.meta.env环境变量上。
2.如何将变量挂载到import.meta.env环境变量上
2.1 vite的环境变量和import.meta
Vite 在一个特殊的 import.meta.env 对象上暴露环境变量,有一些在所有情况下都可以使用的内建变量:
import.meta.env.MODE: {string} 应用运行的模式。
import.meta.env.BASE_URL: {string} 部署应用时的基本 URL。他由base 配置项决定。
import.meta.env.PROD: {boolean} 应用是否运行在生产环境。
import.meta.env.DEV: {boolean} 应用是否运行在开发环境 (永远与 import.meta.env.PROD相反)。
import.meta.env.SSR: {boolean} 应用是否运行在 server 上。
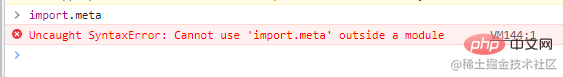
详见环境变量。这里我们要解释一下import.meta。它是一个给JavaScript模块暴露特定上下文的元数据属性的对象。它包含了这个模块的信息,比如说这个模块的URL。详见import.meta 的MDN文档。需要注意不可以在模块的外部使用import.meta,如下图所示:

2.2 resolveConfig
在上文中我们已经研究了resolveConfig的代码,我们再来看以下此方法中的另一段代码(路径:vite/packages/vite/src/node/config.ts):
import {resolvePlugins,} from './plugins'
export async function resolveConfig(
inlineConfig: InlineConfig,
command: 'build' | 'serve',
defaultMode = 'development',
defaultNodeEnv = 'development',
): Promise<ResolvedConfig> {
(resolved.plugins as Plugin[]) = await resolvePlugins(
resolved,
prePlugins,
normalPlugins,
postPlugins,
)
}这里调用了resolvePlugins,接收resolved对象,此对象中含有开发者所指定的模式以及.env文件中的环境变量。我们接着看一下resolvePlugins方法。
2.3 resolvePlugins
节选resolvePlugins方法如下(路径:vite/packages/vite/src/node/plugins/index.ts):
import { definePlugin } from './define'
export async function resolvePlugins(
config: ResolvedConfig,
prePlugins: Plugin[],
normalPlugins: Plugin[],
postPlugins: Plugin[],
): Promise<Plugin[]> {
return [
//...
definePlugin(config),
//...
].filter(Boolean) as Plugin[]
}resolvePlugins负责解析插件,这里面调用了definePlugin方法,我们看一下。
2.4 definePlugin
definePlugin的代码如下(路径:vite/packages/vite/src/node/plugins/define.ts):
const importMetaKeys: Record<string, string> = {}
const importMetaFallbackKeys: Record<string, string> = {}
if (isBuild) {
const env: Record<string, any> = {
...config.env,
SSR: !!config.build.ssr,
}
for (const key in env) {
importMetaKeys[`import.meta.env.${key}`] = JSON.stringify(env[key])
}
Object.assign(importMetaFallbackKeys, {
'import.meta.env.': `({}).`,
'import.meta.env': JSON.stringify(config.env),
'import.meta.hot': `false`,
})
}这段代码的关键部分在于第8-10行的for循环,将.env文件中定义的环境变量挂在到了import.meta.env上。至此,如何也了解了vite是如何将环境变量挂在到import.meta.env环境变量上。
总结
通过阅读vite的源码,我们了解到vite处理.env文件时涉及到的两个关键问题:第一,vite如何读取.env文件中定义的配置;第二,vite如何将.env文件中配置的环境变量挂载到import.meta.env环境变量上。
对于第一问题,我们了解到vite使用cac定义命令,当执行vite命令并通过--mode或者-m选项指定模式的时候,vite会拿到mode, 然后vite会去项目目录下查找对应.env.[模式]的文件并读取其内容,然后通过dotenv的parse方法解析文件内容,将定义的环境变量整合到resolved中。
对于第二个问题,我们了解到vite的resolveConfig方法中会执行插件解析的方法resolvePlugins,而此方法又会调用definePlugin方法,在definePlugin方法中会完成将.env文件中定义的变量挂载到import.meta.env环境变量上。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse approfondie « Analyse des dépendances » de Vite Learning
- Parlons de la façon d'utiliser le plug-in vite pour automatiser l'écran squelette
- Vous, Yuxi, avez répondu : Vite est-il vraiment 10 fois plus lent que Turbopack ?
- Cet article vous donnera une explication détaillée de la programmation des composants dans Vue
- Parlons en profondeur de reactive() dans vue3
- Explication détaillée des deux principaux outils réactifs de Vue3 : ref et réactif

