Maison >interface Web >Questions et réponses frontales >Plusieurs étapes du cycle de vie de vue
Plusieurs étapes du cycle de vie de vue
- 青灯夜游original
- 2022-12-21 18:09:088657parcourir
Il y a 4 grandes étapes : 1. Étape d'initialisation, comprenant deux petites étapes beforeCreate (avant la création) et create (après la création) ; 2. Étape de montage, comprenant beforeMount (avant le chargement) et Mounted (après le chargement) ; ; 3. Étape de mise à jour, comprenant deux petites étapes avant la mise à jour (avant la mise à jour) et la mise à jour (après la mise à jour) ; 4. Étape de destruction, deux petites étapes avant la destruction (avant la destruction) et la destruction (après la destruction) ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Le cycle de vie est l'ensemble du processus depuis la création jusqu'à la destruction d'un composant. C'est-à-dire une série de processus depuis le début de la création, l'initialisation des données, la compilation de modèles, le montage de Dom → rendu, la mise à jour → le rendu, la désinstallation, etc. Nous appelons cela le cycle de vie de Vue
La fonction hook de cycle de vie est dans le cycle de vie Une fonction qui se déclenche automatiquement à un moment donné est utilisée pour effectuer des opérations spécifiques à un moment précis.
Il y a 11 cycles de vie Vue au total Il est généralement divisé en deux parties : couramment utilisées et peu courantes. Parlons d'abord des étapes couramment utilisées.
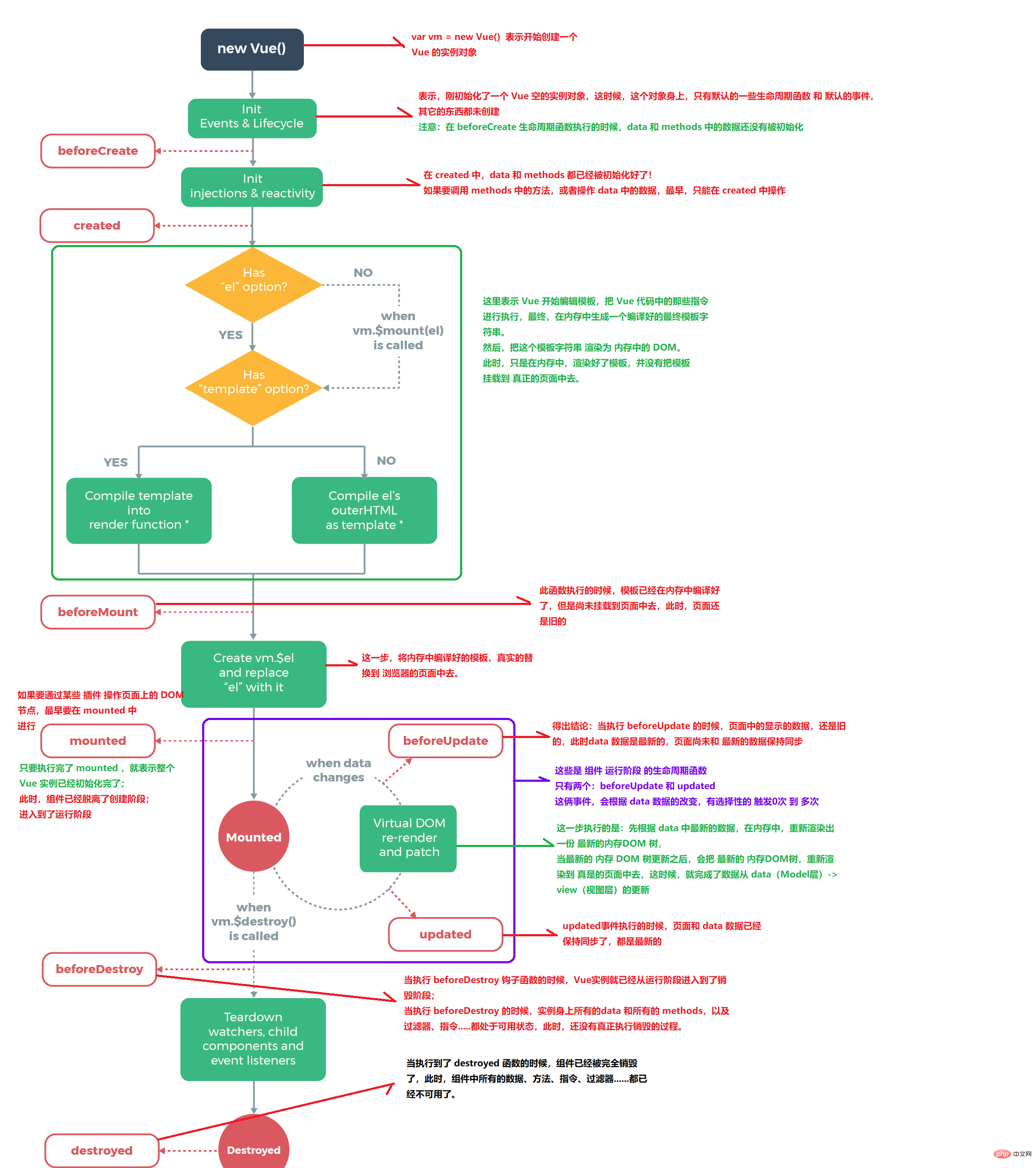
Venez d'abord à l'image officielle du bâtiment de la ville :

Ce que nous utilisons couramment peut être divisé en 4 étapes principales et 8 méthodes
1. Étape d'initialisation
1. création) )
Avant l'événement/l'événement des observateurs la configuration est appelée. (À ce stade, l'objet Vue (composant) est créé, mais les attributs de l'objet VUE n'ont pas encore été liés. Par exemple, l'attribut Data, l'attribut calculé n'a pas été lié, c'est-à-dire qu'il n'y a pas de valeur.2.
created(après création)
Il est automatiquement déclenché lors de la création de l'instance du composant. Les attributs de l'objet vue ont des valeurs, mais le DOM n'a pas encore été généré, et le $el. L'attribut
n'existe pas encore. À l'heure actuelle, il y a des données. Généralement, les données seront obtenues dans cette fonction hook. Cependant, la structure dom n'a pas été analysée pour le moment, donc le dom ne peut pas être utilisé.2. Phase de montage
3.
avant le montage(avant le chargement) Avant le début du montage Appel : La fonction de rendu correspondante est appelé pour la première fois appel. À ce stade, $el et data de l'instance vue sont initialisés
À ce stade, this.$el a une valeur,mais il est toujours monté sur le nœud dom virtuel précédent, data.message n'a pas été remplacé, les données n'ont pas encore été montées et chargées sur la page. 4. monté (après le chargement)
Dans l'étape montée , l'instance vue est montée et data.message est rendu avec succès.
C'est-à-dire : la base de données a été montée sur la page à ce moment-là, de sorte que les données correctes peuvent être vues sur la page.De manière générale, nous envoyons ici des requêtes asynchrones (ajax, fetch, axios, etc.) pour obtenir des données sur le serveur et les afficher dans le DOM.
3. Phase de mise à jour5. beforeUpdate (avant mise à jour)
Appelé lors de la mise à jour des données, l'interne (innerHTML) dans le dom correspondant à l'objet vue (composant) n'a pas encore changé, cela convient pour accéder au DOM existant avant la mise à jour, par exemple en supprimant manuellement les écouteurs d'événements ajoutés. Ce hook n'est pas appelé lors du rendu côté serveur, puisque seul le rendu initial a lieu côté serveur.
6. mis à jour (Mise à jour)
Ce hook sera appelé une fois que le DOM virtuel aura été restitué et corrigé en raison de modifications des données.
Quatre phases de destruction
7 beforeDestroy
(avant la destruction) Appelée avant la destruction de l'instance. A cette étape, l'instance est toujours entièrement disponible. Ce hook est rendu côté serveur Pas appelé pendant . 8. destroyed (après destruction) Les trois fonctions de hook restantes sont rarement utilisées, il suffit donc de les comprendre. T9. (lors de l'activation du composant) Le composant Keep-Alive est appelé lorsqu'il est activé. Ce hook n'est pas appelé lors du rendu côté serveur. 10. deactivated (Lorsque le composant est désactivé) keep-alive Appelé lorsque le composant est désactivé. Ce hook n'est pas appelé lors du rendu côté serveur. 11. errorCaptured (nouveau dans 2.5.0+) (quand une erreur est capturée) Appelé lorsqu'une erreur d'un composant descendant est capturée. Ce hook reçoit trois paramètres : l'objet d'erreur, l'instance du composant où l'erreur s'est produite et une chaîne contenant des informations sur la source de l'erreur. Ce hook peut renvoyer false pour empêcher l’erreur de se propager davantage vers le haut. 【Recommandations associées : tutoriel vidéo vuejs, développement web front-end 5. Les fonctions de hook restantes qui ne sont pas couramment utilisées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Qu'est-ce que la précompilation des modèles de vue ?
- Quelle commande la fonction de rendu vue utilise-t-elle ?
- Que faire si vue signale une erreur d'espace
- Comment supprimer une donnée dans vue
- Il existe plusieurs façons d'enregistrer des composants personnalisés Vue.
- Quelle est la différence entre les composants globaux de vue et les composants locaux

