Maison >interface Web >Questions et réponses frontales >Es6 prend-il en charge l'importation ?
Es6 prend-il en charge l'importation ?
- 青灯夜游original
- 2023-01-30 19:20:432151parcourir
es6 prend en charge l'importation. L'instruction import est utilisée pour importer une liaison exportée par un autre module, avec la syntaxe "import defaultExport from "module-name";"; que le mode strict soit déclaré ou non, le module importé s'exécute en mode strict. L'importation n'est pas seulement un mot-clé, mais aussi une fonction. Le paramètre de la fonction est le chemin d'accès au module qui doit être importé, et la fonction renvoie un objet promis.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Lorsque le concept de modularisation devient de plus en plus important, dans es6, la syntaxe du module est introduite : import Comprenons brièvement comment utiliser l'importation.
1. Exporter
Un fichier js peut être compris comme un module. Ce module peut être importé par n'importe quel autre module. Le résultat de l'introduction est l'objet détenu après l'exécution de ce module. Ensuite, il y a un problème. Une fois le module de fichier introduit, tout est dans sa propre portée. Le fichier qui initie activement le comportement d'introduction a obtenu l'objet introduit, mais ne peut pas accéder à la fonction Things dans le domaine, donc l'exportation est fournie. déterminer ce qu'un module expose au monde extérieur. La fonction de
export est d'exporter des fonctions, des objets ou des valeurs primitives à partir de modules afin que d'autres programmes puissent les utiliser via l'instruction d'importation
Lors de l'importation d'un fichier, l'objet fichier sera obtenu. Objet vide, représente quelque chose auquel nous ne pouvons pas accéder au fichier. Utilisez l'exportation pour ajouter du contenu à cet objet
Utilisation : module1.js :module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}在main.js 中进行引入
// 先忽略 import 的写法,后面再说明
import * as m1 from "./m1.js"
console.log(m1)在这个文件中,我们对外暴露了 一个函数,一个变量,一个对象。所以,在使用 import 导入的文件对象,就不在是一个空对象,而是包含了export 内容的对象,所以,我们打印出m1.js 文件对象,也就是 m1 :

所以,我们知道,export 导出的内容,都会添加到文件对象中,可以简单的先理解为深拷贝。
2、export default
很多初学者很困惑,既然有了 export ,为什么还要有个 export default 呢?网上给出的答案往往是,作为文件的默认导出接口。那什么又是文件的默认导出接口呢?
其实这个问题很简单,我们先抛开 import ,不考虑import 的语法,仅考虑 export default具体做了什么。
修改 module1.js :
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
}main.js不变,在执行一遍,继续查看打印出来的文件对象:

发现了吗,export default 的作用,是给文件对象,添加一个 default属性,default属性的值也是一个对象,且和export default导出的内容完全一致。
3、文件导出的总结
那么到这里,我们明白了,一个js文件被当做一个模块引入,会暴露为一个对象(也就是被导入后,可以当做一个对象来操作)。
export的作用,是在这个文件对象中添加属性,export出来的东西,全部会添加到文件对象中。
export default 的作用,是给文件对象的 default 属性,添加值。
4、import
在上面的例子中,我们明白了模块对外暴露的都是什么东西,那么我们如何来使用文件对外暴露的东西呢?
首先我们已经明白,文件对象是什么。
4.1导出整个文件对象
那么首先,我们就导出整个文件对象,看一看是什么样子的。就是上面例子中,我们使用到的语法,import * 来导出文件模块的所有接口,as m_name 来指定一个命名空间对象。main.js
import * as m1 from "./m1.js" console.log(m1)
Dans main.js Introduit in
import {f1,b} from "./m1.js"
console.log(f1)
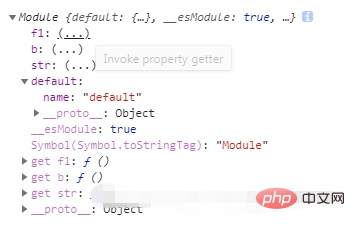
console.log(b)🎜Dans ce fichier, nous exposons une fonction, une variable et un objet au monde extérieur. Par conséquent, l'objet fichier importé via import n'est plus un objet vide, mais un objet contenant le contenu de l'exportation. Par conséquent, nous imprimons l'objet fichier m1.js, qui est m1 code> : 🎜<p data-pid="Mc_I_oqM"><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/574/682/867/1675077274762145.png" class="lazy" title="1675077263970894. png" alt="Es6 prend-il en charge limportation ?">🎜</p>
<p data-pid="HY4Ptm6I">Nous savons donc que le contenu exporté par export sera ajouté à l'objet fichier, ce qui peut être simplement compris comme une copie complète. 🎜🎜🎜2. export default🎜🎜</p>
<p data-pid="lq2v5ruv">De nombreux débutants sont confus puisqu'il existe une exportation, pourquoi avons-nous besoin d'une exportation par défaut ? La réponse donnée sur Internet est souvent qu’il s’agit de l’interface d’exportation par défaut des fichiers. Alors, quelle est l’interface d’exportation par défaut pour les fichiers ? 🎜</p>
<p data-pid="2__q_c9C">En fait, ce problème est très simple. Laissons d'abord de côté l'importation, ne considérons pas la syntaxe de l'importation, et considérons uniquement ce que fait l'exportation par défaut. 🎜Modifiez <code>module1.js :🎜🎜
import d from "./m1.js" console.log(d)🎜
main.js reste inchangé. Exécutez-le à nouveau et continuez à afficher l'objet fichier imprimé : 🎜
 🎜
🎜
L'avez-vous découvert ? La fonction de l'export par défaut est d'ajouter un attribut par défaut à l'objet fichier. La valeur de l'attribut par défaut est également un objet et est totalement cohérente avec. le contenu exporté par défaut d'exportation. 🎜🎜🎜3. Résumé de l'export de fichiers🎜🎜
Donc ici, nous comprenons qu'un fichier js est importé en tant que module et sera exposé en tant qu'objet (c'est-à-dire qu'après avoir été importé, peut être manipulé comme un objet). 🎜
La fonction d'export est d'ajouter des attributs à cet objet fichier. Tout ce qui est exporté sera ajouté à l'objet fichier. 🎜
La fonction de l'export par défaut est d'ajouter une valeur à l'attribut default de l'objet fichier. 🎜🎜🎜4. import🎜🎜
Dans l'exemple ci-dessus, nous comprenons ce que le module expose au monde extérieur, alors comment utiliser les éléments que le fichier expose au monde extérieur ? 🎜Tout d'abord, nous avons compris ce qu'est un objet fichier. 🎜
🎜4.1 Exporter l'intégralité de l'objet fichier🎜
Donc, d'abord, nous allons exporter l'intégralité de l'objet fichier pour voir à quoi il ressemble. C'est la syntaxe que nous avons utilisée dans l'exemple ci-dessus, import * pour exporter toutes les interfaces du module de fichiers, et as m_name pour spécifier un objet d'espace de noms. 🎜main.js : 🎜🎜
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"🎜
示例中的m1 命名空间对象,可以访问到文件对象的所有对外接口,包括export,和export default。

4.2 导出export的部分接口
在实际开发中,我们并不需要导出所有的接口。例如在vue项目中,使用某个组件库中的某个组件,我们只需要引入这一个组件,不必要引入所有组件。
我们知道,import 导出的是整个文件对象,那么我们直接在 import 语句中,对这个对象进行解构,就可以获得其中某一部分接口:main.js :
import {f1,b} from "./m1.js"
console.log(f1)
console.log(b)打印结果,就是:
但是这种方式,仅限于获取文件对象的正常属性,default属性是获取不到的,原因有两个:
- 未解构的对象全部进行了丢弃
- default是关键字,不能再解构中当做变量进行使用
4.3 导入export default 的接口
export default是文件的默认导入,其实这句话的重点,并不在于 export default,而是在于 import 语句是如何处理文件默认导入的。
修改main.js 文件内容为:
import d from "./m1.js"
console.log(d)打印出来,惊奇的发现,d 竟然和 export default 的内容一样。
所以,现在可以这么理解,所谓的默认导入,就是毫无花哨的直接导入一个模块,然后赋值给一个命名空间,这种时候,这个命名空间,持有的就是 文件对象的default 对象,也就是export default 出来的东西。
其实,默认导入可以理解为也是解构的一个语法糖(仅仅用作理解,实际是语法错误的):
import d from "./m1.js" 可以等价为 import {default as d} from "./m1.js"5、import动态导入
还有一种高端的玩法,在项目中也是很有用处的。
import不光是一个关键字,同时也是一个函数,函数的参数是需要导入模块的路径,函数返回一个promise对象。
import("./m1.js").then(m=>{
console.log('then:',m)
})在这段代码中,then中回调的m,就是文件模块的整个文件对象(包括export和export default)。
6、import不导入文件对象
import还可以不导入文件对象,仅仅是使用文件模块提供的功能。也就是传说中的,import将文件模块仅仅最为副作用进行导入,而不获取文件模块的接口。
在项目中,实践的地方,例如一个vue项目,我们需要给vue对象挂载很多东西,但是全部写在src/main.js 文件中,又会显得特别啰嗦,不利于维护,也没能体现工程化的理念。所以我们常常单独新建一个文件lib/init.js ,然后在这个 init.js 文件中,编写相关逻辑。这个文件的作用,仅仅是执行一遍,我们不期望这个文件暴露什么变量,所以没必要获取文件对象。那么这个时候,import 关键字的另一个作用就体现出来了:main.js :
import './lib/init.js';使用import直接引用一个文件时,会执行一遍这个文件,而不获取任何文件对象。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


