Maison >interface Web >Questions et réponses frontales >Comment faire tourner un cercle avec une animation CSS3
Comment faire tourner un cercle avec une animation CSS3
- 藏色散人original
- 2023-02-01 10:54:302540parcourir
Comment faire pivoter un cercle avec une animation CSS3 : 1. Créez un nouvel exemple de fichier HTML et définissez le div comme "188263384bc4c0decce28aa87ab1847116b28748ea4df4d9c2150843fecfba68" 2. Définissez différents effets via les attributs d'animation. Bordure, rotation, le code est "animation : cercle 2s linéaire infini ; @keyframes cercle {0% {transform : rotation (0deg);}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Comment faire pivoter un cercle avec une animation css3 ?
Effet de rotation d'anneau CSS3
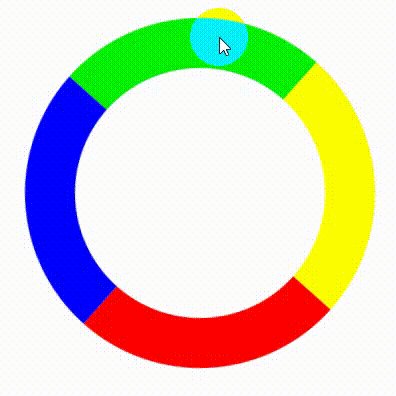
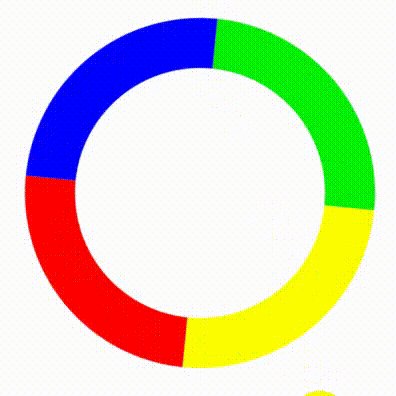
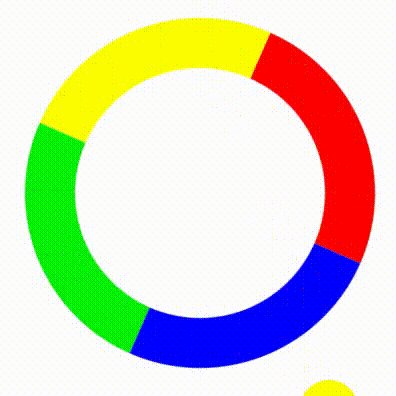
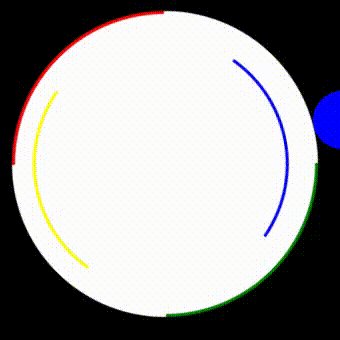
1. Effet de rotation d'anneau CSS3 1
Principe : Définir des bordures avec différents effets et faire pivoter
<div class="demo"></div><style>
.demo {
width: 250px;
height: 250px;
border: 50px solid red;
border-left-color: blue;
border-right-color: yellow;
border-top-color: #04f105;
margin: 100px;
border-radius: 50%;
animation: circle 2s infinite linear;
}
@keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>
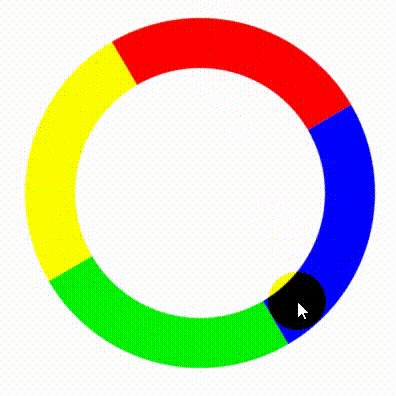
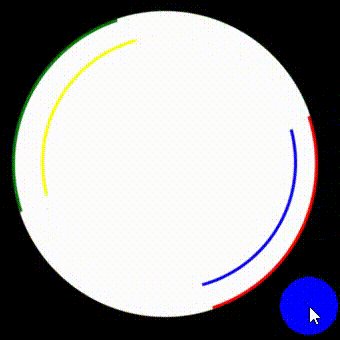
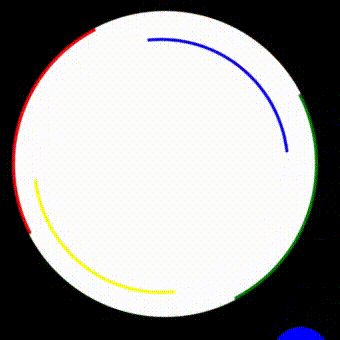
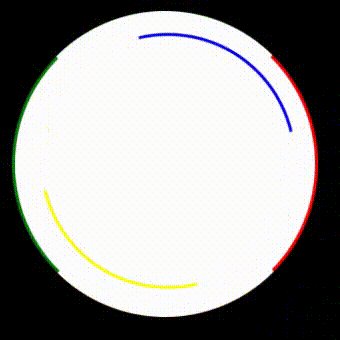
2. Css 3 sonnerie effet 2
Principe : Utiliser des bordures multicouches pour abaisser le groove et effectuer une rotation
<div class="demoout">
<div class="demo"></div></div><style>
body {
background: black;
}
.demo {
width: 250px;
height: 250px;
border: 3px solid white;
border-left-color: blue;
border-right-color: yellow;
margin: 25px;
border-radius: 50%;
animation: circle 4s infinite ease;
background: white;
}
.demoout {
width: 300px;
height: 300px;
border: 3px solid white;
border-top-color: green;
border-bottom-color: red;
margin: 100px;
border-radius: 50%;
animation: circle 4s infinite linear;
background: white;
}
@-webkit-keyframes circle {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(-360deg);
}
}</style>L'effet est le suivant :

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez intelligemment CSS pour réaliser l'effet de rotation 3D suivant la souris, rendant l'interaction plus vivante !
- Rendre l'interaction plus vivante ! Utilisation intelligente de CSS pour obtenir un effet de rotation 3D suivant la souris
- Que faire si la rotation CSS3 semble irrégulière ?
- Comment implémenter la rotation avec un point comme point fixe en CSS

