Maison >interface Web >Questions et réponses frontales >Que faire si le décorateur de réaction signale une erreur
Que faire si le décorateur de réaction signale une erreur
- 藏色散人original
- 2023-01-05 11:50:213335parcourir
Solution à l'erreur du décorateur de réaction : 1. Créez le projet via "create-react-app mobx-study" ; 2. Installez le plug-in via "yarn add -D réagissez-app-rewired personnaliser-cra" ; . Modifiez les scripts du package dans le fichier .json ; 4. Créez "config-overrides.js" et ".babelrc" dans le répertoire racine du projet.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3
Que dois-je faire si le décorateur React signale une erreur ?
Les décorateurs de React ont signalé une erreur
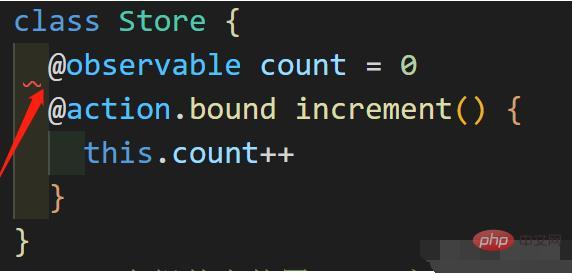
1. Les décorateurs ont signalé une erreur@
Quand j'ai utilisé le décorateur de React pour la première fois, c'était la première fois que je l'utilisais dans le projet @
Une erreur sera signalée car React ne prend pas en charge les décorateurs par défaut, donc une erreur sera signalée, donc une certaine configuration doit être effectuée pour prendre en charge les décorateurs.
【Affichage d'erreur : Erreur d'analyse : Cette syntaxe expérimentale nécessite l'activation de l'un des plugins d'analyse suivants : "decorators-legacy", "decorators".】
npm install -g create-react-app // 安装create-react-app,已安装请忽略 create-react-app mobx-study
. 2. Installez le plug-in - modifiez la configuration du webpack dans create-react-app
yarn add -D react-app-rewired customize-cra yarn add -D @babel/core @babel/plugin-proposal-decorators @babel/preset-env
3 Modifiez le script des scripts dans le fichier package.json
// package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
}
4. Créez config-overrides.js. le répertoire racine du projet et écrivez le contenu suivant
const path = require('path')
const { override, addDecoratorsLegacy } = require('customize-cra')
function resolve(dir) {
return path.join(__dirname, dir)
}
const customize = () => (config, env) => {
config.resolve.alias['@'] = resolve('src')
if (env === 'production') {
config.externals = {
'react': 'React',
'react-dom': 'ReactDOM'
}
}
return config
};
module.exports = override(addDecoratorsLegacy(), customize())5. Créez .babelrc dans le répertoire racine du projet et écrivez le contenu suivant
{
"presets": [
"@babel/preset-env"
],
"plugins": [
[
"@babel/plugin-proposal-decorators",
{
"legacy": true
}
]
]}
Après avoir essentiellement terminé les étapes ci-dessus, vous pouvez utiliser le décorateur normalement, et l'erreur @. ne sera plus signalé. Dans le même temps, l’erreur La prise en charge de la syntaxe expérimentale « decorators-legacy » n’est pas actuellement activée disparaîtra également.
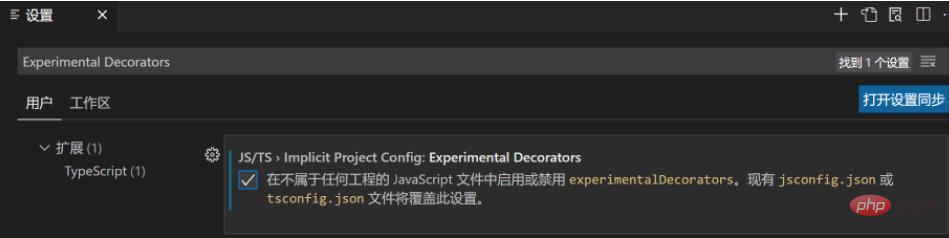
2. La prise en charge expérimentale des modificateurs peut changer dans les versions futures. Définissez l'option "experimentalDecorators" dans "tsconfig" ou "jsconfig" pour supprimer cet avertissement. ts(1219)
Paramètres => Rechercher des décorateurs expérimentaux => Cochez la case
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

