Maison >interface Web >js tutoriel >Explication détaillée de la façon de dessiner des cartes de rues et de villes avec Echarts (étapes avec images et textes)
Explication détaillée de la façon de dessiner des cartes de rues et de villes avec Echarts (étapes avec images et textes)
- 藏色散人avant
- 2023-02-16 11:10:244730parcourir
Cet article vous apporte des connaissances pertinentes sur l'utilisation d'Echarts. Le contenu principal est de vous apprendre à utiliser Echarts pour dessiner étape par étape des cartes de rues et de villes. Les amis intéressés peuvent y jeter un œil ensemble. . J'espère utile à tout le monde.
L'exigence nécessite de dessiner une carte du district de Putuo, à Shanghai, avec des rues et des niveaux de ville spécifiques. Echart ordinaire ne peut dessiner que des cartes de provinces et de villes et ne peut pas fournir de données spécifiques au niveau des rues et des villes. Vous pouvez ainsi obtenir des données spécifiques via bigmap.
- Téléchargez bigmap (sélectionnez la deuxième version tout-en-un)

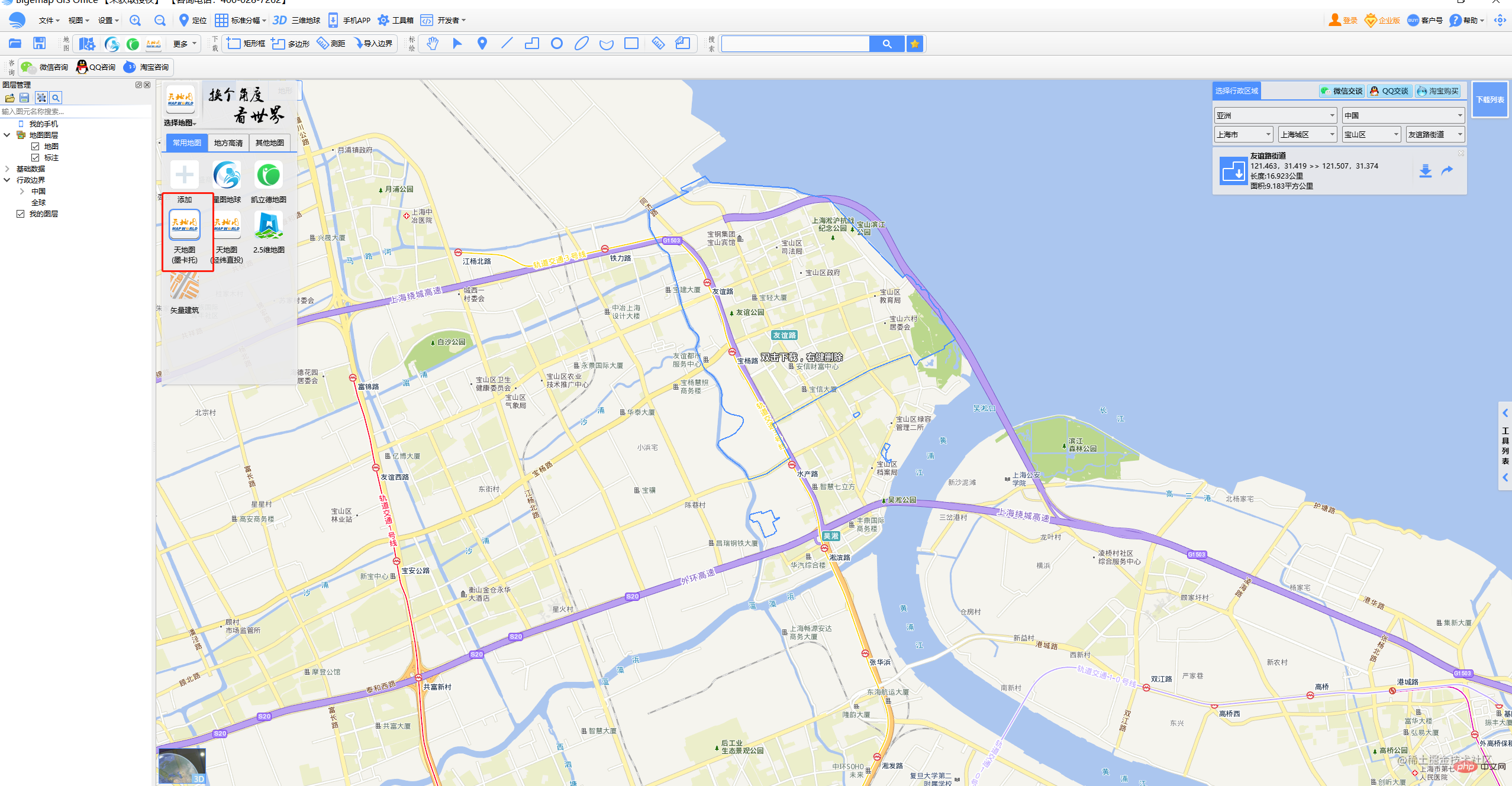
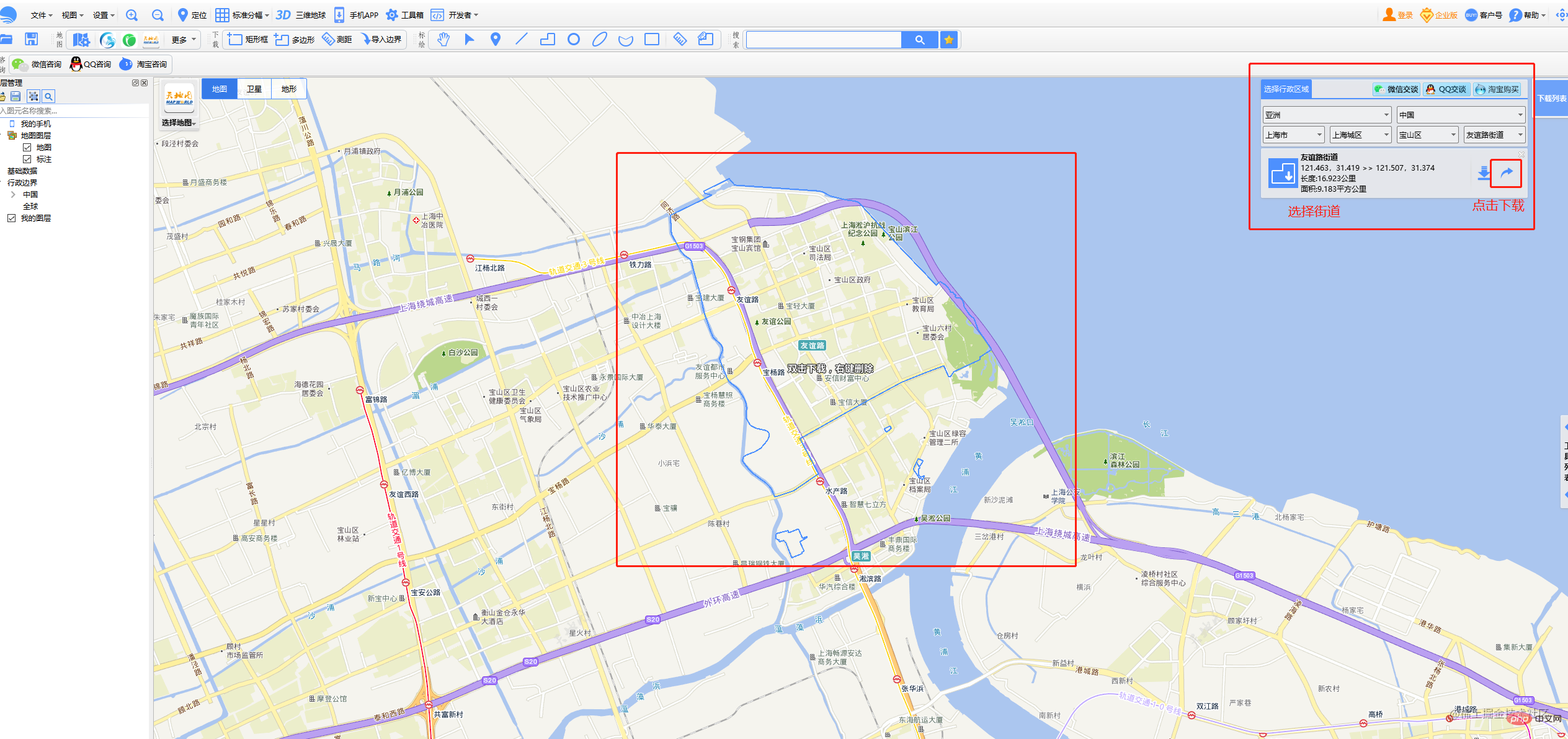
- Téléchargez le fichier .kml de la rue requise dans bigmap


3. devez convertir le fichier .kml en json
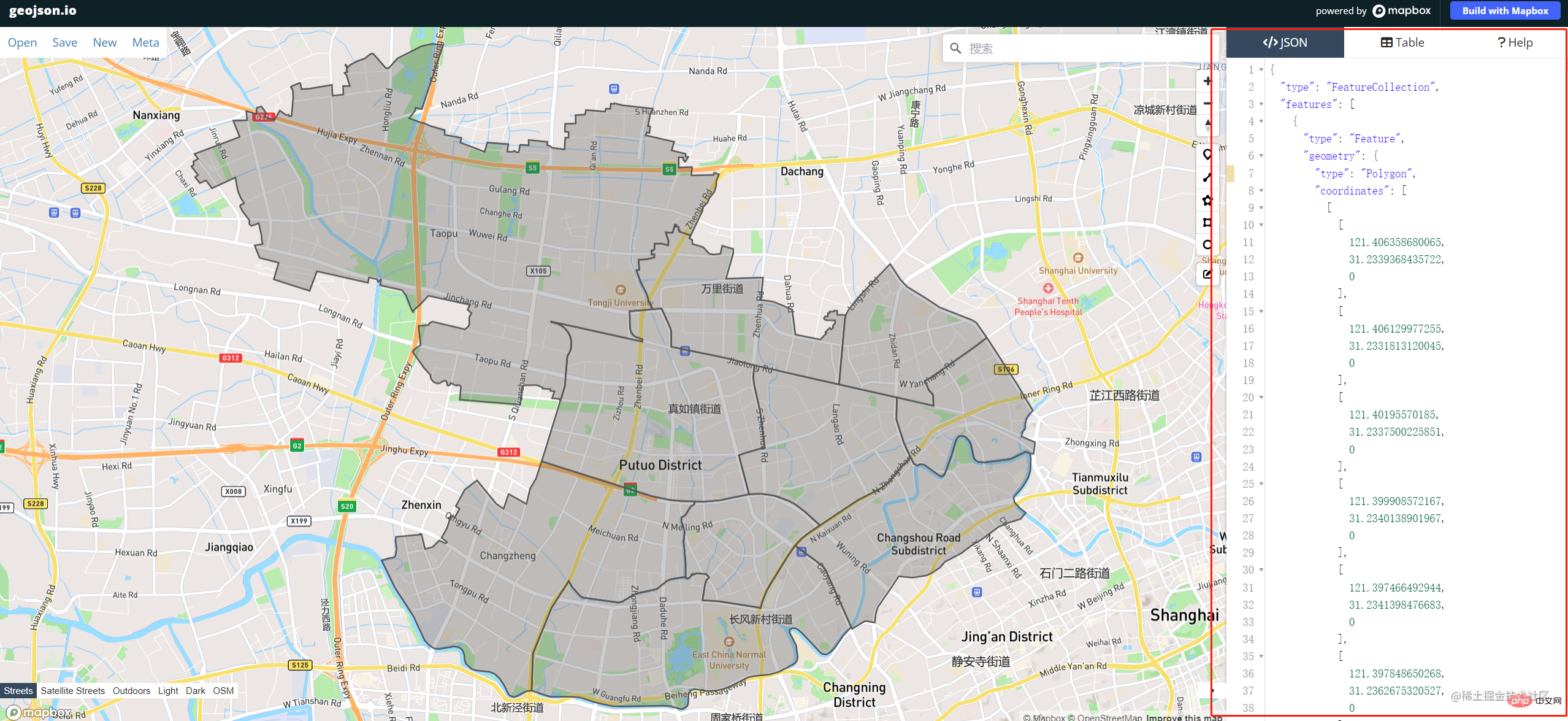
Importez le fichier .kml dans geojson.io S'il y a plusieurs fichiers .kml, importez-les dans l'ordre. Une fois l'importation réussie, la bonne zone est le fichier json dont nous avons besoin, et la partie gauche est la forme correspondant à la carte que nous dessinerons plus tard (cela, vous pouvez le laisser tranquille), copiez les données json et enregistrez-les dans le projet (ici je les enregistre dans public/static/map.json)
Adresse : geojson.io/#map=12.59/…

4 .Les données les plus importantes sont déjà là, et vous pouvez ensuite commencer à utiliser echart pour dessiner
Installez d'abord echarts
npm install echarts
Ensuite, importez-le directement dans le fichier vue à la demande (pour une importation globale, veuillez vous référer au document echarts)
import * as echarts from 'echarts';
Quoi d'autre est nécessaire ici Axios est utilisé pour demander les données json que nous venons d'avoir, alors installez axios
npm i axios
et importez axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
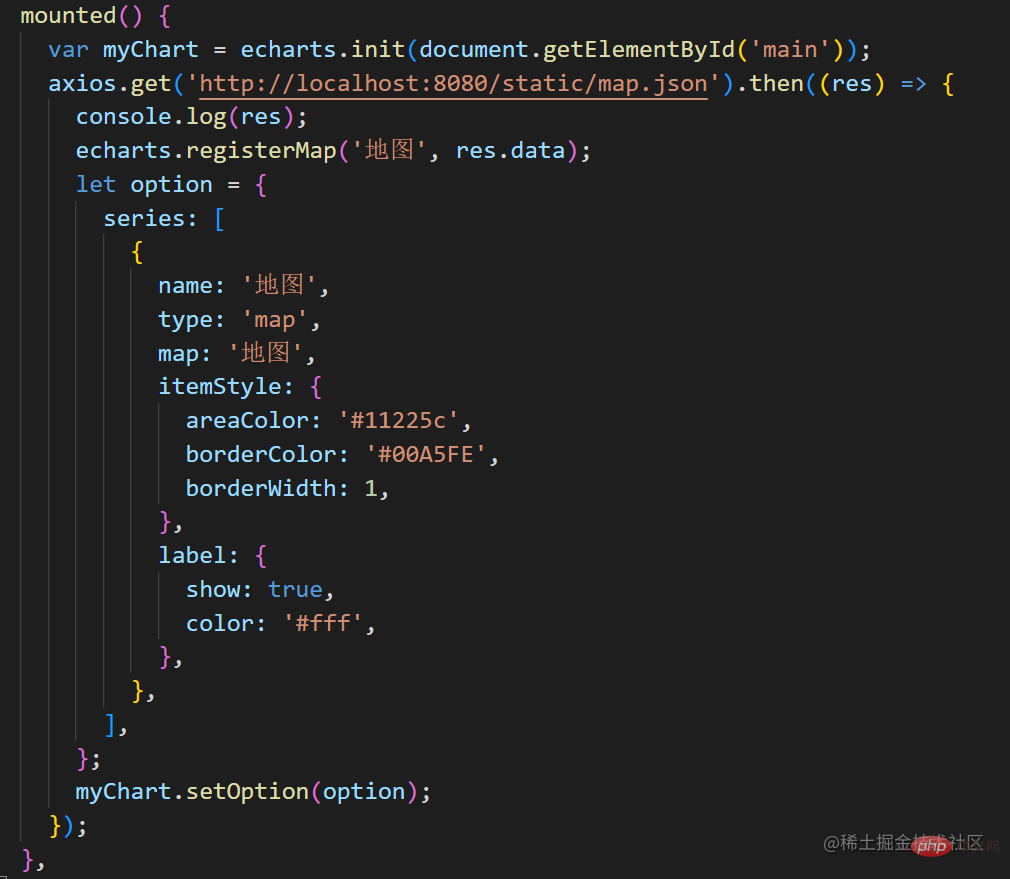
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

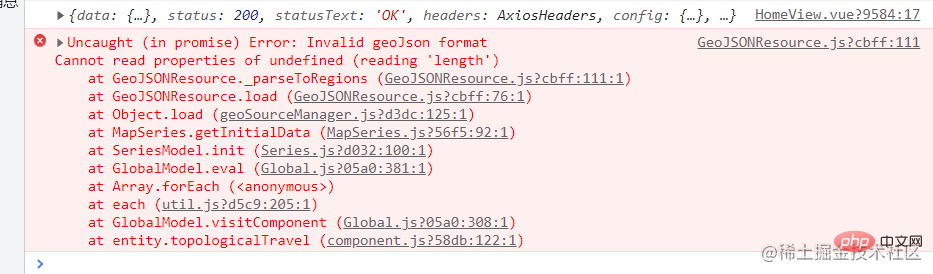
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
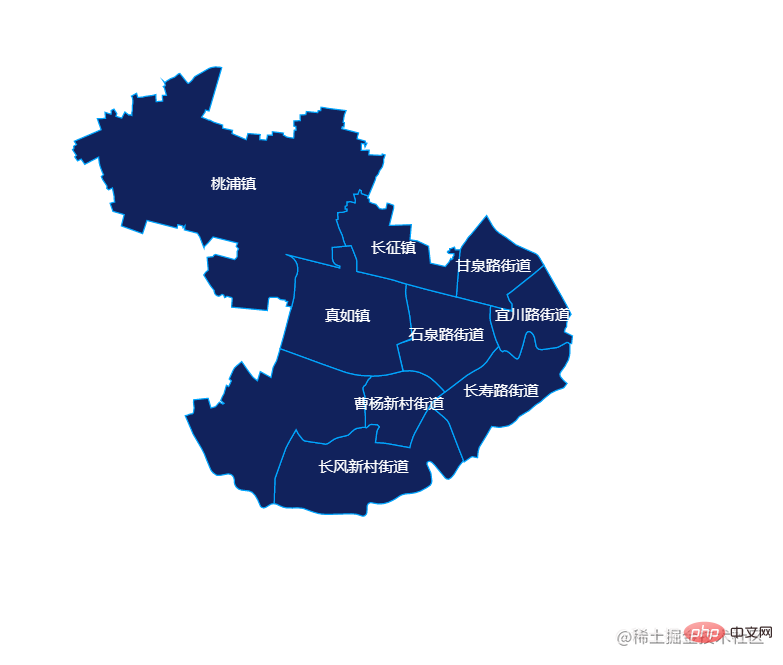
最终效果:

推荐学习:《JavaScript视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser les echarts dans le mini programme WeChat et les pièges possibles, venez les récupérer pour éviter la foudre ! !
- Comment importer une carte echarts dans vue
- Quelle est la différence entre vue et echarts
- Comment ajouter un diagramme circulaire echarts pour réagir au projet
- Comment utiliser les echarts dans le projet Vue

