Maison >interface Web >Voir.js >(Super détaillé) Comment effectuer un saut d'itinéraire dans Vue ? Trois façons de partager
(Super détaillé) Comment effectuer un saut d'itinéraire dans Vue ? Trois façons de partager
- 青灯夜游avant
- 2022-12-01 20:28:1117618parcourir
Comment effectuer un saut de routage en vue ? Cet article vous donnera un résumé détaillé des trois façons d'implémenter des sauts de routage dans vue. J'espère qu'il vous sera utile !

1. Utilisation de vue-router
vue-router Essence est un package tiers qui doit être téléchargé lors de son utilisation. [Partage de vidéos d'apprentissage : tutoriel vidéo vue, vidéo web front-end]
Étapes (7 étapes) :
1. Téléchargez le module vue-router sur le projet actuelvue-router模块到当前工程
yarn add vue-router
2、在main.js中引入VueRouter函数
// 引入路由 import VueRouter from "vue-router";
3、添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件
// 注册全局 Vue.use(VueRouter)
4、创建路由规则数组 – 路径和组件名对应关系
创建路由规则数组(需要准备切换的页面组件)把准备好的页面组件引入到main.js中
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
]5、用规则生成路由对象
// 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
6、把路由对象注入到new Vue实例中
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
7、用router-view作为挂载点, 切换不同的路由页面
当url的hash值路径切换,显示规则里对应的组件
router-view实现路由内容的地方,引入组件时写到需要引入的地方 需要注意的是,使用vue-router控制路由则必须router-view作为容器。(可以先引入根组件App.vue中进行自测)
注意:一切都要以url上hash值为准
二、声明式-router-link 【实现跳转最简单的方法】
1.可用组件router-link来替代a标签
router-link是vue-router提供了一个全局组件- router-link实质上最终会渲染成a链接 to属性等价于提供 href属性(to无需#)
- router-link提供了声明式导航高亮的功能(自带类名)
代码如下:
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
router-link好处 : 自带激活时的类名, 可以做高亮
2.在跳转路由时, 可以给路由对应的组件内传值
在router-link上的to属性传值, 语法格式如下 :
(方式一)
to=/path?参数名=值
例:
to="/part?name=小明"
对应页面组件接收传递过来的值
$route.query.参数名
接收数据:$route.query.name
(方式二)
to=“/path/值” (需在路由规则里配置/path/:参数名)
例:
to="/part/小王"配置:
path:"/part/:username"
对应页面组件接收传递过来的值 (注意动态参数需要用params接收)
$route.params.参数名
接收数据:$route.params.username
三、编程式-用JS代码来进行跳转
用JS代码来进行跳转
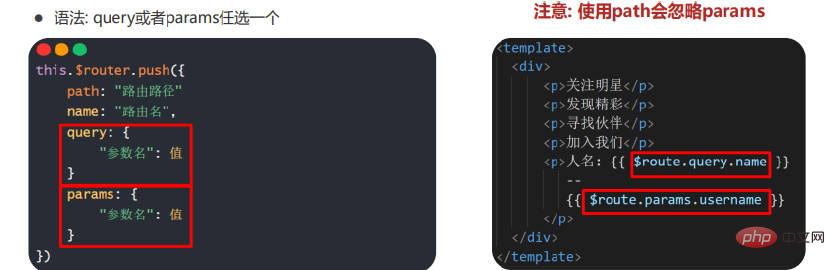
语法: path或者name任选一个
1、$ router 和 $ route的区别
$router : 是路由操作对象,只写对象
$route : 路由信息对象,只读对象
$ router操作路由跳转
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route读取 路由参数接收
var name = this.$route.query.name;
2、路由跳转方式name 、 path 和传参方式params 、query的区别(重要)
path 和 name路由跳转方式,都可以用query传参
- 使用path方式跳转路由 path会忽略params 所以path不能和params一起使用
- 推荐使用name和query方式实现路由跳转
params传参,push里面只能是 name:‘xxx’,不能是path:‘/xxx’,因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
通过params传参
==注意:==这里使用name路由跳转方式路径不需要加
/this.$router.push({ name:"Home", params:{ id:this.id } })
2. Introduisez la fonction VueRouter dans main.js
this.$route.params.id3 Ajouter à Vue.use() – enregistrez les composants globaux RouterLink et RouterView
this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 } })4. correspondance du chemin et du nom du composant🎜🎜🎜🎜Créez un tableau de règles de routage (composants de page qui doivent être commutés) et introduisez les composants de page préparés dans main.js🎜🎜this.$route.query.age🎜🎜5. Utilisez des règles pour générer des objets de routage🎜🎜this.$router.push({ path:"/Search", query:{ //query是个配置项 age:20 } }). 🎜🎜6, injectez l'objet de routage dans la nouvelle instance Vue🎜🎜this.$route.query.age🎜🎜7 Utilisezrouter-viewcomme point de montage pour changer de page de routage🎜🎜🎜🎜Lorsque le chemin de la valeur de hachage de. l'URL est commutée, affichez les composants correspondants dans les règles 🎜🎜🎜🎜router-viewest l'endroit où le contenu de routage est implémenté. Lors de l'introduction des composants, notez les endroits qui doivent être introduits. a noté que lors de l'utilisation de vue-router pour contrôler le routage, router-View sert de conteneur. (Vous pouvez d'abord introduire le composant racine App.vue pour l'auto-test) 🎜🎜🎜🎜Remarque : Tout doit être basé sur la valeur de hachage sur l'url🎜🎜🎜🎜II , Declarative-router-link [La manière la plus simple d'implémenter le saut]🎜🎜1 Le composant router-link peut être utilisé pour remplacer la balise a
🎜.🎜🎜🎜Le le code est le suivant :🎜🎜rrreee 🎜🎜avantages du lien de routeur : il est livré avec le nom de la classe lorsqu'il est activé, qui peut être mis en surbrillance🎜🎜
router-linkest un composant global fourni par vue-router- router-link sera en fait finalement rendu dans un lien vers un attribut qui équivaut à fournir l'attribut href ( à No need #)
- router-link fournit une fonction déclarative de mise en évidence de la navigation (avec son propre nom de classe)
🎜2. peut transmettre la valeur au composant correspondant à la route
🎜Pour transmettre la valeur à l'attribut to sur le lien du routeur, le format de syntaxe est le suivant :🎜🎜(Méthode 1)🎜🎜🎜to=/path?Parameter name=value🎜🎜Exemple :to="/part ?name=Xiao Ming"🎜🎜🎜Le composant de page correspondant reçoit la valeur transmise🎜🎜🎜$route.query Nom du paramètre🎜🎜Recevoir les données. : $route.query.name🎜🎜🎜(Méthode 2)🎜🎜 🎜to="/path/value" (/path/ : le nom du paramètre doit être configuré dans les règles de routage)🎜🎜Exemple :to=" /part/小王"🎜🎜Configuration :path:"/part/:username"🎜🎜🎜Le composant de page correspondant reçoit la valeur transmise (notez que les paramètres dynamiques doivent être reçus avec params)🎜🎜🎜$route.params. Nom du paramètre🎜🎜Recevoir des données : $route .params.username🎜🎜🎜🎜3. Programmation - Utilisez le code JS pour sauter🎜🎜Utilisez le code JS. sauter🎜🎜Syntaxe : Choisissez soit le chemin, soit le nom🎜🎜1 La différence entre
$ routeret$ routeh3>🎜🎜$router : C'est un objet d'opération de routage, un objet en écriture seule 🎜🎜🎜🎜$route : objet d'informations de routage, objet en lecture seule 🎜🎜🎜🎜$ saut d'itinéraire d'opération de routeur 🎜🎜rrreee🎜🎜$route lire les paramètres de route recevoir 🎜🎜rrreee🎜2. La différence entre le nom et le chemin des méthodes de saut de route et les paramètres et la requête des méthodes de transfert de paramètres (important)
🎜🎜chemin et nom route Les méthodes de saut peuvent toutes deux utiliser une requête pour transmettre des paramètres🎜🎜🎜
L'utilisation de path pour sauter le chemin de routage ignorera les paramètres, donc path ne peut pas être utilisé avec les paramètres Il est recommandé d'utiliser les méthodes de nom et de requête pour implémenter les sauts de routage 🎜🎜🎜params pour transmettre les paramètres, push ne peut être que le nom : 'xxx', pas le chemin :'/xxx', car les paramètres ne peuvent utiliser que le nom pour introduire les routes. Si le chemin est écrit ici, la page de réception des paramètres ne sera pas définie ! ! ! 🎜🎜🎜🎜Passez les paramètres via params🎜🎜🎜🎜==Remarque : ==Vous n'avez pas besoin d'ajouter/lorsque vous utilisez la méthode de saut de route de nom ici car il s'agit juste d'un nom🎜🎜🎜 rrreee🎜🎜🎜Une autre page A pour recevoir :🎜🎜🎜🎜Si vous utilisez des paramètres pour transmettre des paramètres ici, vous devez écrire des paramètres pour recevoir🎜
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon d'implémenter la liaison de données bidirectionnelle dans Vue
- Qu'est-ce que le sucre syntaxique ? Comment utiliser le sucre syntaxique dans Vue3.2 ?
- Comment vue détermine-t-il si un élément se trouve dans la zone visible ?
- Une brève analyse de la façon d'utiliser Intro.js pour implémenter la fonction de guidage de l'utilisateur dans le projet vue
- Un article pour parler du principe d'implémentation de Vue-Router