Maison >interface Web >Questions et réponses frontales >Que dois-je faire si Vue ne parvient pas à résoudre le problème ?
Que dois-je faire si Vue ne parvient pas à résoudre le problème ?
- 藏色散人original
- 2022-12-22 09:48:574001parcourir
La solution au problème que vue ne peut pas résoudre : 1. Appuyez sur f12 sur le clavier pour accéder à la page de débogage du navigateur ; 2. Cliquez sur « sources » ; 3. Recherchez le JS à déboguer ; ) au code source nIndex){debugger;...}" code; 5. Rechargez la page.

L'environnement d'exploitation de ce tutoriel : système Windows 10, Vue version 3, ordinateur Dell G3.
Que dois-je faire si la vue ne peut pas être interrompue ?
Solution au problème selon lequel Google Chrome VUE ne peut pas ajouter de points d'arrêt pour le débogage
Google Chrome peut déboguer les fonctions JS avec des points d'arrêt
La méthode est la suivante :
F12, entrez dans la page de débogage du navigateur
Cliquez sur les sources
pour trouver ce que vous voulez déboguer JS
Dans des circonstances normales, vous pouvez définir des points d'arrêt en cliquant sur la droite numérique

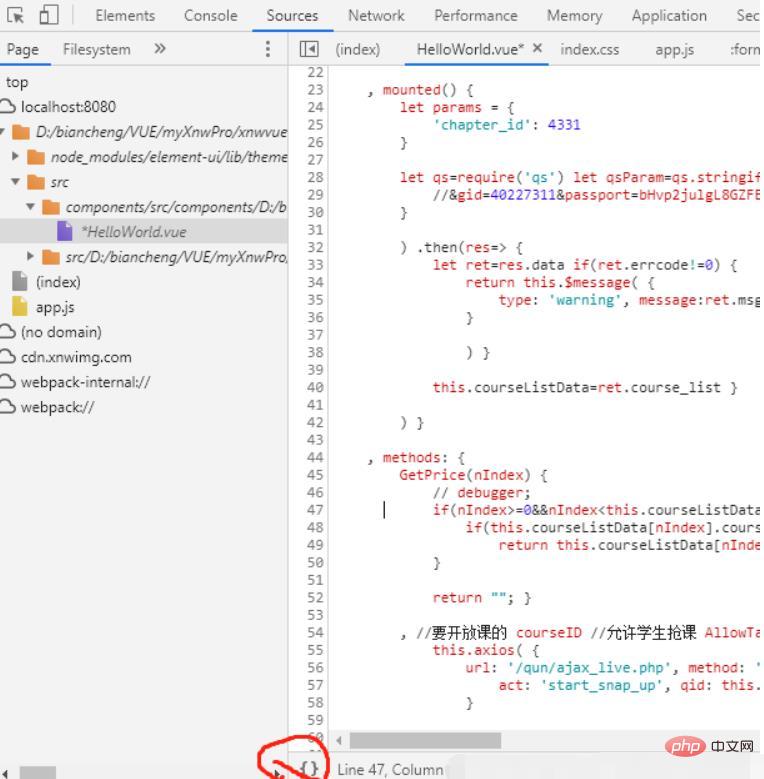
Mais mes clics ne répondent pas Pour le moment, vous pouvez essayer de formater le code
 .
.
Si vous ne pouvez toujours pas ajouter de points d'arrêt, tout comme moi, je ne peux toujours pas ajouter de point d'arrêt
Ensuite, je ne peux qu'ajouter
debugger
casser manuellement le point du code source
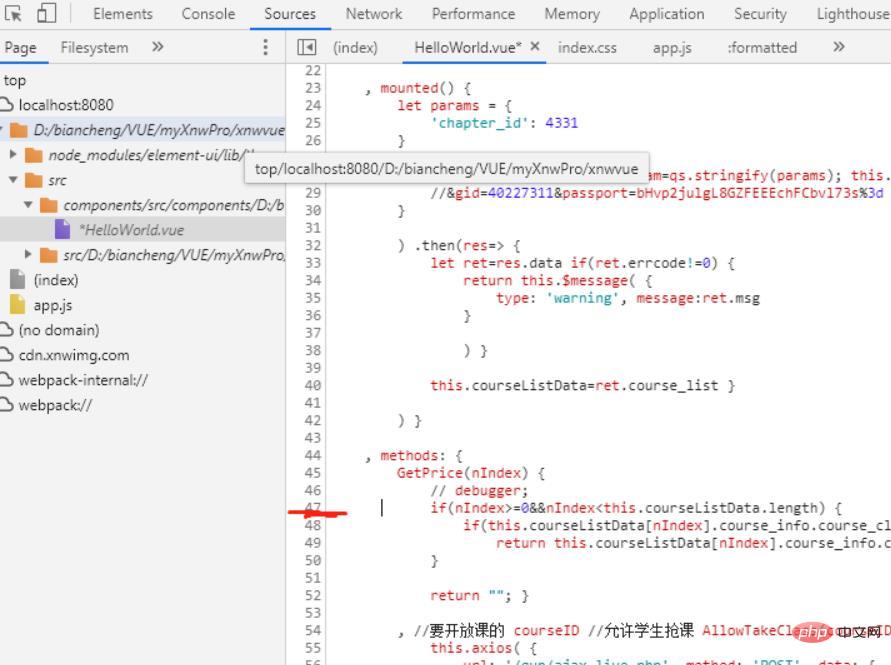
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courselistdata.length><p>À ce stade, le point d'arrêt apparaîtra lors du rechargement de la page</p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" class="lazy" title="1671673481697645.jpg" alt="Que dois-je faire si Vue ne parvient pas à résoudre le problème ?"></p>
<p> Et, Ce qui est étonnant, c'est que vous pouvez également ajouter des points d'arrêt en cliquant à ce moment-là</p>
<p>Apprentissage recommandé : "<a href="https://www.php.cn/course/list/18.html" target="_blank">Tutoriel vidéo vue.js</a>"</p></this.courselistdata.length>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

