Maison >interface Web >Questions et réponses frontales >Comment ajouter une table de réaction
Comment ajouter une table de réaction
- 藏色散人original
- 2023-01-05 10:25:172090parcourir
Comment implémenter l'ajout de la table de réaction : 1. Créez deux composants de classe dans un fichier Table.jsx ; 2. Définissez des variables en dehors des deux composants ; 3. Créez une nouvelle méthode d'événement de clic avec le code "handleAdd = () = > { const { data,éditingKey } = this.state;let newData = data;..." C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment ajouter une table de réaction ?
React+antd ajoute dynamiquement des lignes modifiables au tableau
Il est implémenté sur la base de l'exemple de table modifiable sur le site officiel d'antd. La cellule modifiable nouvellement ajoutée est un sous-composant et est. introduit par le tableau . Si vous avez une compréhension limitée des principes, la discussion est la bienvenue.
Prenons comme exemple les nouvelles informations de calendrier du composant de calendrier d'activités dans le projet
En raison du manque d'expérience dans l'édition de l'article auparavant, la lisibilité est trop faible, veuillez le rééditer
Processus de mise en œuvre
Tout d'abord, dans Deux composants de classe sont créés dans un fichier Table.jsx (vous pouvez également utiliser const directement en utilisant l'écriture de hook ici), un sous-composant EditableCell et un composant parent Schedule. Le sous-composant est principalement utilisé. pour définir des éléments de formulaire modifiables.
1. Définissez d'abord les variables en dehors des deux composants. La fonction est implémentée à l'aide de la méthode React.createContext().
const EditableContext = React.createContext();
2. Allez d'abord dans le code du sous-composant de cellule éditable
//子组件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根据不同的inputType来显示不同Form元素,inputType来源于父组件
return <datepicker></datepicker>;
}else {
return <input>
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td>
{editing ? ( //editing使用父组件传过来的值,判断是否为编辑状态
<formitem>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `请输入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</formitem>
) : (
children )}
</td>
);
};
render() {
return <editablecontext.consumer>{this.renderCell}</editablecontext.consumer>;
}}
3 Le code de la partie Schedule du composant parent
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,这里只写出三列举例子,在render方法内会重组该数组
columns = [
{
className: "columnHead",
title: '序号',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必须加的,哪一列需要编辑就加在哪列
},
{
className: "columnHead",
title: '从何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //该列为操作列,包含编辑、删除、取消、保存按钮,下面代码中的每个方法都在此处定义
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<popconfirm> this.cancel(record.id)}> //添加了二次确实提醒
<a>取消</a>
</popconfirm>
<divider></divider>
<editablecontext.consumer> //保存按钮要用EditableContext包起来
{(form) => (
<a> this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</editablecontext.consumer>
</span>
) : (
<span>
<a> this.edit(record.id)}>编辑</a>
<divider></divider>
<popconfirm> this.delete(record.id)}>
<a>删除</a>
</popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此处引入可编辑的单元格子组件
body: {
cell: EditableCell,
},
};
//重新处理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此处的数据会传给子组件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<editablecontext.provider>
<table> record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <button>+ 新增</button>}
/>
)
}}<p>Le code ci-dessus est le code qui est simplement affiché en début de page. </p>
<h5>
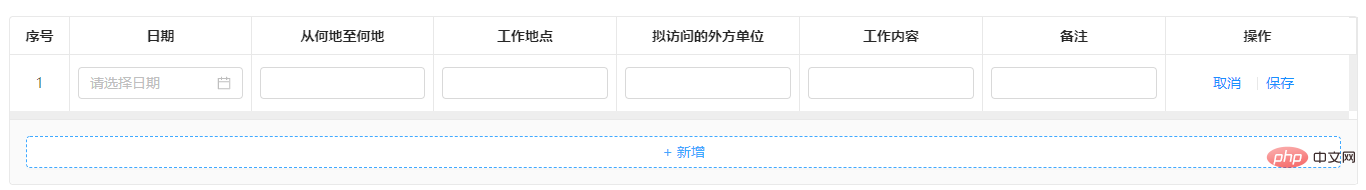
<a id="4_169"></a>4. Commencez, les données par défaut sont vides, cliquer sur le nouveau bouton ajoutera une ligne modifiable</h5>
<p>Image 1<br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/514/968/618/1672885464479604.jpg" class="lazy" title="1672885464479604.jpg" alt="Comment ajouter une table de réaction"></p>
<h5>
<a id="5_172"></a>5. Cliquez sur le nouveau code de méthode d'événement</h5>
<pre class="brush:php;toolbar:false">handleAdd = () => { //该方法在Table标签内的footer内定义
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一条还处于编辑状态,不可新增
message.error('请先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
this.setState({ data: newData, editingKey: id });};
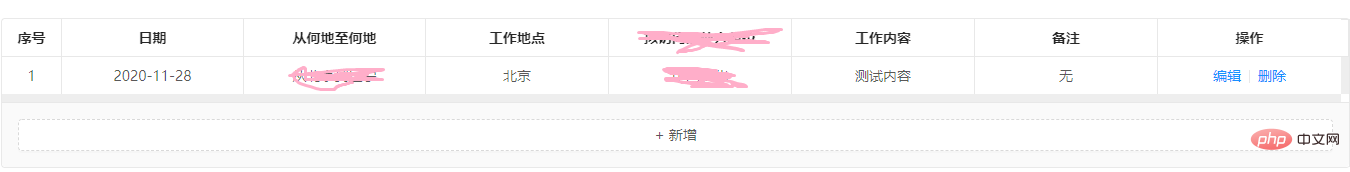
L'effet après avoir cliqué sur nouveau
. Image 2
À ce stade, les deux opérations dans la colonne d'opération sont "Annuler" et "Enregistrer"
La rangée entière de cellules modifiable illustrée dans la figure 2 est le sous-composant de cellule mentionné au début
S'il n'y a pas saisissez dans les champs obligatoires, cliquez sur Enregistrer. Déclenchez le message d'invite pour les champs obligatoires du formulaire.
Figure 3
Si le message précédent n'a pas été modifié et que vous cliquez à nouveau sur Ajouter, vous serez invité à enregistrer le précédent
Enregistrer le code de l'opération
save(form, key, record) {
const { wsCgtzPjxx, data } = this.state;
form.validateFields((error, row) => {
if (error) {
return;
}
const { data } = this.state;
const newData = [...data];
row.rq = moment(row.rq).format('YYYY-MM-DD') //如果有日期选择框,要用format转一下
let dataobj = { //接口请求参数,只写了几个
rq: row.rq,
hdzhd: row.hdzhd,
gzdd: row.gzdd,
}
const index = newData.findIndex((item) => key === item.id);
if (index > -1) {
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
http.post('单条数据保存接口调用').then(res => {
if (res.code === 200) {
this.initData();//保存后重新获取了一下表格数据
}
})
this.setState({ data: newData, editingKey: '' });
} else {
newData.push(row);
http.post(调用接口, dataobj).then(res => {
if (res.code === 200) {
this.initData()
}
})
this.setState({ data: newData, editingKey: '' });
}
});}
Annuler le code d'événement dans l'état de la figure 3
cancel = (key) => {
if (this.state.isedit) {
this.setState({ editingKey: '' });
} else {
if (key.length > 6) {
const { data } = this.state;
const newData = data;
newData.splice(data.length - 1, 1);
this.setState({ data: newData, editingKey: key });
}
this.setState({ editingKey: '' });
}}; Après les données sont enregistrées, le tableau est affiché comme Figure 4
Figure 4
A ce moment, les deux opérations dans la colonne opération sont "modifier" et "supprimer"
Le code de l'opération d'édition
edit = (key) => {
this.setState({ editingKey: key, isedit: true });//让单元格变为编辑状态};
Le code pour l'opération de suppression
delete = (key) => {
const { data } = this.state;
const newData = data;
const index = newData.findIndex((item) => key === item.id);
http.get('调用删除接口', { id: key }).then(res => {
this.initData()
})
newData.splice(index, 1);
this.setState({ data: newData, editingKey: '' });};
Il y a des manquements, à ajouter.
Il est implémenté sur la base de l'exemple de table modifiable sur le site officiel d'antd La cellule modifiable nouvellement ajoutée est un sous-composant et est introduite par Table. Si vous avez une compréhension limitée des principes, la discussion est la bienvenue.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Que dois-je faire si React contient des données mais ne peut pas les restituer ?
- Comment implémenter le code de vérification du téléphone mobile en réaction
- Comment empêcher le rendu des sous-composants en réaction
- Comment implémenter la connexion et l'enregistrement dans React
- Quelle est la raison de la réaction de l'écran blanc ?

