Maison >interface Web >Questions et réponses frontales >Que comprend le rendu conditionnel de vue ?
Que comprend le rendu conditionnel de vue ?
- 青灯夜游original
- 2022-12-26 18:30:372916parcourir
Les instructions de rendu conditionnel Vue incluent v-if, v-else, v-else-if et v-show. L'instruction v-if est utilisée pour restituer conditionnellement un élément de contenu. Cet élément de contenu ne sera rendu que lorsque l'expression de l'instruction renvoie une valeur vraie ; v-else peut ajouter un "bloc else" à v-if, v ; -else -if peut ajouter un "bloc else if" à v-if. v-show détermine s'il faut afficher un élément ou un composant en fonction d'une condition, en s'appuyant sur l'attribut d'affichage de contrôle.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Rendu conditionnel
- Dans certains cas, nous devons décider s'il faut restituer certains éléments ou composants en fonction des conditions actuelles. À ce stade, nous devons porter des jugements conditionnels.
- Vue fournit les instructions suivantes pour le jugement conditionnel :
- v-if
- v-else
- v-else-if
v-show
Apprenons-les ci-dessous.
v-if, v-else, v-else-if
-
v-if, v-else, v-else-if sont utilisés pour restituer un certain bloc de contenu en fonction de conditions :
- Ces contenus ne seront rendus que lorsque la condition est vraie ;
-
Ces trois instructions sont similaires aux instructions conditionnelles de JavaScript if, else, else if ;
v-if est utilisé pour restituer conditionnellement un élément de contenu. ne sera rendu que si l'expression de la directive renvoie vrai.
v-else peut ajouter un "bloc else" à v-if.
v-else-if fournit le "bloc else if" correspondant à v-if. Il peut être réutilisé plusieurs fois de suite.

-
Principe de rendu v-if :
- v-if est paresseux
- Lorsque la condition est fausse, le contenu jugé ne sera pas rendu du tout ou sera détruit ;
-
Lorsque la condition est vraie, le contenu du bloc conditionnel sera effectivement rendu ;
élément de modèle
- Parce que v-if est une instruction, elle doit être ajoutée à un élément :
- Mais que se passe-t-il si nous voulons changer plusieurs éléments ?
- À ce stade, nous rendons le div, mais nous ne voulons pas que des éléments comme div soient rendus ;
- À ce stade, nous pouvons choisir d'utiliser un modèle
-
L'élément de modèle peut être utilisé comme un emballage invisible ; élément, et dans v- Utilisé sur if, mais le modèle final ne sera pas rendu :
est un peu similaire au bloc du mini programme
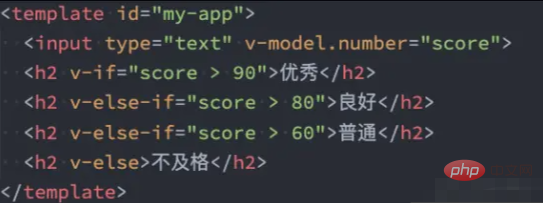
Apprenons v-if, v-else, v-else-if à travers des exemples Trois instructions.
v-ifv-if
前面说到过v-if根据表达式来的值来判断在DOM中生成元素。比如:
<!-- template -->
<div>
<h1>v-if的值为true时,显示这个div元素</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
}
})
这个时候<h1></h1>元素插入到div#app元素中,并渲染出来:

在Vue中,如果你需要让某个元素是否渲染,那就在该元素上添加v-if指令,并且设置其值为true或false。比如上面的示例,我们设置的是true,元素被渲染。如果把上面的true值换成false,<h1></h1>元素就不会渲染。
除了直接给v-if设置true或false之外,还可以通过表达式来做判断。比如:
<!-- template -->
<div>
<h1>
v-if的值为true时,显示这个div元素
</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: { isShow: true }
})
上面的示例中,声明了isShow的值为true,然后在h1元素中,通过v-if指令绑定isShow。其实类似于v-if="true"。h1元素也正常渲染:
当你把isShow设置为false时,h1元素又不会渲染。

上面我们看到的是渲染一个元素,如果要渲染多个元素,那是不是直接里面嵌套多个元素呢?我们来验证一下自己的想法:
<!-- template --> <div> <div> <h1>我是标题</h1> <p>我是段落</p> </div> </div>

和我们想像的一样。但在Vue中,我们切换多个元素一般不这么使用,而是配合<template></template>元素当做包装元素,并在上面使用v-if。最终的渲染结果不会包含<template></template>
v-if détermine s'il faut générer des éléments dans le DOM en fonction de la valeur de l'expression. Par exemple :
<template> <h1>标题</h1> <p>段落 1</p> <p>段落 2</p> </template>
 À ce moment, l'élément
À ce moment, l'élément <h1></h1> est inséré dans l'élément div#app et rendu : 🎜
 🎜🎜Dans Vue, si vous devez déterminer si un élément est rendu, puis ajoutez simplement la directive
🎜🎜Dans Vue, si vous devez déterminer si un élément est rendu, puis ajoutez simplement la directive v-if à cet élément et définissez sa valeur sur true ou false. Par exemple, dans l'exemple ci-dessus, nous définissons true et l'élément est rendu. Si la valeur true ci-dessus est remplacée par false, l'élément <h1></h1> ne sera pas rendu. 🎜🎜En plus de définir directement true ou false sur v-if, vous pouvez également porter des jugements via des expressions. Par exemple : 🎜<!-- Template -->
<div>
<h1>欢迎来到W3cplus!(^_^)</h1>
<h1>请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})🎜Dans l'exemple ci-dessus, la valeur de isShow est déclarée comme étant true, puis dans l'élément h1, passez v La directive -if lie isShow. En fait, c'est similaire à v-if="true". L'élément h1 s'affiche également normalement :🎜🎜
 🎜🎜Lorsque vous définissez
🎜🎜Lorsque vous définissez isShow sur false, l'élément h1 ne sera pas rendu. 🎜🎜 🎜🎜Ce que nous voyons ci-dessus est le rendu d'un élément, si vous souhaitez restituer plusieurs éléments, devez-vous imbriquer plusieurs éléments directement à l'intérieur ? Vérifions nos idées : 🎜
🎜🎜Ce que nous voyons ci-dessus est le rendu d'un élément, si vous souhaitez restituer plusieurs éléments, devez-vous imbriquer plusieurs éléments directement à l'intérieur ? Vérifions nos idées : 🎜<template> <figure> <figcaption>恭喜你中了5元红包</figcaption> <img alt="Que comprend le rendu conditionnel de vue ?" > </figure> </template> <template> <figure> <figcaption>亲,就差那么一点点</figcaption> <img alt="Que comprend le rendu conditionnel de vue ?" > </figure> </template>🎜
 🎜🎜 Tout comme nous imaginé. Mais dans Vue, lorsque nous changeons plusieurs éléments, nous n'utilisons généralement pas cette méthode. Au lieu de cela, nous utilisons l'élément
🎜🎜 Tout comme nous imaginé. Mais dans Vue, lorsque nous changeons plusieurs éléments, nous n'utilisons généralement pas cette méthode. Au lieu de cela, nous utilisons l'élément <template></template> comme élément d'emballage et utilisons v-if<.> dessus. Le résultat final du rendu ne contiendra pas l'élément <template></template>. Comme indiqué ci-dessous : 🎜<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})🎜🎜🎜v-else
v-else和JavaScript中的else类似,但其要和v-if配合使用。比如我们做登录,如果登录了显示一个欢迎语,反则提示用户去登录。那么我们可以设置一个isLogined表达式,比如:
<!-- Template -->
<div>
<h1>欢迎来到W3cplus!(^_^)</h1>
<h1>请先登录,再来!(^_^)</h1>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isLogined: true
}
})
如你所想,你在浏览器能看到下图的效果:

把isLogined的值换成false,那么渲染出来的内容就变了:

在实际项目中,当我们一个组件在两种状态渲染的效果不一样的时候,这个时候使用v-if和v-else配合<template></template>就很好实现了。比如中奖和未中奖:
<template>
<figure>
<figcaption>恭喜你中了5元红包</figcaption>
<img alt="Que comprend le rendu conditionnel de vue ?" >
</figure>
</template>
<template>
<figure>
<figcaption>亲,就差那么一点点</figcaption>
<img alt="Que comprend le rendu conditionnel de vue ?" >
</figure>
</template>
v-else-if
v-else-if和JavaScript中的else if类似,需要和v-if配合在一起使用。当有几个条件同时在的时候,根据运算结果决定显示与否。如下面的代码,根据type的值决定显示哪一个区块。比如,我们的例子,设定的type的值B,那么就会显示区块B:
<!-- template -->
<div>
<div>显示A区域</div>
<div>显示B区域</div>
<div>显示C区域</div>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
type: "B"
}
})
如果修改type的值,将显示的区域会不一样:

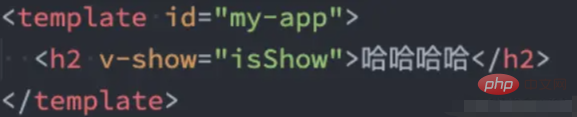
v-show
- v-show和v-if的用法看起来是一致的,也是根据一个条件决定是否显示元素或者组件:

v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
<!-- Template -->
<div>
<h1>我是一个标题</h1>
<p>我是一个段落</p>
</div>
// JavaScript
var app = new Vue({
el: '#app',
data: {
isShow: false
}
})
在浏览器看到的效果将是这样的:

注意,v-show 不支持 <template></template> 语法,也不支持 v-else。
v-show和v-if的区别
- 首先,在用法上的区别:
- v-show是不支持template;
- v-show不可以和v-else一起使用;
- 其次,本质的区别:
- v-show元素无论是否需要显示到浏览器上,它的DOM实际都是有存在的,只是通过CSS的display属性来进行切换;
- v-if当条件为false时,其对应的原生压根不会被渲染到DOM中;
- 开发中如何进行选择呢?
- 如果我们的原生需要在显示和隐藏之间频繁的切换,那么使用v-show;
- 如果不会频繁的发生切换,那么使用v-if;
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


