Un article expliquant en détail comment créer rapidement un flux d'événements simple dans Laravel
- 藏色散人avant
- 2023-01-04 16:07:031441parcourir
Cet article vous apporte des connaissances pertinentes sur le flux d'événements Laravel. Il présente principalement ce qu'est le flux d'événements et comment créer un flux d'événements simple dans Laravel. J'espère que cela vous sera utile. utile.
Introduction
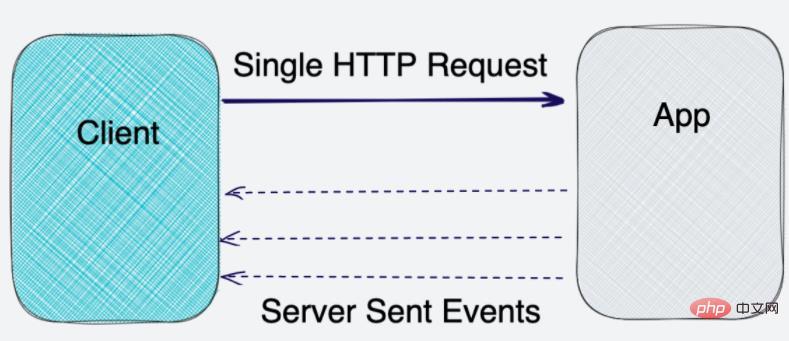
Le streaming d'événements vous permet d'envoyer des événements au client sans recharger la page. Ceci est utile pour mettre à jour l'interface utilisateur lorsque des modifications en direct sont apportées à la base de données.
Contrairement aux longues interrogations traditionnelles utilisant des requêtes AJAX, où plusieurs requêtes sont envoyées au serveur et une nouvelle connexion est établie à chaque fois, le flux d'événements est envoyé au client en temps réel en une seule requête.

Dans cet article, je vais vous montrer comment créer un flux d'événements simple dans Laravel.
Prérequis
Avant de commencer, vous devez avoir installé Laravel sur votre machine.
J'utiliserai le Droplet DigitalOcean Ubuntu dans cette démo. Si vous le souhaitez, vous pouvez utiliser mon code d'affiliation pour obtenir des Crédits DigitalOcean GRATUITS de 100 $pour lancer votre propre serveur !
Si vous ne l'avez pas déjà fait, vous pouvez suivre les étapes de ce tutoriel :
Ou vous pouvez l'installer en utilisant ce script génial :
Créer un contrôleur
Commençons par créer un contrôleur qui gère le flux des événements.
Utilisez la commande suivante :
php artisan make:controller EventStreamController
Cela créera un nouveau contrôleur dans le répertoire AppHttpControllers.
Ajouter une méthode de flux d'événements
Une fois que nous avons créé notre contrôleur, nous devons y ajouter la méthode stream. Cette méthode sera utilisée pour envoyer un flux d’événements. stream 方法。 该方法将用于发送事件流。
打开 EventStreamController.php 文件并添加以下代码:
<?php namespace App\Http\Controllers;use Carbon\Carbon;use App\Models\Trade;class StreamsController extends Controller{
/**
* 事件流代码
*
* @return \Illuminate\Http\Response
*/
public function stream(){
return response()->stream(function () {
while (true) {
echo "event: ping\n";
$curDate = date(DATE_ISO8601);
echo 'data: {"time": "' . $curDate . '"}';
echo "\n\n";
$trades = Trade::latest()->get();
echo 'data: {"total_trades":' . $trades->count() . '}' . "\n\n";
$latestTrades = Trade::with('user', 'stock')->latest()->first();
if ($latestTrades) {
echo 'data: {"latest_trade_user":"' . $latestTrades->user->name . '", "latest_trade_stock":"' . $latestTrades->stock->symbol . '", "latest_trade_volume":"' . $latestTrades->volume . '", "latest_trade_price":"' . $latestTrades->stock->price . '", "latest_trade_type":"' . $latestTrades->type . '"}' . "\n\n";
}
ob_flush();
flush();
// 如果客户端中止连接,则中断循环(关闭页面)
if (connection_aborted()) {break;}
usleep(50000); // 50ms
}
}, 200, [
'Cache-Control' => 'no-cache',
'Content-Type' => 'text/event-stream',
]);
}}
这里要注意的主要事项是:
- 我们使用
response()->stream()方法来创建事件流。 - 然后我们有一个无限循环,每隔50ms发送一次事件流。
- 如果客户端中止连接,我们使用
ob_flush()和flush()来发送事件流。 - 我们使用
sleep()发送下一个事件之前等待50ms。 - 我们使用
connection_aborted()来中断循环,如果客户端中止了连接。 - 我们使用
CarbonCarbon类获取当前日期。 - 我们使用
AppModelsTrade模型获取最新交易。这仅用于演示,你可以使用任何你想要的模型。 - 将
Content-Type标头设置为text/event-stream以告知浏览器响应是事件流。
启用输出缓冲
为了使上述代码正常工作,我们需要在你的 PHP.ini 文件中启用输出缓冲。 这是通过将以下行添加到 php.ini 文件中完成的:
output_buffering = On
进行此更改后,可能需要重新加载 PHP-FPM 服务。 或者如果你使用的是 Apache,则可以重新启动 Apache。
添加路由
当请求 /stream 路由时,我们想调用 ``stream` 方法。
路由将被添加到routes/web.php
EventStreamController.php et ajoutez le code suivant : use App\Http\Controllers\StreamsController;Route::get('/stream', [StreamsController::class, 'stream']);
La principale chose à noter ici est : Nous utilisons response()->stream() Méthode pour créer un flux d'événements.
Ensuite, nous avons une boucle infinie qui envoie un flux d'événements toutes les 50 ms.
Si le client abandonne la connexion, nous utilisons ob_flush() et flush() pour envoyer le flux d'événements. Nous utilisons sleep() pour attendre 50 ms avant d'envoyer le prochain événement.
Nous utilisons connection_aborted() pour rompre la boucle si le client a interrompu la connexion.
Nous utilisons la classe CarbonCarbon pour obtenir la date actuelle.
Nous utilisons le modèle AppModelsTrade pour obtenir les dernières transactions. Ceci est uniquement à titre de démonstration, vous pouvez utiliser n’importe quel modèle de votre choix. Définissez l'en-tête Content-Type sur text/event-stream pour indiquer au navigateur que la réponse est un flux d'événements.
Activer la mise en mémoire tampon de sortie
Pour que le code ci-dessus fonctionne correctement, nous devons activer la mise en mémoire tampon de sortie dans votre fichier PHP.ini. Cela se fait en ajoutant la ligne suivante au fichierphp.ini :
const eventSource = new EventSource('/stream');eventSource.onmessage = function(event) {
const data = JSON.parse(event.data);
if (data.time) {
document.getElementById('time').innerHTML = data.time;
}
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = "message: " + event.data;
eventList.appendChild(newElement);}
 Après avoir effectué cette modification, vous devrez peut-être recharger le service PHP-FPM. Ou si vous utilisez Apache, vous pouvez redémarrer Apache. 🎜Ajouter une route🎜🎜Lors de la demande de la route
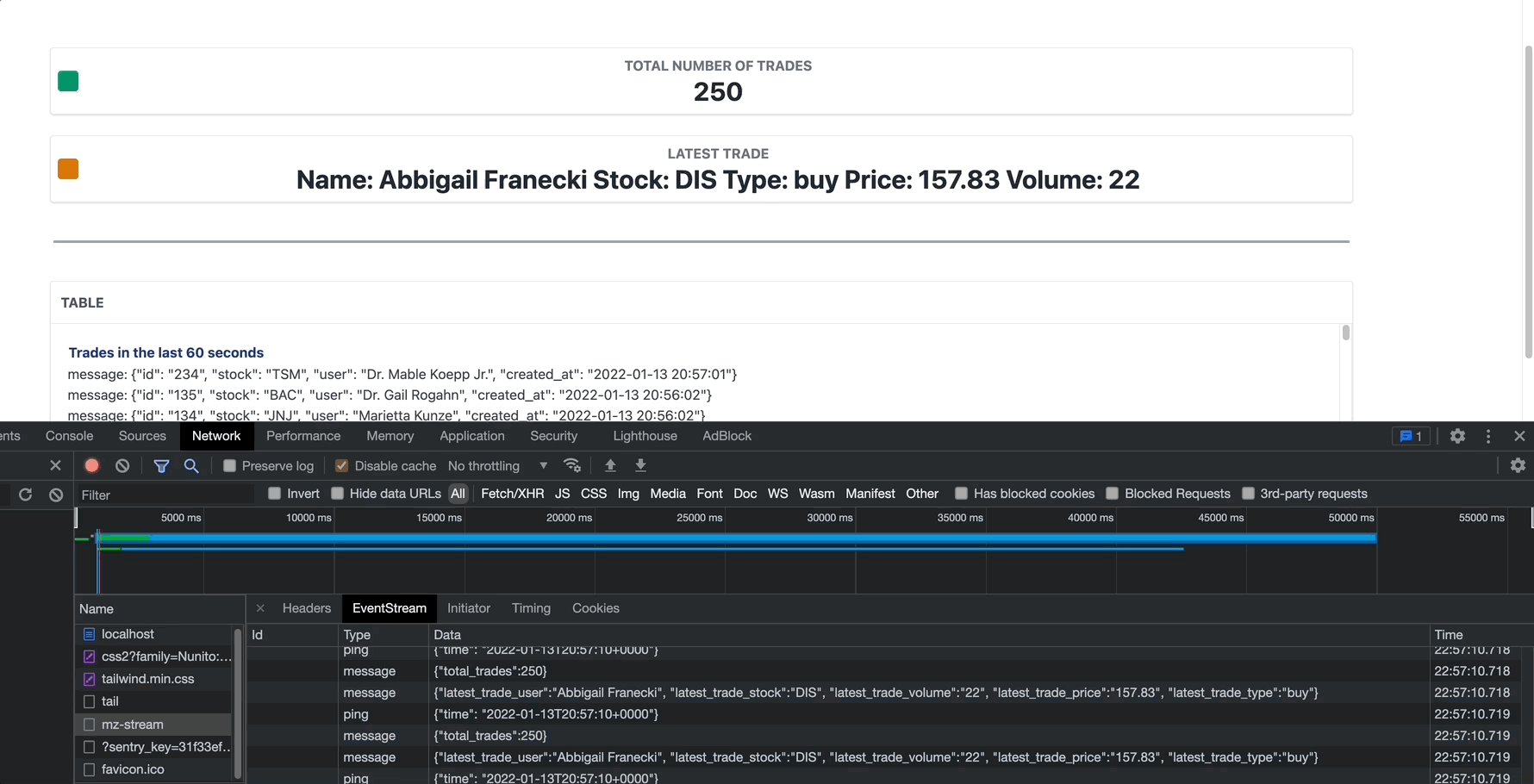
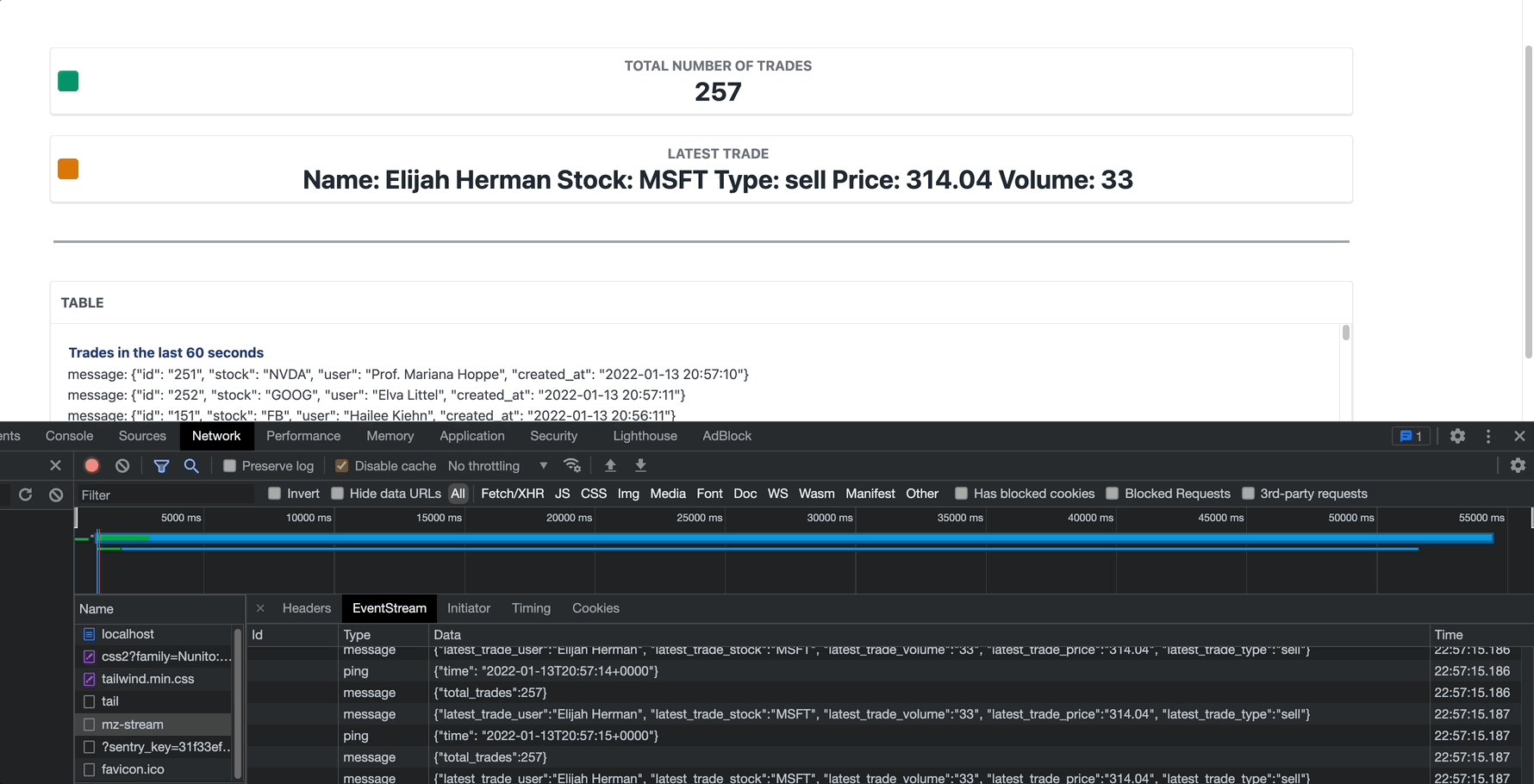
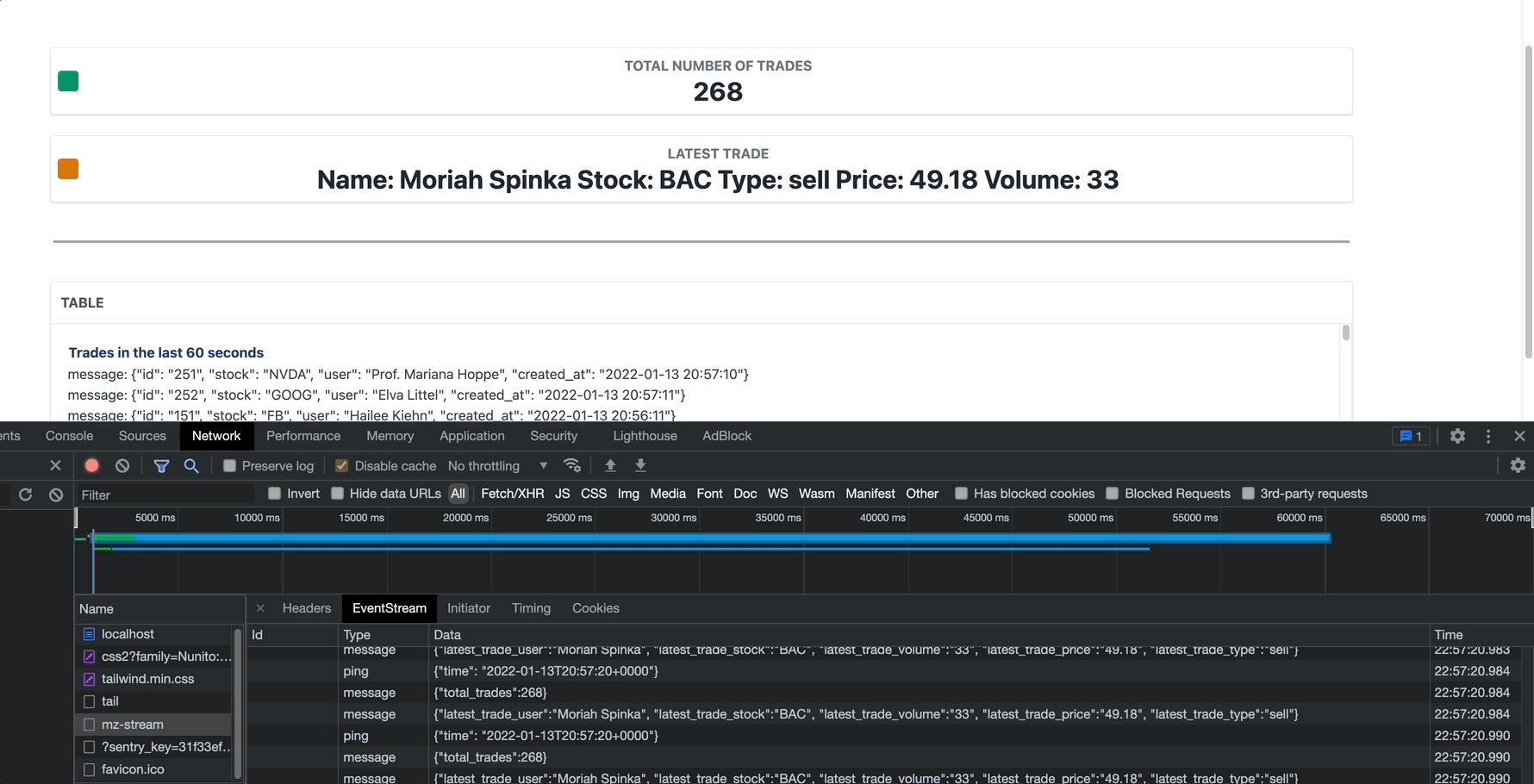
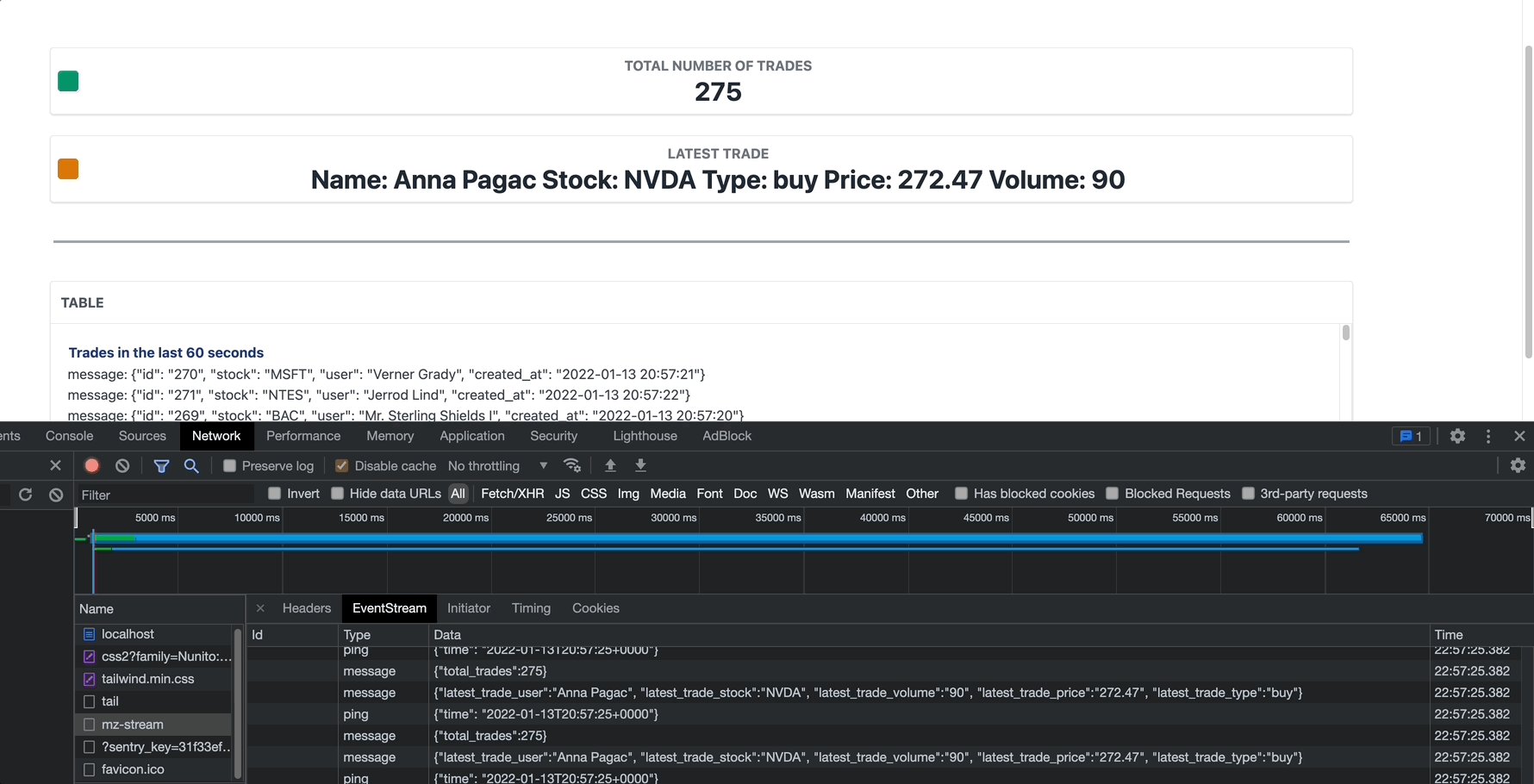
Après avoir effectué cette modification, vous devrez peut-être recharger le service PHP-FPM. Ou si vous utilisez Apache, vous pouvez redémarrer Apache. 🎜Ajouter une route🎜🎜Lors de la demande de la route /stream, nous souhaitons appeler la méthode ``stream`. 🎜🎜La route sera ajoutée au fichier routes/web.php comme suit : 🎜rrreee🎜Utilisation du streaming d'événements depuis le front-end🎜🎜Vous pouvez utiliser un framework front-end comme 🎜Vue. js🎜 Traiter les flux d'événements. Mais pour cette démo, je vais utiliser du Javascript pur. 🎜🎜L'extrait JavaScript ajouté au modèle de lame ressemble à ceci : 🎜rrreee🎜Pour voir cela en action, vous pouvez essayer la démo suivante ! [Recommandations associées : 🎜Tutoriel vidéo laravel🎜]🎜🎜Projet de démonstration🎜🎜Si vous souhaitez comprendre le fonctionnement du streaming d'événements, vous pouvez consulter le projet de démonstration que j'ai créé : 🎜🎜🎜Laravel EventStream : instrumentation de négociation d'actions en temps réel à l'aide de Laravel et Materialise Le projet de démonstration board 🎜🎜🎜 montre non seulement le streaming d'événements, mais dispose également d'un simple tableau de bord frontal et utilise 🎜Materialize🎜 comme base de données de streaming. 🎜🎜🎜🎜SSE vs WebSockets
Le streaming d'événements est génial et facile à utiliser, mais il présente également certains avantages et inconvénients par rapport à d'autres protocoles de streaming comme WebSockets.
Par exemple, SSE est unidirectionnel, ce qui signifie qu'une fois la connexion établie, le serveur ne peut envoyer des données qu'au client, et le client ne peut pas renvoyer de données au serveur.
Contrairement aux longues interrogations, avec WebSockets, vous n'avez qu'une seule connexion au serveur, similaire au SSE (Server Sent Events). La connexion est duplex, ce qui signifie que vous pouvez envoyer et recevoir des données du serveur.
Si vous souhaitez en savoir plus sur les différences entre SSE et WebSockets, regardez cette superbe vidéo de Martin Chaov : LIEN
CONCLUSION
Pour en savoir plus sur le streaming d'événements, consultez cette documentation de Mozilla ici :
Vous y trouverez une explication plus détaillée du streaming d'événements et de son fonctionnement.
Pour plus d'informations sur Materialise, regardez cette vidéo ici : LIEN
J'espère que vous avez apprécié ce tutoriel !
Adresse originale :https://devdojo.com/bobbyiliev/how-to-cr...
Adresse de traduction :https://www.php.cn/link/09d45b92ec72b3c16ac64bbe4b97f539
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon d'utiliser les événements de modèle dans Laravel
- 8 superbes extensions de développement Laravel pour VSCode
- [Organiser et partager] Plusieurs fonctions auxiliaires pratiques de Laravel
- Partagez comment Laravel exploite l'API Pagoda Panel
- Analysez quelles sont les différences entre HasOne et BelongsTo dans Laravel ?

