Maison >interface Web >js tutoriel >Illustration de la méthode Object.create en js (avec exemple de code)
Illustration de la méthode Object.create en js (avec exemple de code)
- 藏色散人avant
- 2022-11-25 17:08:111651parcourir
Cet article vous présente la nouvelle méthode Object.create() dans ECMAScript 5. Pour ceux qui ne le savent pas, vous pouvez collecter et apprendre~

ECMAScript 5 a ajouté Object.create( ) code> standardise le concept d'héritage prototypique [Apprentissage recommandé : <a href="https://www.php.cn/course/list/17.html" target="_blank">Tutoriel vidéo JavaScript a> 】<code>Object.create() 方法将原型式继承的概念规范化【推荐学习:JavaScript视频教程】
用法
var obj = Object.create({name: 'johan', age: 23}) // obj 继承了属性name 和 age
var obj2 = Object.create(null) // obj2 不继承任何属性和方法
var obj3 = Object.create(Object.prototype) // 与 {} 和 new Object() 一个意思
var obj4 = Object.create({}, {
property1: {
value: true,
writable: true
}
}) // 第二个参数与 Object.defineProperties() 一致
图解 Object.create 实现
function create(proto) {
function F(){}
F.prototype = proto
return new F()
}第一步: function F(){}
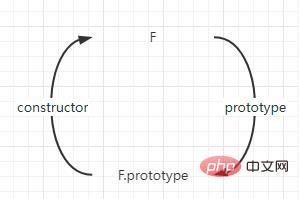
即创建一个函数,因为约定首字母大写,视为构造函数,创建函数 F 时,F 构造函数与和它的原型对象就有了这一层的关系:
F.prototype === F.prototype; // 假设你把F.prototype当作一个值 F.prototype.constructor === F;

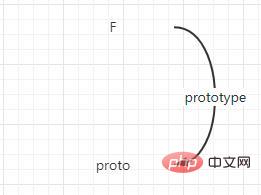
第二步:F.prototype = proto
即将 F.prototype 赋值为传入的 proto,如此就打破了F.prototype = F.prototype 以及 F.prototype.constructor = F ,它们的关系为

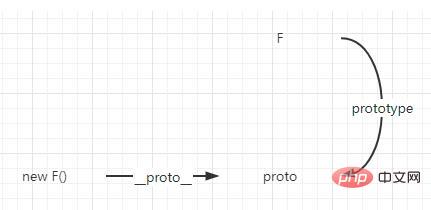
第三步:return new F()
var obj = Object.create({name: 'johan'})Première étape : function F(){}C'est-à-dire créer une fonction Parce que la première lettre est en majuscule par convention, il est considéré comme un constructeur. Lorsque la fonction F est utilisée, le constructeur F a cette relation avec son objet prototype : Object.create(null)


Étape 2 : F.prototype = proto
F.prototype As signer la valeur sur le passé proto, cassant ainsi F.prototype = F.prototype et F.prototype.constructor = F. Leur relation est


return new F()La troisième étape C'est un peu déroutant à interpréter , Parce que cela implique l'opération de new, nous avons dit dans new changes que l'objet new créerait un objet et pointerait le prototype implicite (__proto__) de cet objet vers l'objet prototype du constructeur et initialiserait le constructeur si la valeur est Return. valeur. Nous introduirons également dans les prototypes suivants que new est un héritage prototypique implicite, et Object.create est un héritage prototypique expliciteIci, nous interprétons return new F() en fonction de la manière dont new est implémenté. Le __proto__ de l'instance après le nouveau F pointe vers F.prototype, et cette valeur a été pointée vers le proto passé dans la deuxième étape, il y a donc new F().__proto__ = proto
Peut-être que vous ne le faites toujours pas Je ne comprends pas bien la troisième étape. Combinons-la avec des exemples et ce sera clair d'un coup d'oeil
var obj = Object.create(null)🎜L'illustration de la troisième étape devient comme ceci :🎜🎜🎜🎜🎜Ça y est, obj hérite de l'objet {nom : johan. }, Quant à F.prototype = {name: 'johan'}, après avoir appelé Object.create, il a été récupéré par le moteur car personne n'a utilisé la fonction F, il est donc devenu obj.__proto__ = {name: 'johan' }🎜🎜De cette façon, "l'héritage prototypique" a été transmis🎜🎜Le principe est le suivant, en termes simples, il s'agit de créer une fonction (constructeur) vide et d'associer son prototype (héritage d'implémentation)🎜rrreee🎜Lors de la lecture de la source. code, je vois souvent Object.create(null), utilisez-le pour initialiser un nouvel objet. Quant à la raison pour laquelle vous utilisez cette méthode au lieu de new Object ou {}, c'est parce que new et les littéraux héritent du constructeur Object et l'utilisent. Object.create (null), vous pouvez obtenir un objet sans aucune trace d'héritage🎜rrreee🎜Si vous n'y croyez pas, vous pouvez essayer d'imprimer obj🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur les objets en JavaScript
- Un article expliquant quelques méthodes de fonctionnement des objets Object en JS (partage)
- Découvrez le nouvel attribut object-view-box en CSS3 dans un article
- Parlons de la façon d'utiliser la fonction Object() pour créer des objets en JavaScript
- Quelles sont les méthodes d'objet dans es6 ?

