Maison >interface Web >Questions et réponses frontales >L'importation ES6 favorisera-t-elle les variables ?
L'importation ES6 favorisera-t-elle les variables ?
- 青灯夜游original
- 2023-01-18 19:44:411514parcourir
L'importation ES6 entraînera une promotion variable. Le levage de variable est la promotion d'une déclaration de variable au tout début de sa portée. js doit passer par les phases de compilation et d'exécution. Pendant la phase de compilation, toutes les déclarations de variables seront collectées et les variables déclarées à l'avance, tandis que les autres instructions ne changeront pas leur ordre. Par conséquent, pendant la phase de compilation, la première étape est déjà terminée. exécutée, et la deuxième partie n'est exécutée que lorsque l'instruction est exécutée dans la phase d'exécution.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Promotion des variables
JavaScript est un langage monothread, l'exécution doit donc être effectuée dans l'ordre. Mais il n'est pas analysé et exécuté ligne par ligne, mais analysé et exécuté morceau par morceau. La phase de compilation sera effectuée en premier, puis la phase d'exécution. Lors de la phase de compilation, quelques millisecondes avant l'exécution effective du code, toutes les déclarations de variables et de fonctions sont détectées et ajoutées en mémoire au sein d'une structure de données JavaScript appelée Environnement Lexical. Ces variables et fonctions peuvent donc être utilisées avant d’être réellement déclarées.
Commençons par un exemple simple :
a = 2; var a; console.log(a);
Que produira le code ci-dessus ? Si ce code est exécuté de haut en bas, il produira certainement un résultat indéfini. Cependant, JavaScript n'est pas un langage d'exécution descendant. La sortie de ce code est 2, est-ce inattendu ? Alors, pourquoi cela se produit-il ? Le point clé réside dans la Promotion variable. Cela augmentera les déclarations de toutes les variables de la portée actuelle en haut du programme. Par conséquent, le code ci-dessus est équivalent au code suivant. Cela rend-il plus clair ?
var a; a = 2; console.log(a);
Regardons donc un autre exemple :
console.log(a); var a = 2;
Que va produire ce code ? Sortie 2 ? En fait, ce code affichera un résultat indéfini. Pourquoi est-ce ? Comme je viens de le dire, JavaScript favorisera la déclaration des variables vers le haut, mais l'instruction d'affectation ne sera pas promue. Pour js, var a = 2 est divisé en analyse en deux étapes :
var a; a = 2;
et js ne le seront que. promu var a, donc la déclaration à l'instant équivaut à :
var a; console.log(a); a = 2;
Alors, pourquoi y a-t-il une promotion variable ?
Pourquoi le phénomène de promotion variable se produit-il ? Car js, comme les autres langages, doit passer par les étapes de compilation et d’exécution. Lorsque js est en phase de compilation, il collectera toutes les déclarations de variables et déclarera les variables à l'avance, et les autres instructions ne changeront pas leur ordre. Par conséquent, pendant la phase de compilation, la première étape a été exécutée et la seconde partie est exécutée. uniquement lorsque l'instruction est exécutée dans la phase d'exécution.
Promotion de variable d'importation ES6
L'importation ES6 entraînera une promotion de variable.
Par exemple, dans le code de test suivant,
// a.js
console.log('I am a.js...')
import { foo } from './b.js';
console.log(foo);
// b.js
console.log('I am b.js...')
export let foo = 1;exécute a.js, et le résultat imprimé de
// node -r esm a.js I am b.js... I am a.js... 1
est que « Je suis b.js... » apparaît en premier, puis « Je suis a. js...' , c'est le phénomène de promotion variable.
En effet, ES6 implémente les fonctions du module au niveau standard du langage, donc lorsque a.js est précompilé et que le mot-clé import est trouvé, b.js est chargé en premier, donc 'Je suis b.js...'.
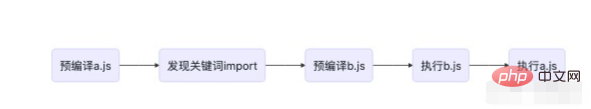
L'ensemble du processus est,

La génération de promotion variable est en fait liée au processus de création d'objets variables.
Processus de création d'objet variable
La création d'un objet variable (Variable Object) passe par les étapes suivantes dans l'ordre.
Vérifiez la déclaration de fonction du contexte actuel, c'est-à-dire la fonction déclarée à l'aide du mot-clé function. Créez un attribut avec le nom de la fonction dans l'objet variable et la valeur de l'attribut est une référence à l'adresse mémoire où se trouve la fonction. Si l'attribut de nom de fonction existe déjà, l'attribut sera remplacé par la nouvelle référence.
Vérifiez la déclaration de variable dans le contexte actuel. Chaque fois qu'une déclaration de variable est trouvée, créez un attribut avec le nom de la variable dans l'objet variable et la valeur de l'attribut n'est pas définie. Si l'attribut du nom de la variable existe déjà, afin d'éviter que la fonction du même nom ne soit modifiée en non définie, il sera directement ignoré et la valeur de l'attribut d'origine ne sera pas modifiée.
la déclaration de fonction aura une priorité plus élevée que la déclaration var.
function test() {
console.log(a);
console.log(foo());
var a = 1;
function foo() {
return 2;
}
}
test();Commencez à comprendre directement à partir du contexte d'exécution de test(). Le résultat de l'exécution de
// 创建过程
testEC = {
// 变量对象
VO: {},
// 作用域链
scopeChain: {}
}
// VO 为 Variable Object 的缩写,即变量对象
VO = {
arguments: {...},
foo: <foo reference> // 表示foo的地址引用
a: undefined
}test() est,
// node -r esm demo01.js undefined 2
En fait, le code ci-dessus demo01.js est devenu la séquence d'exécution comme celle-ci,
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();[Recommandation associée : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment supprimer un élément dans un tableau dans es6
- Comment implémenter la déduplication de tableau dans es5 et es6
- Comment déterminer s'il y a une certaine chaîne dans une chaîne dans es6
- Comment déterminer s'il se trouve dans un tableau dans es6
- ie6 est-il compatible avec es6 ?
- Sur quelle syntaxe de langage es6 est-il basé ?


