Maison >interface Web >Questions et réponses frontales >Comment masquer les composants dans React Native
Comment masquer les composants dans React Native
- 藏色散人original
- 2023-01-05 10:44:162969parcourir
Les composants cachés natifs de React peuvent être implémentés via l'attribut "display:none/flex". La méthode d'implémentation spécifique est la suivante : 1. Ouvrez le fichier de réaction correspondant ; 2. Créez "

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment masquer des composants dans React Native ?
Description spécifique du problème :
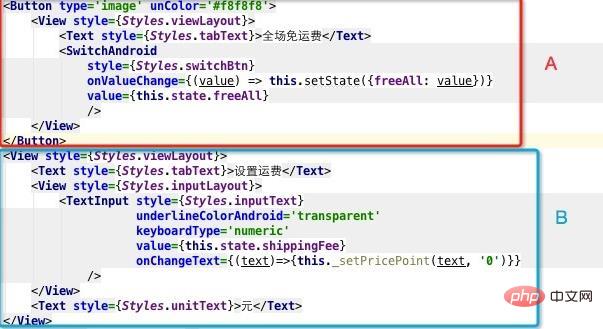
Comment contrôler l'affichage et le masquage du module B via la valeur de switchAndroid dans A ? Tout afficher

Solution du problème :
Implémentation de la fonction d'expansion et de réduction : affichage : aucun /flex
Cliquez sur le bouton pour modifier l'état pour afficher/masquer le contrôle
state = {
displayShuoming:'none',
btnShuoming:'>'
};
scrollShuoming =()=>{
let dis = this.state.displayShuoming;
if(dis == 'none'){
this.setState({
displayShuoming:'flex',
btnShuoming:'>'
})
}else{
this.setState({
displayShuoming:'none',
btnShuoming:'v'
})
}
}
render(){
return (
<View style={[styles.bg_white,styles.flex_col,styles.pl_20,styles.pr_20,styles.mt_10]}>
<View style={[styles.flex_row,styles.bg_white,styles.mt_10,styles.pb_10]}>
<Text style={[styles.flex_3]}>产品说明</Text>
<Button color='#ddd' style={{color:'#ccc'}} title={this.state.btnShuoming} onPress={this.scrollShuoming}/>
</View>
<View style={{display:this.state.displayShuoming}}>
<View style={[styles.flex_col,styles.border_top,styles.pt_10]}>
<Text style={[styles.text_gray]}>投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;投资资金安全由保险公司承保;</Text>
</View>
</View>
</View>
)
}Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

