Maison >interface Web >Questions et réponses frontales >Quels sont les composants d'une page vue ?
Quels sont les composants d'une page vue ?
- 青灯夜游original
- 2022-12-20 13:42:114092parcourir
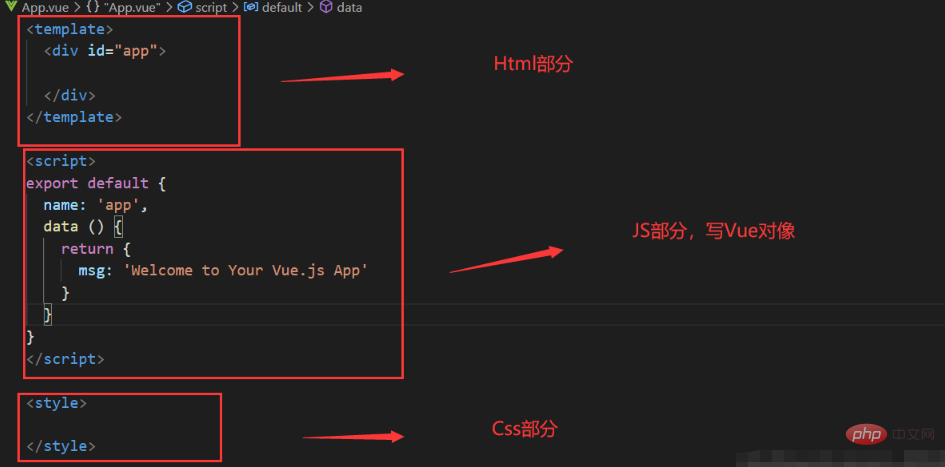
La page vue comporte 3 composants : 1. Modèle, qui est le code d'affichage de l'interface (code HTML) enveloppé par la balise de modèle ; 2. Le code d'implémentation métier (code de script js) enveloppé par la balise de script ; Code de style d'interface encapsulé (code de style CSS).

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Une page vue se compose généralement de trois parties : template (template), js (script), style (style)
<template> être un grand div)</template><template>界面展示代码(需要注意的是只能有一个大的div)</template><script>export default {业务实现代码}</script><style scoped>界面布局代码(scoped 解决了css全局污染)</style>
<script>export par défaut {Code d'implémentation métier}</script>
Code de mise en page de l'interface (scoped résout la pollution globale CSS)
[template-template]
(1) Le modèle ne peut contenir qu'un seul nœud parent , C'est-à-dire qu'il ne peut y avoir qu'un seul div de niveau supérieur (comme le montre l'image ci-dessus, le nœud parent est le div de #app, qui n'a pas de nœuds frères)(2)[code script-JS]
vue est généralement écrite en es6 et exportée avec la valeur d'exportation par défaut. peut contenir des données, un cycle de vie (monté, etc.), des méthodes ( méthodes) etc.[style-CSS style]Le style est enveloppé par la balise de style Par défaut, cela affecte le monde entier si vous devez définir une portée qui ne fonctionne que sous. ce composant, vous devez le définir sur l'étiquette. Ajoutez scoped,
Introduisez des exemples CSS externes : 🎜<style>
import './assets/css/public.css'
</style>🎜[Recommandations associées : 🎜tutoriel vidéo vuejs🎜, 🎜front-end Web. développement🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

