Maison >interface Web >Questions et réponses frontales >Comment vue détermine-t-il si un élément se trouve dans la zone visible ?
Comment vue détermine-t-il si un élément se trouve dans la zone visible ?
- 青灯夜游original
- 2022-11-29 19:09:086568parcourir
Trois méthodes : 1. Utilisez offsetTop et scrollTop pour obtenir la position de l'élément et déterminez si elle est inférieure ou égale à viewPortHeight (distance du port d'affichage). 2. Utilisez getBoundingClientRect() pour juger, la syntaxe est "element object.getBoundingClientRect()". 3. Utilisez IntersectionObserver pour juger, vérifiez simplement si l'élément spécifié et la zone visible se chevauchent.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
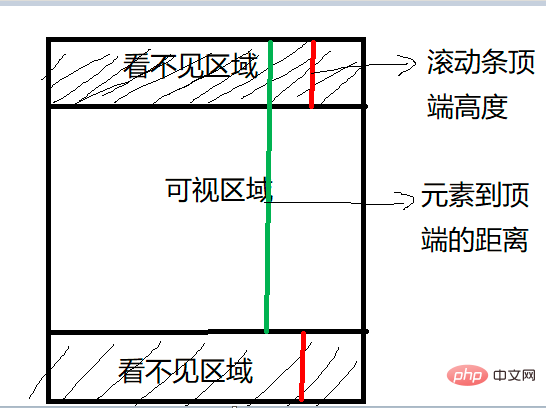
Qu'est-ce que la zone visible ?
La zone visible est la zone visible à l'œil nu sur l'appareil que nous utilisons pour naviguer sur le Web, comme indiqué ci-dessous

Dans le développement quotidien, nous devons souvent déterminer si l'élément cible est dans la fenêtre ou avec La distance entre les fenêtres de visualisation est inférieure à une valeur (par exemple, 100 px), réalisant ainsi certaines fonctions couramment utilisées, telles que :
- Chargement paresseux des images
- Défilement infini de listes
- Calcul de l'exposition des éléments publicitaires
- Préchargement des liens cliquables
Trois façons de déterminer si un élément est dans la zone visible
Pour déterminer si un élément est dans la zone visible, il en existe trois couramment méthodes utilisées :
offsetTop, scrollTop
getBoundingClientRect
Intersection Observer
Méthode 1, offsetTop, scrollTop
offsetTop, la distance en pixels entre la bordure extérieure supérieure de l'élément et la bordure intérieure supérieure de l'élément contenant, autre décalage Les attributs sont comme indiqué ci-dessous : offsetTop,元素的上外边框至包含元素的上内边框之间的像素距离,其他offset属性如下图所示:
下面再来了解下clientWidth、clientHeight:
-
clientWidth:元素内容区宽度加上左右内边距宽度,即clientWidth = content + padding -
clientHeight:元素内容区高度加上上下内边距高度,即clientHeight = content + padding
这里可以看到client元素都不包括外边距
最后,关于scroll系列的属性如下:
scrollWidth和scrollHeight主要用于确定元素内容的实际大小scrollLeft和scrollTop属性既可以确定元素当前滚动的状态,也可以设置元素的滚动位置- 垂直滚动
scrollTop > 0 - 水平滚动
scrollLeft > 0
- 垂直滚动
将元素的
scrollLeft和scrollTop设置为 0,可以重置元素的滚动位置
注意
- 上述属性都是只读的,每次访问都要重新开始
下面再看看如何实现判断:
公式如下:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeight
代码实现:
function isInViewPortOfOne (el) {
// viewPortHeight 兼容所有浏览器写法
const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
const offsetTop = el.offsetTop
const scrollTop = document.documentElement.scrollTop
const top = offsetTop - scrollTop
return top <= viewPortHeight
}方法2:getBoundingClientRect
返回值是一个 DOMRect对象,拥有left, top, right, bottom, x, y, width, 和 height属性。【学习视频分享:vue视频教程、web前端视频】
const target = document.querySelector('.target');
const clientRect = target.getBoundingClientRect();
console.log(clientRect);
// {
// bottom: 556.21875,
// height: 393.59375,
// left: 333,
// right: 1017,
// top: 162.625,
// width: 684
// }属性对应的关系图如下所示:

当页面发生滚动的时候,top与left
 Apprenons-en plus sur
Apprenons-en plus sur clientWidth, clientHeight : -
clientWidth: contenu de l'élément largeur de la zone plus largeur de remplissage gauche et droite, c'est-à-direclientWidth = content + padding -
clientHeight: La hauteur de la zone de contenu de l'élément plus la hauteur du haut et du bas padding, c'est-à-direclientHeight = content + padding - Ici vous pouvez voir
clientAucun des éléments n'inclut de marges
scroll sont les suivantes :
scrollWidth et scrollHeight sont principalement utilisés pour déterminer la taille réelle du contenu de l'élément🎜🎜🎜🎜scrollLeft et scrollTop peuvent tous deux déterminer l'état de défilement actuel de l'élément et définir la position de défilement de l'élément🎜🎜🎜🎜🎜défilement vertical scrollTop > 🎜🎜Faites défiler horizontalement scrollLeft > 0🎜🎜🎜🎜🎜Changez le scrollLeft et le scrollTop de l'élément > Réglez sur 0, vous pouvez réinitialiser la position de défilement de l'élément🎜🎜🎜🎜🎜Remarque🎜🎜🎜🎜Les attributs ci-dessus sont en lecture seule, et vous devez recommencer à chaque visite🎜🎜🎜Voyons comment mettre en œuvre le jugement :🎜🎜 La formule est comme suit : 🎜🎜function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight = window.innerHeight || document.documentElement.clientHeight;
const {
top,
right,
bottom,
left,
} = element.getBoundingClientRect();
return (
top >= 0 &&
left >= 0 &&
right <= viewWidth &&
bottom <= viewHeight
);
}🎜🎜Implémentation du code : 🎜🎜const options = {
// 表示重叠面积占被观察者的比例,从 0 - 1 取值,
// 1 表示完全被包含
threshold: 1.0,
root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素
};
const callback = (entries, observer) => { ....}
const observer = new IntersectionObserver(callback, options);🎜🎜🎜Méthode 2 : getBoundingClientRect🎜🎜🎜🎜La valeur de retour est un objet DOMRect avec gauche, haut, droite, bas, x, y >, width et height. [Partage de vidéos d'apprentissage : vue vidéo tutoriel, web front-end vidéo]🎜🎜// 上段代码中被省略的 callback
const callback = function(entries, observer) {
entries.forEach(entry => {
entry.time; // 触发的时间
entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置
entry.boundingClientRect; // 被观察者的位置举行
entry.intersectionRect; // 重叠区域的位置矩形
entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算)
entry.target; // 被观察者
});
}; 🎜🎜 correspondance d'attributs Le diagramme de relation est le suivant : 🎜🎜 🎜🎜Lorsque la page défile, les valeurs des attributs
🎜🎜Lorsque la page défile, les valeurs des attributs top et left changeront en conséquence🎜🎜Si un élément se trouve dans la fenêtre, alors il doit Les quatre conditions suivantes sont remplies : 🎜🎜🎜le haut est supérieur ou égal à 0🎜🎜la gauche est supérieure ou égale à 0🎜🎜le bas est inférieur ou égal à la hauteur de la fenêtre🎜🎜la droite est inférieure ou égale à 0 égal à la largeur de la fenêtre🎜🎜🎜Le code d'implémentation est le suivant : 🎜🎜const target = document.querySelector('.target');
observer.observe(target);
🎜方法3:Intersection Observer
Intersection Observer 即重叠观察者,从这个命名就可以看出它用于判断两个元素是否重叠,因为不用进行事件的监听,性能方面相比getBoundingClientRect会好很多
使用步骤主要分为两步:创建观察者和传入被观察者
创建观察者
const options = {
// 表示重叠面积占被观察者的比例,从 0 - 1 取值,
// 1 表示完全被包含
threshold: 1.0,
root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素
};
const callback = (entries, observer) => { ....}
const observer = new IntersectionObserver(callback, options);
通过new IntersectionObserver创建了观察者 observer,传入的参数 callback 在重叠比例超过 threshold 时会被执行`
关于callback回调函数常用属性如下:
// 上段代码中被省略的 callback
const callback = function(entries, observer) {
entries.forEach(entry => {
entry.time; // 触发的时间
entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置
entry.boundingClientRect; // 被观察者的位置举行
entry.intersectionRect; // 重叠区域的位置矩形
entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算)
entry.target; // 被观察者
});
};
传入被观察者
通过 observer.observe(target) 这一行代码即可简单的注册被观察者
const target = document.querySelector('.target');
observer.observe(target);
案例分析
实现:创建了一个十万个节点的长列表,当节点滚入到视窗中时,背景就会从红色变为黄色
Html结构如下:
<div class="container"></div>
css样式如下:
.container {
display: flex;
flex-wrap: wrap;
}
.target {
margin: 5px;
width: 20px;
height: 20px;
background: red;
}
往container插入1000个元素
const $container = $(".container");
// 插入 100000 个 <div class="target"></div>
function createTargets() {
const htmlString = new Array(100000)
.fill('<div class="target"></div>')
.join("");
$container.html(htmlString);
}
这里,首先使用getBoundingClientRect方法进行判断元素是否在可视区域
function isInViewPort(element) {
const viewWidth = window.innerWidth || document.documentElement.clientWidth;
const viewHeight =
window.innerHeight || document.documentElement.clientHeight;
const { top, right, bottom, left } = element.getBoundingClientRect();
return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight;
}
然后开始监听scroll事件,判断页面上哪些元素在可视区域中,如果在可视区域中则将背景颜色设置为yellow
$(window).on("scroll", () => {
console.log("scroll !");
$targets.each((index, element) => {
if (isInViewPort(element)) {
$(element).css("background-color", "yellow");
}
});
});
通过上述方式,可以看到可视区域颜色会变成黄色了,但是可以明显看到有卡顿的现象,原因在于我们绑定了scroll事件,scroll事件伴随了大量的计算,会造成资源方面的浪费
下面通过Intersection Observer的形式同样实现相同的功能
首先创建一个观察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });
getYellow回调函数实现对背景颜色改变,如下:
function getYellow(entries, observer) {
entries.forEach(entry => {
$(entry.target).css("background-color", "yellow");
});
}
最后传入观察者,即.target元素
$targets.each((index, element) => {
observer.observe(element);
});可以看到功能同样完成,并且页面不会出现卡顿的情况
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Par quel fichier se termine vue ?
- Comment implémenter la synthèse vocale dans vue
- En savoir plus sur les directives personnalisées dans Vue
- Parlons de la façon d'utiliser axios dans le projet vue dans cet article ? Partage d'utilisation de base
- Parlons de la façon d'implémenter la liaison de données bidirectionnelle dans Vue


