Maison >interface Web >Questions et réponses frontales >Que signifient les deux CSS ?
Que signifient les deux CSS ?
- 藏色散人original
- 2023-01-31 09:13:351720parcourir
css Both signifie définir la valeur de l'attribut clear sur les deux. Sa fonction est d'effacer le flottant, c'est-à-dire que la bordure supérieure de la boîte doit être inférieure à la marge inférieure de toute boîte flottante précédemment générée dans le document source, ce qui signifie qu'il peut effacer l'effet de toutes les boîtes flottantes précédentes.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Que signifient les deux CSS ?
clear : les deux Le principe de base du clearing des flotteurs
attribut clear
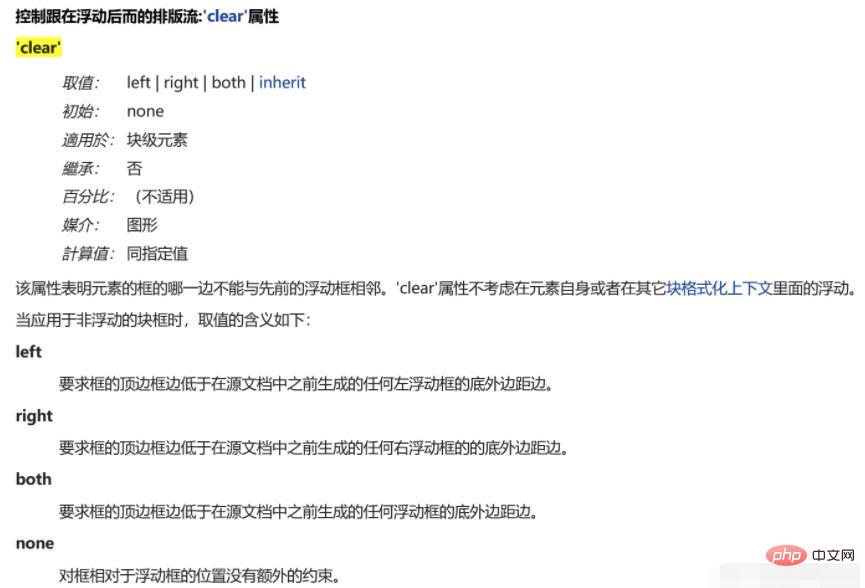
À propos de l'attribut clear, le document officiel le décrit ainsi :

où clair : les deux signifie que la bordure supérieure de la boîte est obligatoire être inférieur à la source Le bord inférieur de la marge de toutes les cases flottantes générées précédemment dans le document. En d’autres termes, l’impact de toutes les cases flottantes précédentes peut être effacé.
Utilisez un élément de bloc vide avec l'attribut clear:both pour ouvrir la boîte de l'élément parent. C'est l'idée centrale de la méthode de balise supplémentaire, de la méthode du pseudo-élément simple et de la méthode du pseudo-élément double pour effacer les flotteurs.
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

