Maison >interface Web >Questions et réponses frontales >Comment mettre en œuvre React pour revenir au sommet
Comment mettre en œuvre React pour revenir au sommet
- 藏色散人original
- 2022-12-30 10:29:023320parcourir
React implémente la méthode de retour en haut : 1. Créer un composant fonctionnel "ScrollDemo.js" ; 2. Créer un bouton et passer le code "function handleScroll(){document.body.scrollTop = document.documentElement.scrollTop = 0 ;}" pour obtenir l'effet de retour au sommet.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment implémenter le retour en haut dans React ?
Préparation des connaissances :
scrollTop représente le nombre de pixels cachés au-dessus de la zone de contenu Lorsque l'élément ne défile pas, scrollTop vaut 0. Si l'élément défile verticalement, la valeur de scrollTop augmente
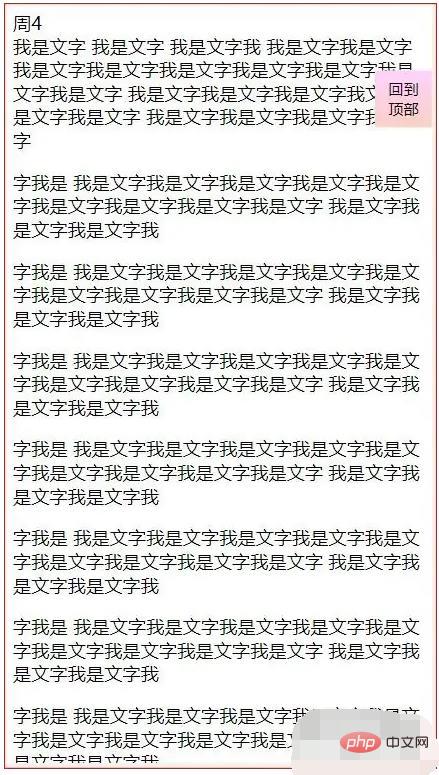
Effet cible :
Je veux réaliser qu'après avoir cliqué sur le bouton "Retour en haut", je peux revenir à l'endroit où scrollTop est 0, qui est le haut.

Créez un composant fonctionnel ScrollDemo.js ci-dessous. Et écrivez le code clé à l'intérieur, un bouton, qui appelle la méthode HandleScroll lorsque vous cliquez dessus. Positionnement fixe du bouton
<button
onClick={handleScroll}
style={{
position: 'fixed',
top: '320px',
right: '0',
width: '50px',
height: '50px',
zIndex:'3',
backgroundImage: 'linear-gradient(to top, #fad0c4 0%, #fad0c4 1%, #ffd1ff 100%)',
border:'0',
transition:'all 1s'
}}>回到顶部</button>
function handleScroll(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
}
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

