Maison >interface Web >Questions et réponses frontales >Comment utiliser réduire() dans es6
Comment utiliser réduire() dans es6
- 青灯夜游original
- 2023-01-29 18:35:393355parcourir
Dans es6, la fonction réduire() est utilisée pour exécuter une fonction de rappel fournie par l'utilisateur de gauche à droite sur chaque élément du tableau et résumer ses résultats cumulés en une seule valeur de retour la syntaxe "arr.reduce( callback ; (accumulateur, currentValue[, index[, array]])[, initialValue])". La fonction réduire() ne modifie pas le tableau d'origine.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
es6 réduire() introduction
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
Premier paramètre : fonction de rappel
Une fonction qui exécute chaque valeur du tableau (sauf la première valeur si le deuxième paramètre initialValue n'est pas fourni), contenant quatre paramètres :
accumulateur : La valeur de retour du rappel d'accumulation de l'accumulateur ; il s'agit de la valeur accumulée renvoyée la dernière fois que le rappel a été appelé, ou de la valeur initiale (voir ci-dessous).
currentValue : l'élément en cours de traitement dans le tableau.
currentIndex facultatif : L'index de l'élément actuel en cours de traitement dans le tableau. Si initialValue est fourni, le numéro d’index de départ est 0, sinon il commence à l’index 1.
array optionnel : le tableau d'origine lors de l'appel de reduction()
Le deuxième paramètre : initialValue est facultatif
comme valeur du premier paramètre lorsque la fonction de rappel est appelée pour la première fois. Si aucune valeur initiale n'est fournie, le premier élément du tableau sera utilisé. Remarque : L'appel de réduire sur un tableau vide sans valeur initiale générera une erreur.
Cela peut paraître un peu déroutant, mais il existe en fait deux situations : l'une est que la valeur initiale du deuxième paramètre initialValue est donnée ; l'autre est qu'aucune valeur initiale n'est fournie.
var arr = [1, 2, 3];
function reducer(parmar1, parmar2){
}
arr.reduce(reducer)reduce est une méthode sur l'objet prototype du tableau qui peut nous aider à faire fonctionner le tableau. Il prend une autre fonction comme paramètre, que l'on peut appeler réducteur.
reducer a deux paramètres. Le premier paramètre param1 est le résultat de la dernière exécution du réducteur. Si c'est la première fois que le réducteur est exécuté, la valeur par défaut de param1 est la valeur du premier élément du tableau. La méthode
reduce parcourt chaque élément du tableau, tout comme dans une boucle for. Et passez la valeur actuelle dans la boucle comme paramètre 2.
Après avoir parcouru le tableau, réduire renverra le résultat calculé par le dernier réducteur.
Jetons un coup d’œil à un exemple détaillé.
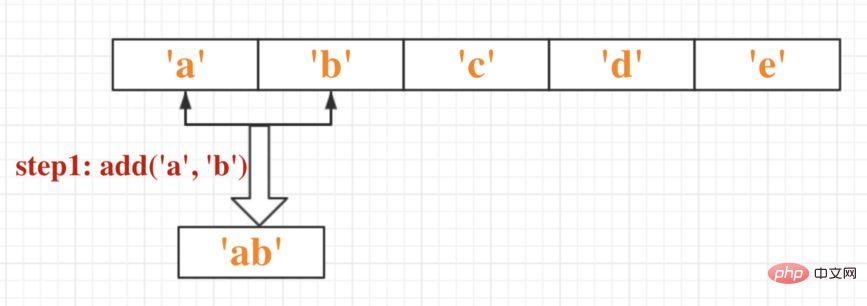
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)Ensuite, explorons comment le code ci-dessus est exécuté.
Dans ce code, le réducteur est ajouté .
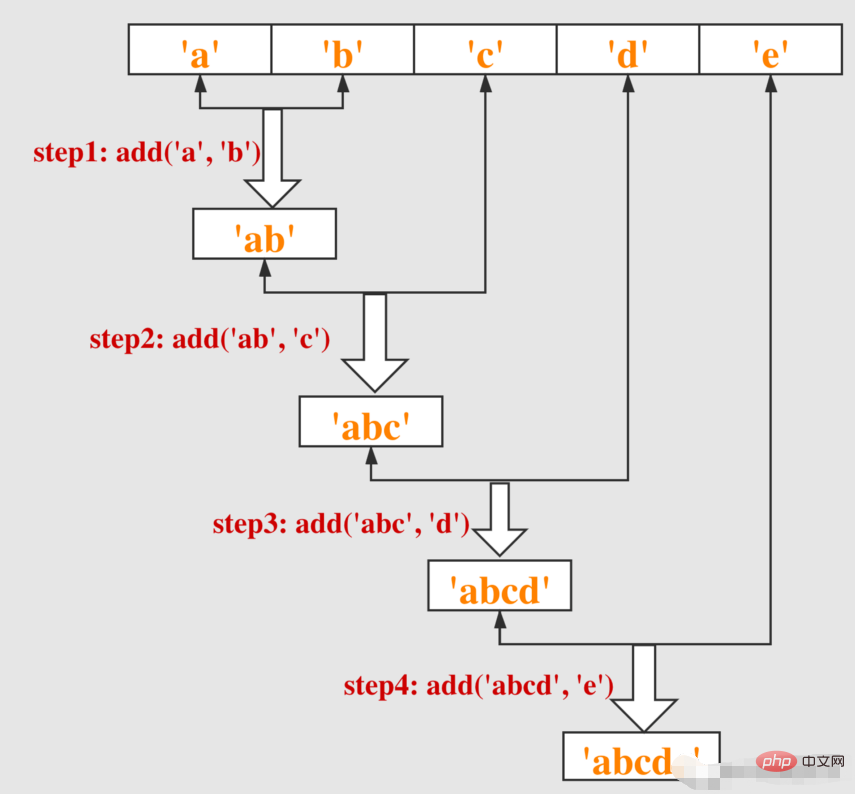
Tout d'abord, comme nous exécutons add pour la première fois, le premier élément 'a' du tableau sera traité comme le premier paramètre de add, puis la boucle commencera à partir du deuxième élément 'b' du tableau. Cette fois, « b » est le deuxième argument à ajouter.

Après le premier calcul, on obtient le résultat 'ab'. Ce résultat sera mis en cache et utilisé comme param1 dans le prochain calcul d'addition. Dans le même temps, le troisième paramètre 'c' du tableau sera utilisé comme param2 de add.
De même, réduire continuera à parcourir les éléments du tableau, en exécutant « abc » et « d » comme arguments à ajouter.
Enfin, après avoir parcouru le dernier élément du tableau, renvoie le résultat du calcul.

Nous avons maintenant le résultat : 'abcde'.
Donc, nous pouvons voir que réduire est aussi un moyen de parcourir un tableau ! Il prend tour à tour la valeur de chaque élément du tableau et exécute la fonction de réduction.
Mais nous pouvons voir que la boucle ci-dessus n'a pas cette beauté harmonieuse. Parce que nous prenons le premier élément du tableau, qui est « a », comme paramètre initial1, puis parcourons le deuxième élément du tableau pour obtenir param2.
En fait, on peut spécifier le deuxième paramètre de réduire comme valeur initiale de param1 de la fonction réducteur, afin que param2 soit obtenu dans une boucle à partir du premier élément du tableau.
Le code est le suivant :
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')这一次,我们第一次调用reducer时将's'作为param1,然后从第一个元素开始依次遍历数组。
所以我们可以使用这个语法来重写我们的第一个代码片段。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下来,我们将进入实际编程章节,体验reduce的强大威力。
1、累加和累积乘法
如果我们想得到数组中所有元素的总和,你会怎么做?
一般来说,你可能会这样写:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}当然,你可能还有其他的写法,但是只要使用for循环,代码就会显得多余。
那我们看看上面的累加函数是做什么的:
- 将初始总和设置为零
- 取出数组中的第一个元素并求和
- 在 sum 中缓存上一步的结果
- 依次取出数组中的其他元素,进行上述操作
- 返回最终结果
我们可以看到,当我们用文字描述上述步骤时,很明显它符合reduce的使用。所以我们可以使用reduce来重写上面的代码:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}如果你习惯使用箭头函数,上面的代码看起来会更简洁:
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行代码搞定!
当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));
3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})因为字符类型可以用作对象的键,所以我们这里不使用 Map。
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que fait la méthode réduire() en javascript ?
- Comment utiliser réduire à somme dans es6
- Comment déterminer s'il y a une certaine chaîne dans une chaîne dans es6
- L'importation ES6 favorisera-t-elle les variables ?
- La fonction flèche appartient-elle à es6 ?
- Quelles sont les nouvelles méthodes de tableau dans es6 ?


%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)
%20dans%20es6)