Maison >interface Web >Voir.js >Explication détaillée de l'arrière-plan de connexion de vue particules.js pour obtenir des effets d'animation de particules sympas !
Explication détaillée de l'arrière-plan de connexion de vue particules.js pour obtenir des effets d'animation de particules sympas !
- 藏色散人avant
- 2022-12-07 15:50:262875parcourir
VueComment réaliser une animation de particules ? L'article suivant vous présentera comment réaliser une animation de particules dans l'arrière-plan de connexion de vue particules.js. J'espère qu'il vous sera utile !
L'effet d'animation de particules est comme une toile d'araignée, s'étirant, s'étirant et se retournant en douceur, ajoutant beaucoup d'intérêt à la page et la rendant accrocheuse.
Un bref résumé de la pratique et de l'utilisation de l'animation de particules en vue. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
1, téléchargement npm
npm install particles.js
2, créer de nouvelles particules.json
{
"particles": {
"number": {
"value": 80,
"density": {
"enable": true,
"value_area": 800
}
},
"color": {
"value": "#dedede"
},
"shape": {
"type": "polygon",
"stroke": {
"width": 0,
"color": "#000000"
},
"polygon": {
"nb_sides": 5
},
"image": {
"src": "img/github.svg",
"width": 100,
"height": 100
}
},
"opacity": {
"value": 0.5,
"random": false,
"anim": {
"enable": false,
"speed": 0.5,
"opacity_min": 0.1,
"sync": false
}
},
"size": {
"value": 3,
"random": true,
"anim": {
"enable": false,
"speed": 40,
"size_min": 0.1,
"sync": false
}
},
"line_linked": {
"enable": true,
"distance": 150,
"color": "#dedede",
"opacity": 0.4,
"width": 1.8
},
"move": {
"enable": true,
"speed": 4,
"direction": "none",
"random": false,
"straight": false,
"out_mode": "out",
"bounce": false,
"attract": {
"enable": false,
"rotateX": 600,
"rotateY": 1200
}
}
},
"interactivity": {
"detect_on": "canvas",
"events": {
"onhover": {
"enable": true,
"mode": "repulse"
},
"onclick": {
"enable": true,
"mode": "push"
},
"resize": true
},
"modes": {
"grab": {
"distance": 400,
"line_linked": {
"opacity": 1
}
},
"bubble": {
"distance": 400,
"size": 40,
"duration": 2,
"opacity": 8,
"speed": 3
},
"repulse": {
"distance": 80,
"duration": 0.4
},
"push": {
"particles_nb": 4
},
"remove": {
"particles_nb": 2
}
}
},
"retina_detect": false}
3, introduire
import particles from 'particles.js'import PcParticles from "./particles.json"
4, rendu de page
a ,
<div></div>
b,
#particlesId{
position: relative;
width: 100%;
height: 600px;
background:linear-gradient(0deg,rgb(7, 33, 99),rgb(3, 17, 51));
background-repeat: no-repeat;
background-size: cover;
background-position: 50% 50%;}
c,
mounted(){
particlesJS("particlesId",PcParticles)
}
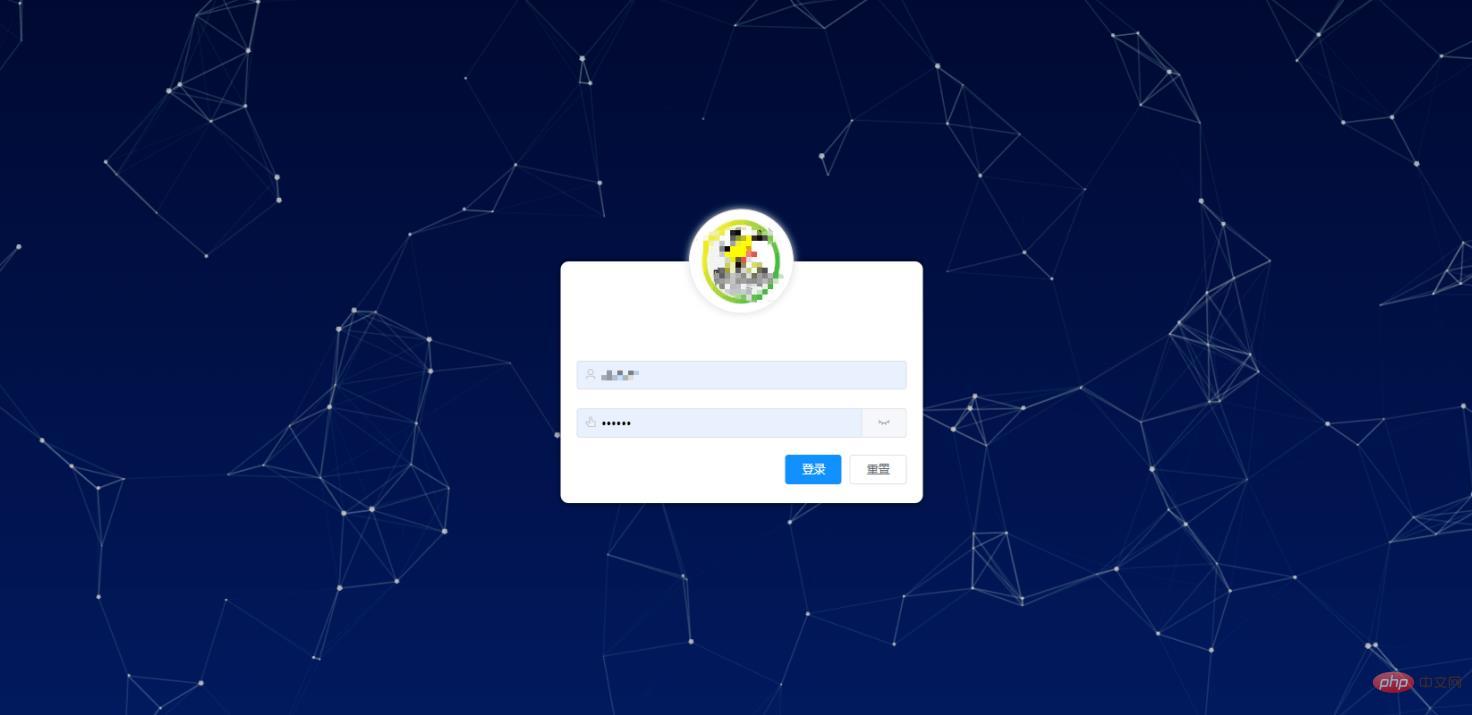
five, rendus

(Partage de vidéos d'apprentissage : développement web front-end, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- (Super détaillé) Comment effectuer un saut d'itinéraire dans Vue ? Trois façons de partager
- Quels sont les avantages de l'utilisation du framework vue ?
- Que signifie le composant de cache vue ?
- Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
- Parlons de la façon dont Vue restitue dynamiquement les composants via JSX

