Maison >interface Web >Questions et réponses frontales >Que dois-je faire si le modal en réaction ne prend pas effet ?
Que dois-je faire si le modal en réaction ne prend pas effet ?
- 藏色散人original
- 2022-12-30 09:22:092642parcourir
La solution au modal ne prend pas effet dans React : 1. Supprimez "
" dans le fichier "main.jsx" ; 2. Lorsque le composant modal est utilisé, ajoutez deux attributs "transitionName="" maskTransitionName=" à Modal "" 3 ; . Mettez à niveau "ant-design".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si le modal en réaction ne prend pas effet ?
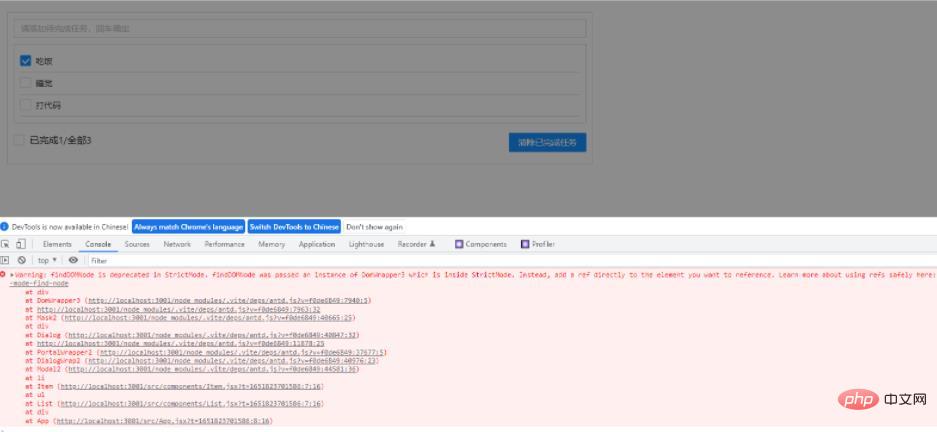
React utilise la fenêtre contextuelle modale dans la bibliothèque de composants ant pour signaler les erreurs
Résoudre le problème de l'utilisation de la console de fenêtre contextuelle modale dans la bibliothèque ant-design pour signaler les erreurs dans la réaction project
findDOMNode is deprecated in StrictMode. findDOMNode was passed an instance of DomWrapper3 which is inside StrictMode.

La cause première du problème :
Le mode strict est activé dans l'échafaudage de réaction pour restreindre les normes d'écriture de code. CSSTransition est utilisé dans la bibliothèque de composants ant-design, mais la méthode d'écriture de certains codes dans CSSTransition n'est pas la dernière méthode d'écriture pour réagir, et elle n'est pas très 规范 écrite, donc réagir en mode strict lancera un avertissement. Par conséquent, la fenêtre contextuelle ne peut pas être utilisée

Solution :
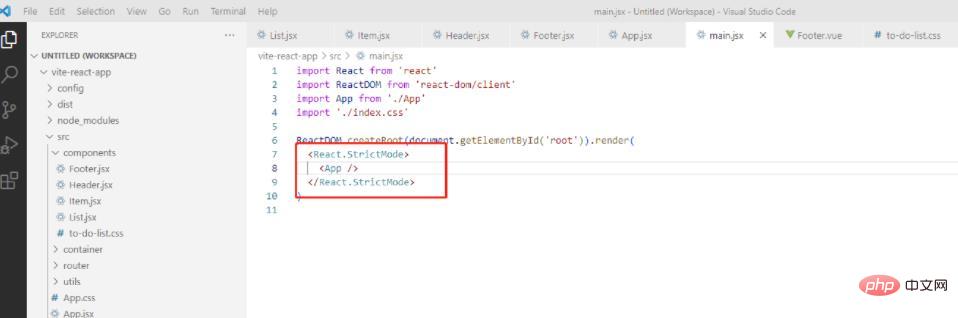
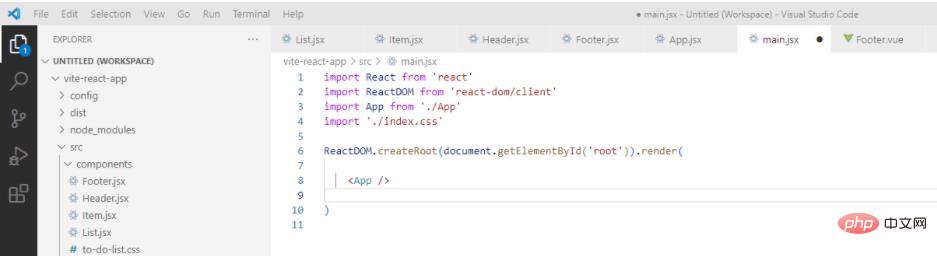
1 Désactivez le mode strict de React
Supprimez

2. N'utilisez pas l'effet CSSTransition dans ant-design
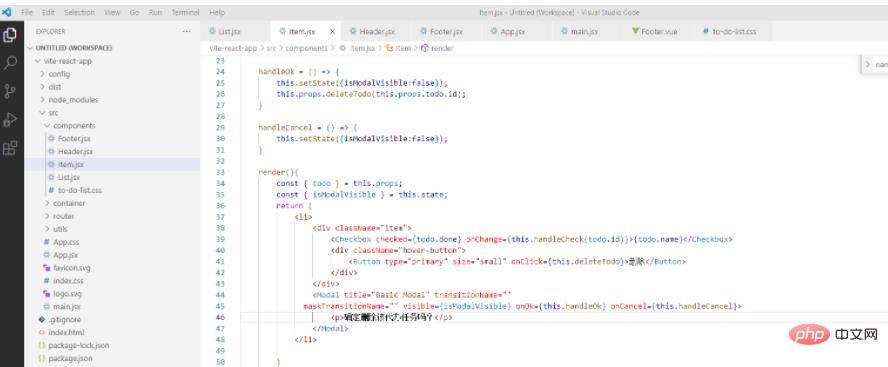
Lorsque le composant modal est utilisé, ajoutez deux attributs à Modal
transitionName="" maskTransitionName=""
<modal transitionname="" masktransitionname="" visible="{isModalVisible} " onok="{this.handleOk} " oncancel="{this.handleCancel}">
<p>确定删除该代办任务吗?</p>
</modal>

3. peut attendre la mise à niveau d'ant-design pour résoudre ce problème
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

