Maison >interface Web >js tutoriel >Comment implémenter le saut de route natif React
Comment implémenter le saut de route natif React
- 藏色散人original
- 2023-01-06 10:26:053281parcourir
Comment implémenter le saut de route natif React : 1. Utilisez la commande "yarn addreact-navigation" pour installer "react-navigation" ; 2. Utilisez la commande "yarn addreact-native-gesture-handler" pour installer "react -native-geste-handler" ; 3. Configurez l'itinéraire initial, puis exportez-le en tant que composant de classe.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React Native version 0.67, ordinateur Dell G3.
Comment implémenter React Native Route Jump ?
React Native-Route Jump
Après avoir mis en place l'environnement de développement RN, il est nécessaire d'implémenter des sauts entre plusieurs pages.
1. À ce stade, vous devez installer React-Navigation (les précédents Navigator et ex-Navigation ont été abandonnés), utilisez la commande Yarn Add React-Navigation pour installer.
2.react-navigation dépend du composant React-native-gesture-handler, il doit donc également être installé à l'aide de la commande Yarn Add React-native-gesture-handler.
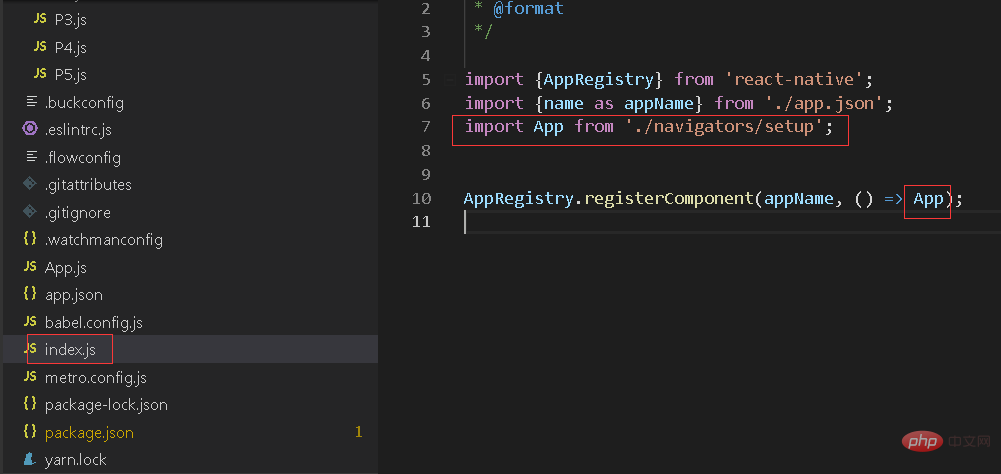
3. Une fois les deux composants installés avec succès, enregistrez un composant d'application dans index.js (fichier d'entrée, qui peut être index.android.js ou index.ios.js), en faisant référence à setup.js.

4. Importez les deux fonctions createStackNavigator et createAppContainer et deux pages dans setup.js.
import { createStackNavigator, createAppContainer } from "react-navigation";
import { Login } from "./js/pages/login";
import { ScanDevice } from "./js/pages/scanDevice";5. Utilisez createStackNavigator pour encapsuler le routage et la configuration du titre des deux pages, et définir le routage initial.
const AppNavigator = createStackNavigator({
Login: {
screen:Login,
navigationOptions: {
title: '冷链物流助手',
headerTitleStyle:{
textAlign: 'center',
flex:1,
}
}
},
ScanDevice: {
screen:ScanDevice,
navigationOptions: {
title: '扫描设备',
headerTitleStyle:{
textAlign: 'center',
marginLeft:-25,
flex:1,
}
}
},
},{
initialRouteName: 'Login'
});
6. Encapsulez l'AppNavigator configuré avec une autre fonction createAppContainer, puis exportez-le en tant que composant de classe.
const AppContainer = createAppContainer(AppNavigator);
export default class App extends React.Component {
render() {
return <AppContainer />;
}
}
7. Exécutez React-Native Run-Android S'il y a une erreur, veuillez interroger Google pour la résoudre étape par étape. Si une erreur Task :react-native-gesture-handler:compileDebugJavaWithJavac FAILED se produit, veuillez suivre https://www.php.cn/link/be47acb6bb8806ab820fd1081686a767 pour la résoudre.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

