Maison >interface Web >Questions et réponses frontales >Comment définir la couleur d'arrière-plan de la page dans React Native
Comment définir la couleur d'arrière-plan de la page dans React Native
- 藏色散人original
- 2023-01-03 10:31:042376parcourir
Comment définir la couleur d'arrière-plan de la page dans React Native : 1. Installez le composant « react-native-linear-gradient » via « yarn add react-native-linear-gradient » 2. En définissant «

L'environnement d'exploitation de ce tutoriel : système Windows 10, React Native version 0.67, ordinateur Dell G3.
Comment définir la couleur d'arrière-plan de la page dans React Native ?
React-Native utilise une couleur d'arrière-plan dégradée
Pour utiliser des dégradés en CSS, il vous suffit d'utiliser un dégradé linéaire. Cependant, dans les projets React-Native, il ne peut pas être implémenté directement via les attributs. une réaction - Cela ne peut être réalisé qu'avec un dégradé linéaire natif.
Installez d'abord le composant react-native-linear-gradientreact-native-linear-gradient
yarn add react-native-linear-gradient
在页面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});效果:

LinearGradient的属性:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2个颜色值,用于颜色渐变。 - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可选的对象,形式如: { x: number, y: number }。坐标宣告了渐变的开始位置。 - end
Same as start, but for the end of the gradient.
和start一样,但是渐变的结束位置。
start和end同时存在,渐变的起点和终点的连线,即使渐变的轨迹方向。
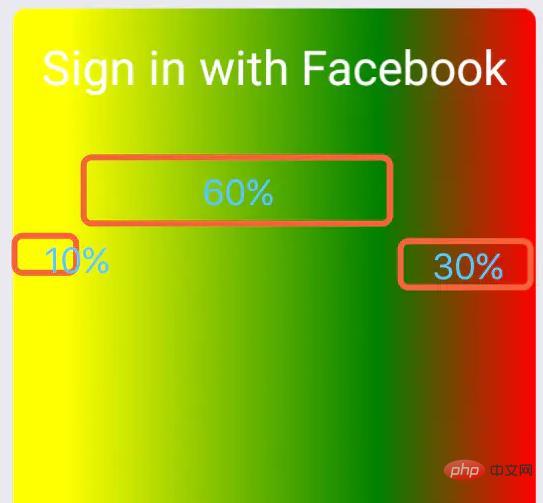
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}> Sign in with Facebook </Text></LinearGradient>Utilisez -
<LinearGradient colors={['red', '#375BB1']} useAngle={true}// 开启旋转 angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转 angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心 style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}> <Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text> </View></LinearGradient>
dans la page Effet :

 Propriétés LinearGradient :
Propriétés LinearGradient : Un tableau d'au moins deux valeurs de couleur qui représentent les couleurs du dégradé. Exemple : ['red', 'blue'] définit le dégradé du rouge au bleu.Un objet facultatif du type suivant : { x : nombre, y : nombre } Les coordonnées déclarent la position à laquelle le dégradé commence, en fraction de la taille globale du dégradé, en partant du coin supérieur gauche. Exemple : { x : 0.1, y : 0.1 } signifie que le dégradé commencera à 10 % du haut et à 10 % de la gaucheAu moins 2 valeurs de couleurpour dégradés de couleurs.
start
- Objet facultatif, sous la forme : { x : nombre, y : nombre }. Les coordonnées déclarent la position de départ du dégradé.
-
end
Identique au début, mais pour la fin du dégradé. Identique au début, mais pour la fin du dégradé.
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
Un tableau facultatif de nombres définir l'emplacement de chaque arrêt de couleur du dégradé, mapper à la couleur avec le même indice dans l'accessoire de couleurs. Exemple : [0.1, 0.75, 1] signifie que la première couleur prendra 0 % à 10 %, la deuxième couleur prendra 10 % - 75 % et enfin la troisième couleur occupera 75 % - 100 %.Tableau facultatif, le contenu est une série de nombres qui définit la position d'arrêt de chaque couleur dégradée correspondante dans les couleurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

