A quoi sert le mélange Laravel ?
- 青灯夜游original
- 2023-01-14 10:41:341376parcourir
laravel mix est utilisé pour gérer les tâches frontales. Il s'agit d'un outil de gestion d'automatisation des tâches frontales qui peut utiliser le mode workflow pour exécuter les tâches spécifiées en séquence. Mix fournit une API simple et fluide, permettant aux développeurs de le faire. définir des définitions pour les applications Laravel. Les tâches de compilation Webpack peuvent facilement gérer les ressources frontales.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Laravel 6, ordinateur DELL G3.
Qu'est-ce que le mélange Laravel ? A quoi ça sert ?
Laravel Mix est un outil frontal de gestion d'automatisation des tâches qui utilise un modèle de flux de travail pour exécuter des tâches spécifiées en séquence. Mix fournit une API simple et fluide qui vous permet de définir des tâches de compilation Webpack pour votre application Laravel. Mix prend en charge de nombreux préprocesseurs CSS et JavaScript courants, et vous pouvez facilement gérer les ressources frontales avec de simples appels.
Structure des fichiers et dossiers par défaut
Le fichier Sass par défaut se trouve dans resources/assets/sass/app.scss (le contenu du fichier est exactement le même), tandis que le fichier JS par défaut se trouve dans resources/assets/js/app.js (Comme les fichiers sont exactement les mêmes, si vous souhaitez en savoir plus sur l'infrastructure de Vue dans la version 5.3, vous pouvez consulter Matt Stauffer a écrit la structure frontale 5.3 poste) . resources/assets/sass/app.scss 中(文件的内容是完全一样的),而默认的 JS 文件在 resources/assets/js/app.js(因为文件是完全相同的,所以想要学习更多关于 Vue 在 5.3 中的基础结构,可以查看 Matt Stauffer 写的 5.3 的前端结构 这一帖子)。
如果你深入到 app.js 中引用的 bootstrap 文件( resources/assets/js/bootstrap.js ),你会看到我们使用Axios 而不是 Vue-Resource 来设置 X-CSRF-TOKEN( Vue-Resource 在 2016 年之后将不再工作)。
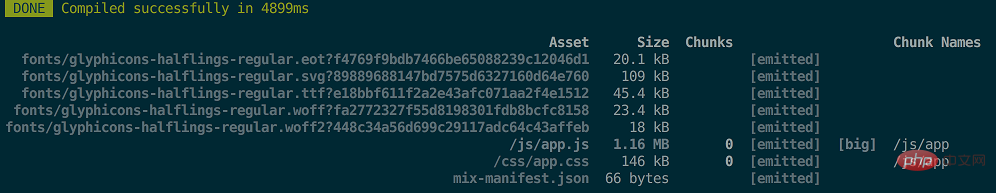
如果你在 Mix 的项目上运行 npm run dev,可以看到:

默认情况下,我们生成的文件的位置与 Elixir 相同:public/css/app.css 和 public/js/app.js 。
主要 Mix 方法
正如你所见,你可以轻松的使用 Mix 处理 Sass 和 JS。Sass,显而易见,运行 Sass 文件,并将其输出为 CSS。用 JS 方法支持 ECMAScript 2015 语法、编译 .vue 文件、针对生产环境压缩代码以及对 JavaScript 文件进行其他处理。
还可以用 .less 方法将 Less 编译为 CSS:
mix.less('resources/assets/less/app.less', 'public/css');
用 combine 方法将文件组合在一起:
mix.combine([ 'public/css/vendor/jquery-ui-one-thing.css', 'public/css/vendor/jquery-ui-another-thing.css' ], 'public/css/vendor.css');
用 copy 复制文件或目录:
mix.copy('node_modules/jquery-ui/some-theme-thing.css', 'public/css/some-jquery-ui-theme-thing.css');
mix.copy('node_modules/jquery-ui/css', 'public/css/jquery-ui');
与 Elixir 不同,Source Maps 默认情况下是关闭的,可以在 webpack.mix.js 中调用以下方法来开启:
mix.sourceMaps();
默认情况下 Mix 会以系统通知的方式告知你编译结果,如果不希望它们运行,可以使用 disableNotifications() 方法禁用。
Mix.manifest.json 和 缓存清除
熟悉 Elixir 的人可能会注意到上面的输出图像有一点与 Elixir 不同:Mix 正在生成一个开箱即用的清单文件 public/mix-manifest.json。 当然,Elixir 也会生成清单文件:public/build/rev-manifest.json,与 Mix 直接生产不同,它只会在确定启用了缓存清除(版本控制)的功能时生成它。
这些清单文件是用来映射前端文件与已经版本化处理的前端文件副本,例如: /js/app.js 与 /js/app-86ff5d31a2.js 之间的映射。有了这个文件就可以在 HTLM 用简单的引用指向该引用的版本化文件。例如 <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> 。
不像 Elixir,即使你不使用缓存清除,Mix 都会生成这个文件,但它也仅仅只是一个导向地图:
{
"/js/app.js": "/js/app.js",
"/css/app.css": "/css/app.css"
}
对于以前使用 Elixir 的用户来说,另一个有趣的变化是:你的构建文件现在最终在正常的输出目录,而不是单独的构建目录,所以你版本化的 JS 文件,将出现在 public/js/app-86ff5d31a2.js。
要在 Mix 中启用缓存清除,只需在 Mix 文件中附加 .version():
mix.js('resources/assets/js/app.js', 'public/js')
.sass('resources/assets/sass/app.scss', 'public/css')
.version();
这比传递实际文件名要简单得多,就像在 Elixir 中一样。
mix() 帮助
正如上面提到的,你要使用 mix() 来代替 elixir() 引用你的资源,运行方式完全相同。 但是有一点,用 Mix 的话,要删除 Laravel 模板中默认的这些引用行:
<link> ... <script></script>
用下面这种方式替换它们:
<link> ... <script></script>
记住,这个函数只是在 mix-manifest.json
resources/assets/js/bootstrap.js ), vous verrez que nous utilisons Axios au lieu de Vue-Resource pour configurer X -CSRF -TOKEN ( Vue-Resource ne fonctionnera plus après 2016). 🎜🎜Si vous exécutez npm run dev sur le projet Mix, vous pouvez voir : 🎜🎜 🎜🎜Par défaut, l'emplacement des fichiers que nous générons est le même qu'Elixir :
🎜🎜Par défaut, l'emplacement des fichiers que nous générons est le même qu'Elixir : public/css/app.css et public /js/app.js . 🎜🎜🎜Méthodes de mixage principales🎜🎜🎜Comme vous pouvez le voir, vous pouvez facilement utiliser Mix avec Sass et JS. Sass, évidemment, exécute un fichier Sass et le génère au format CSS. Utilisez les méthodes JS pour prendre en charge la syntaxe ECMAScript 2015, compiler les fichiers .vue, réduire le code pour la production et effectuer d'autres traitements de fichiers JavaScript. 🎜🎜Vous pouvez également utiliser la méthode .less pour compiler Less en CSS : 🎜mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);🎜 Utilisez la méthode combine pour combiner les fichiers : 🎜<script></script> <script></script> <script></script>🎜Utilisez
copy pour copier des fichiers ou des répertoires : 🎜mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});🎜Contrairement à Elixir, les cartes sources sont désactivées par défaut et peuvent être utilisées dans webpack.mix.js pour l'activer : 🎜if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}🎜Par défaut, Mix vous informera des résultats de la compilation sous forme de notifications système si vous ne souhaitez pas qu'ils s'exécutent. , vous pouvez utiliser la méthode disableNotifications() si elle est désactivée. 🎜🎜🎜Mix.manifest.json et effacement du cache 🎜🎜🎜Ceux qui connaissent Elixir remarqueront peut-être que l'image de sortie ci-dessus est un peu différente d'Elixir : Mix génère un fichier hors du -box fichier manifeste public/mix-manifest.json. Bien entendu, Elixir générera également le fichier manifeste : public/build/rev-manifest.json Contrairement à la production directe de Mix, il ne le générera que lorsqu'il déterminera que la fonctionnalité de suppression du cache (contrôle de version). est activé. 🎜🎜Ces fichiers manifestes sont utilisés pour mapper les fichiers frontaux et les copies versionnées des fichiers frontaux, par exemple : /js/app.js et /js/app-86ff5d31a2.js Mappage entre code>. Avec ce fichier, vous pouvez utiliser une simple référence en HTLM pour pointer vers le fichier versionné référencé. Par exemple <script src="%7B%7B%20mix('js/app.js')%20%7D%7D"></script> . 🎜🎜Contrairement à Elixir, même si vous n'utilisez pas le cache busting, Mix générera ce fichier, mais ce n'est qu'une carte guide : 🎜const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}🎜Un autre changement intéressant pour les utilisateurs précédents d'Elixir : vos fichiers de build se retrouvent désormais dans la sortie normale au lieu d'un répertoire de construction séparé, de sorte que vos fichiers JS versionnés apparaîtront dans public/js/app-86ff5d31a2.js. 🎜🎜Pour activer la suppression du cache dans Mix, ajoutez simplement .version() à votre fichier Mix : 🎜rrreee🎜C'est beaucoup plus simple que de transmettre le nom de fichier réel, comme dans Elixir. 🎜🎜🎜Aide mix()🎜🎜🎜Comme mentionné ci-dessus, vous souhaitez utiliser mix() au lieu de elixir() pour référencer vos ressources, qui fonctionne exactement de la même manière. Mais il y a une chose. Si vous utilisez Mix, vous devez supprimer ces lignes de référence par défaut dans le modèle Laravel : 🎜rrreee🎜Remplacez-les de la manière suivante : 🎜rrreee🎜N'oubliez pas que cette fonction est uniquement dans mix-manifest. .json Find a string in code> et renvoie le fichier de construction mappé. Utilisé pour garantir que lorsque vous videz le cache, il sait comment charger le fichier par défaut. 🎜<h2><strong>代码拆分</strong></h2>
<p>Webpack 是对许多人来说很令人兴奋的部分,因为它提供了使代码结构化的智能能力。我还没能完全弄明白 webpack 的所有功能,Mix 也没把所有功能都打包支持,例如:tree-shaking。但它确实使你的自定义代码(它可能会经常更改)与你的供应商代码(这不应该)区分,使得用户在每次推送新版本时刷新所有供应商代码的可能性更小。</p>
<p>要利用这个特性,你需要使用 <code>extract() 函数,它将你定义一个给定的库或者模块集合提取到一个单独的构建文件名为 vendor.js:
mix.js('resources/assets/js/app.js', 'public/js')
.extract(['vue', 'jquery']);
在这种情况下,Mix 生成了三个文件:public/js/app.js 、public/js/vendor.js 和第三个 Webpack 特定文件 public/js/manifest.js。 为了运行顺利,得按照以下的顺序引入这三个文件:
<script></script>
<script></script>
<script></script>
如果清除了缓存,并且更改了应用自定义的代码, vendor.js 文件仍会缓存,也只有应用自定义的代码才会被清除缓存,这样你的网站会加载得更快。
自定义 Webpack 配置
如果你有兴趣添加自己的自定义 Webpack 配置,只需要传递你的 Webpack 配置:
mix.webpackConfig({
resolve: {
modules: [
path.resolve(__dirname, 'vendor/laravel/spark/resources/assets/js')
]
}
});
(上面这个例子只是从文档复制粘贴来的~ 你真的有兴趣就自己去了解哈~)
顺便一提
说点有趣的东西吧,我想这或许能在 Webpack 文件中加点什么。 如果你想只在生产环境下复制点什么,你怎么会这样做?
会这么问是因为我发现在 Node 环境对象中,我们可以用 process.env 去访问。可以检查任何值,包括系统上的任何全局环境变量。这个发现可能可以让我们去做点其他有趣的事情,比如说有条件地检查 process.env.NODE_ENV 中的值:
if (process.env.NODE_ENV == 'production') {
mix.webpackConfig({ ... });
}
但是在阅读源代码后,我发现 NODE_ENV 不是主要的检查。相反,是用了一个带有 inProduction 标志的配置对象去做这件事情。 这个文档里没有写,因此请谨慎使用,但你可以更新 Webpack 文件顶部的导入,然后使用该配置对象:
const { mix, config } = require('laravel-mix');
if (config.inProduction) {
mix.webpackConfig({ ... });
}
默认依赖关系
你可以查看 package.json 并查看每个项目包含的依赖项列表。 记住,这些是由默认的 app.js 和 bootstrap.js 来引用的,你可以删除 app.js 和 package.json 中的引用,并重新运行 npm install ,当然删除引用并不会删除源文件。
Axios(一个简单且漂亮的 HTTP 客户端)
Bootstrap Sass(由默认的 app.scss 文件来引入 Bootstrap 样式)
Lodash( 比 Underscore 更好)
小结
Laravel Mix 是一个代替 Laravel Elixir 的构建工具。 具有与 Elixir 几乎相同的API,却是基于 Webpack 而不是 Gulp。
【相关推荐:laravel视频教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Partagez comment Laravel exploite l'API Pagoda Panel
- Analysez quelles sont les différences entre HasOne et BelongsTo dans Laravel ?
- 7 meilleures pratiques Laravel à connaître
- Un article expliquant en détail comment créer rapidement un flux d'événements simple dans Laravel
- Laravel 10 arrive, jetons un coup d'œil !

