Maison >interface Web >js tutoriel >Explication détaillée des constructeurs et prototypes JavaScript avec des exemples
Explication détaillée des constructeurs et prototypes JavaScript avec des exemples
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-11-24 17:44:441248parcourir
Cet article vous apporte des connaissances pertinentes sur JavaScript, qui présente principalement les problèmes liés aux constructeurs et aux prototypes, ainsi que le contenu lié aux prototypes. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde.

【Recommandations connexes: JavaScript Tutorial, web front-end】
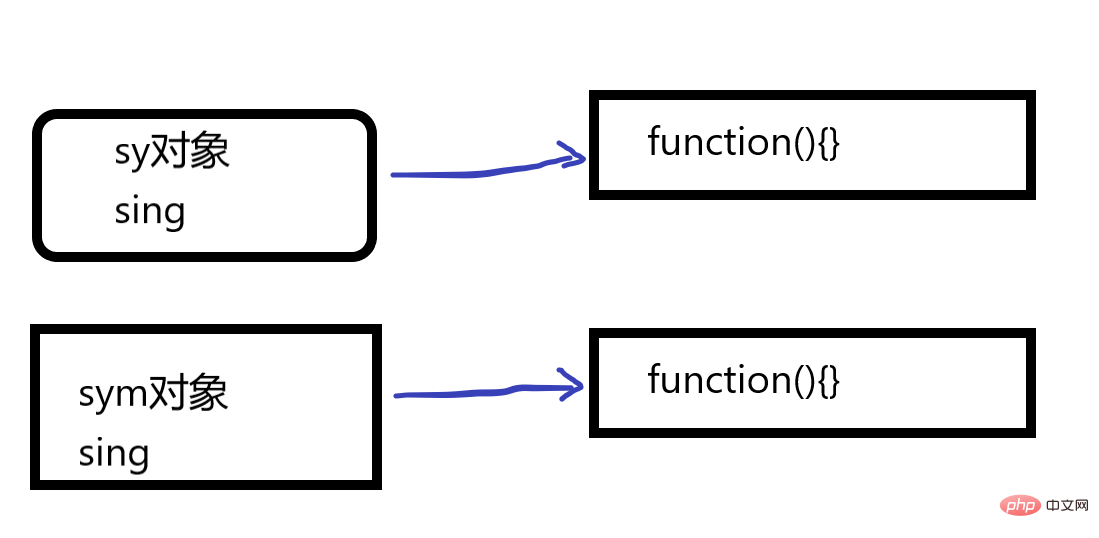
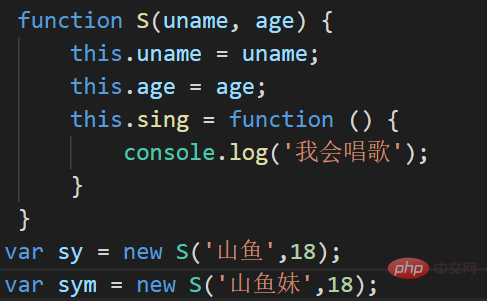
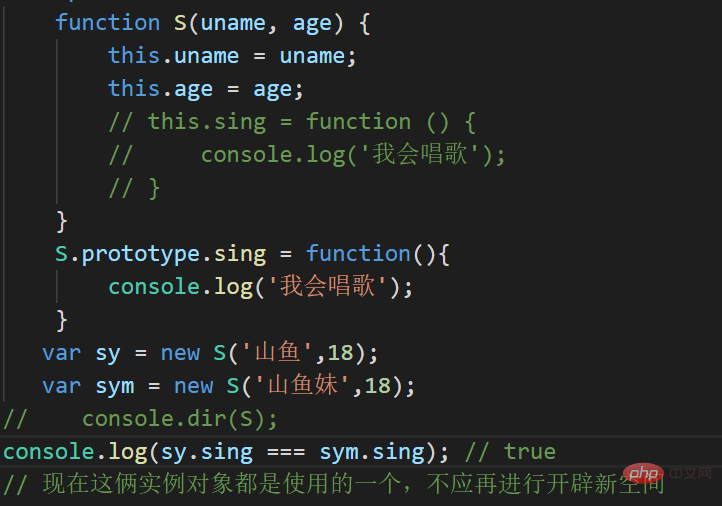
1. Il y a un gaspillage de mémoire. Le problème,
S'il y a deux objets ou plus, l'espace d'un type de données complexe sera ouvert plusieurs fois
 Prototype de constructeur
Prototype de constructeur
prototype
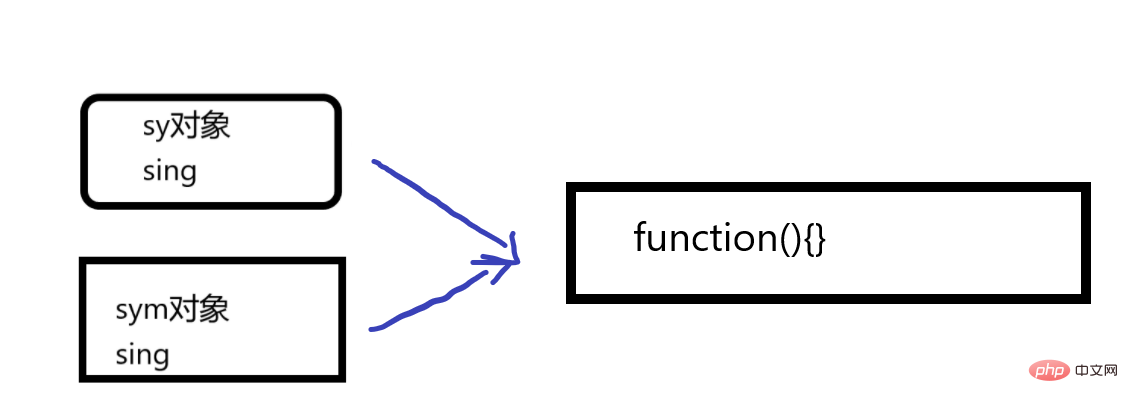
Le L'objet prototype est principalement résolu. Le problème du gaspillage de mémoire est éliminé. Les fonctions allouées par le constructeur via le prototype sont partagées par tous les objets. Chaque constructeur en JavaScript possède une propriété prototype qui pointe vers un autre objet. Ce prototype est un objet, et toutes les propriétés et méthodes de l'objet prototype appartiendront au constructeur. À ce stade, vous pouvez utiliser le prototype pour y insérer des méthodes qui seront utilisées par tous les objets d'instance de l'objet. 
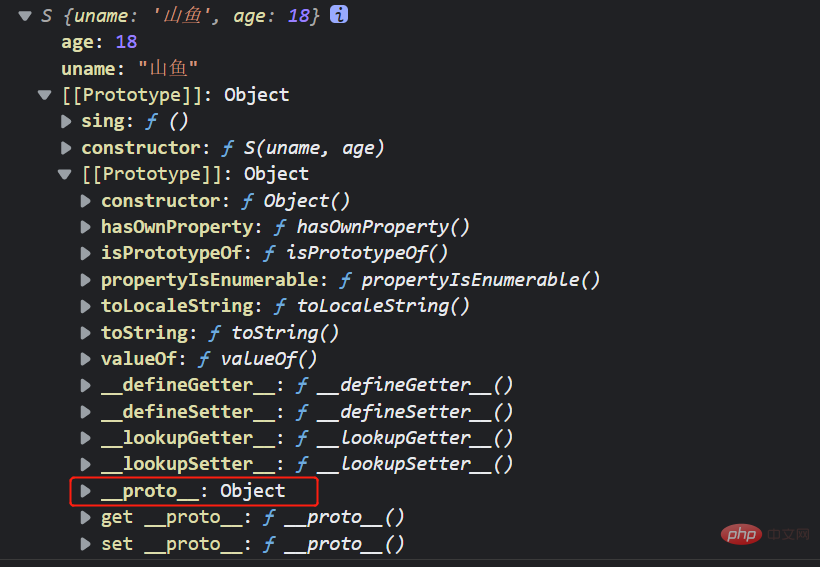
Object Prototype_ proto_ Object
Objects aura un attribut _ proto_
_ proto_
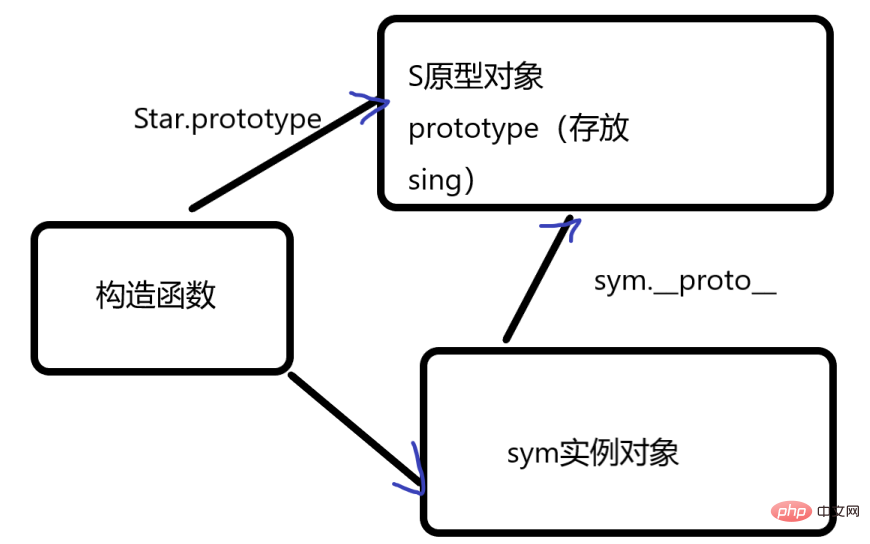
points dans l'objet prototype du prototype du constructeur. constructeur prototype prototype Les attributs et méthodes des objets sont dus au fait que l'objet a 
prototype. Le _ proto_ de sy et le _ proto_ de sym sont les mêmes règles de recherche de méthode : regardez d'abord sy et voyez s'il y a une méthode sing sur l'objet sym Si c'est le cas, exécutez sing sur cet objet car il y a _ _ proto. _ _, allez sur l'existence de l'objet prototype constructeur Prototype, et allez sur l'objet prototype constructeur Prototype pour trouver la méthode sing (
Pour faire simple, je l'utilise si je l'ai, sinon, je la chercherai dans l'objet prototype) et Lorsque l'objet est créé, une propriété sera automatiquement créée. Les deux pointent vers le même objet vide1.2 constructeur constructeur constructeur constructeurobjet prototype (_ proto
_. ) et le constructeur (prototype) sont tous deux dans l'objet prototype. Une propriété constructeur
constructeur
propriété, le constructeur est appelé constructeur car il pointe vers le constructeur lui-même.

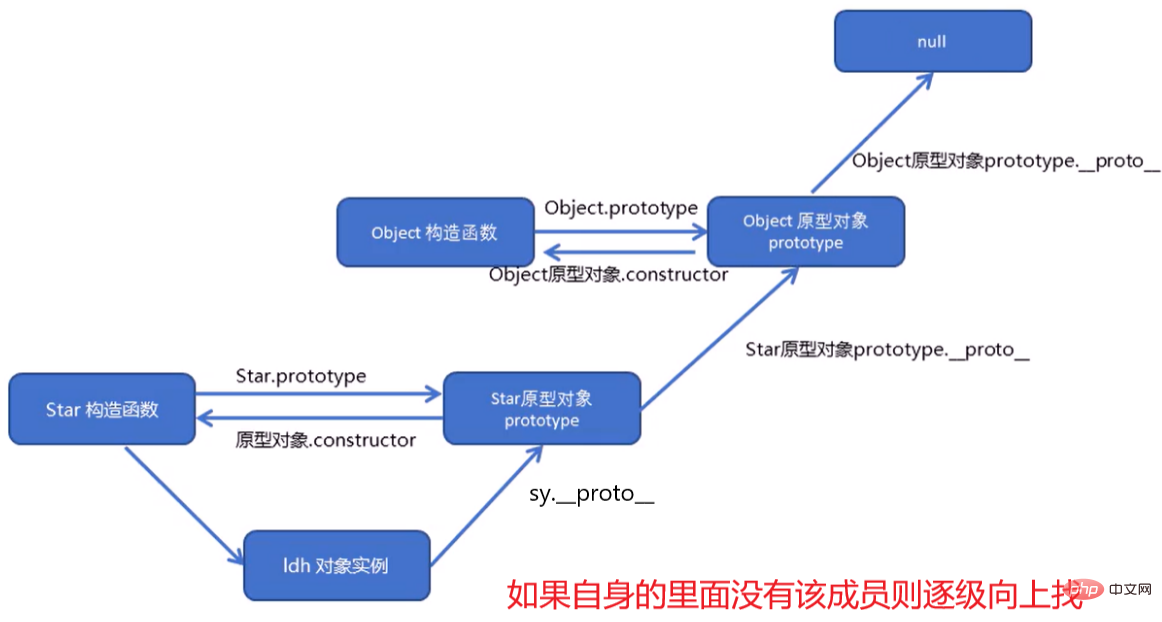
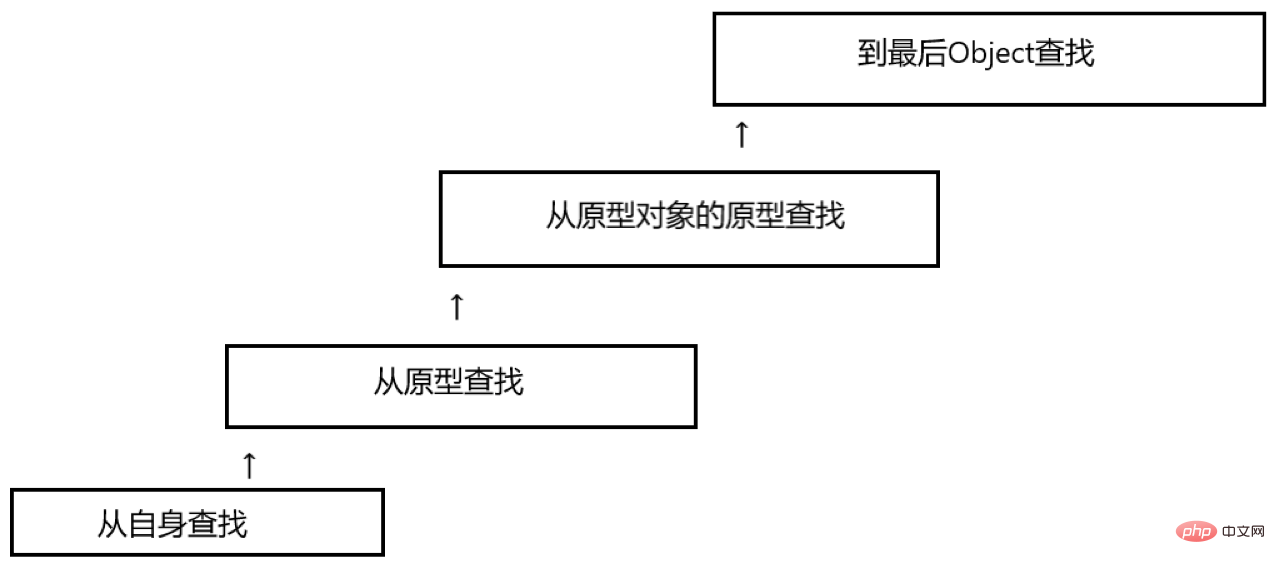
Tous deux ont un constructeur. Si le prototype est ajouté sous la forme d'un objet, alors le pointeur du prototype a changé et pointe vers un nouvel objet prototype. Ce nouvel objet ne pointe pas vers le constructeur et. vous devez le pointer manuellement juste un instant. 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。 如果没有就查找它的原型(也就是._ proto _指向的prototype原型对象)。 如果还没有就查找原型对象的原型( Object的原型对象)。 依此类推一直找到Object为止( null )。 1.在构造函数中,里面this指向的是对象实例shanyu 可以通过原型对象,对原来的内置对象进行扩展自定义的方法. 数组和字符串内置对象不能给原型对象覆盖操作Array.prototype = {} 如果进行该操作就会使本来有的方法被覆盖掉,只能是Array.prototype.方法名= function(){} 的方式。 调用这个函数,并且修改函数运行时的this指向,有三个参数分别是thisArg 当前调用函数this的指向对象arg1 , arg2 传递的其他参数 通过我们打的可以看到this的指向为Son,也就是Son使用了父构造函数里面的,uname,uage es6之前并没有extends所以可以使用构造函数和模型对象结合的方式来进行继承操作 【相关推荐:JavaScript视频教程、web前端】2.原型链
2.1js中成员查找规则


2.2原型对象this指向
<script>
function Person(uname, uage) {
this.uname = uname;
this.uage = uage;
}
// 声明一个变量然后验证this指向是不是和实例化对象相同
var that;
Person.prototype.skill = function () {
console.log('我会吃饭');
that = this;
}
var shanyu = new Person('山鱼', 30);
shanyu.skill();
console.log(that === shanyu);
</script>
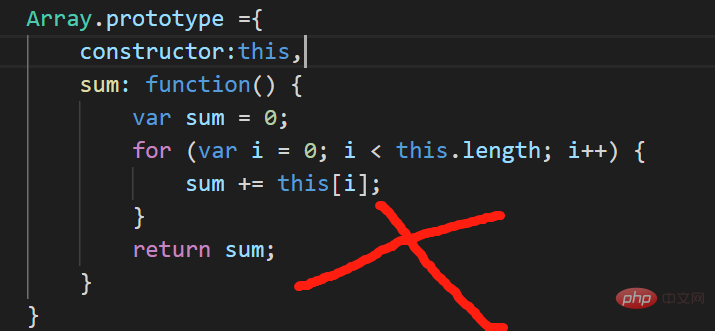
2.3扩展内置对象
<script>
// 自定义对象应用,给Array添加一个自定义方法
Array.prototype.sum = function () {
var sum = 0;
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3, 4];
console.log(arr.sum());
</script>

3.call作用
<script>
function sing(x,y) {
console.log("a~a~给我已被忘情水");
console.log(this);
console.log(x+y);
}
var fn = {
name: '山鱼'
}
// call()可以改变这个函数的this指向此时这个函数的this就指向了o这个对象
sing.call(fn,1,2)
</script>
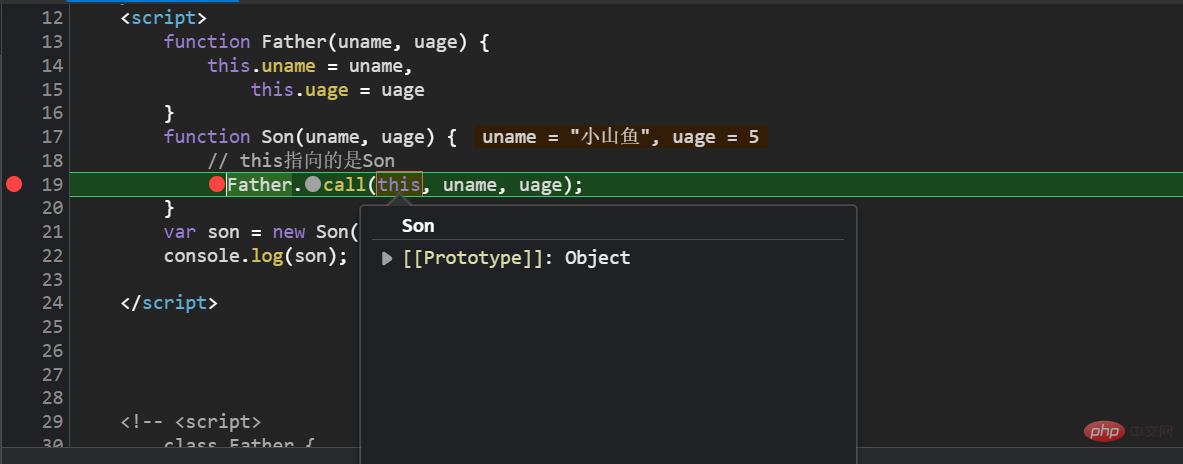
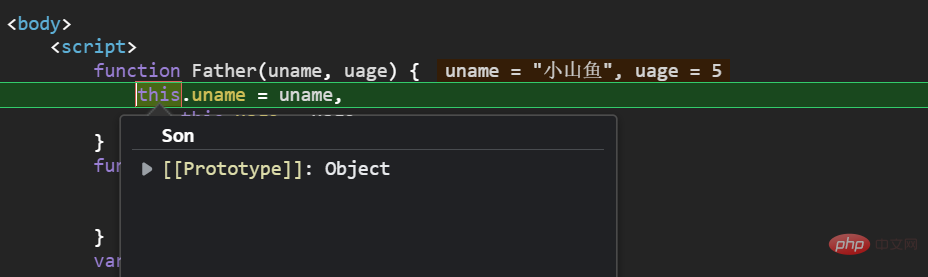
4.继承


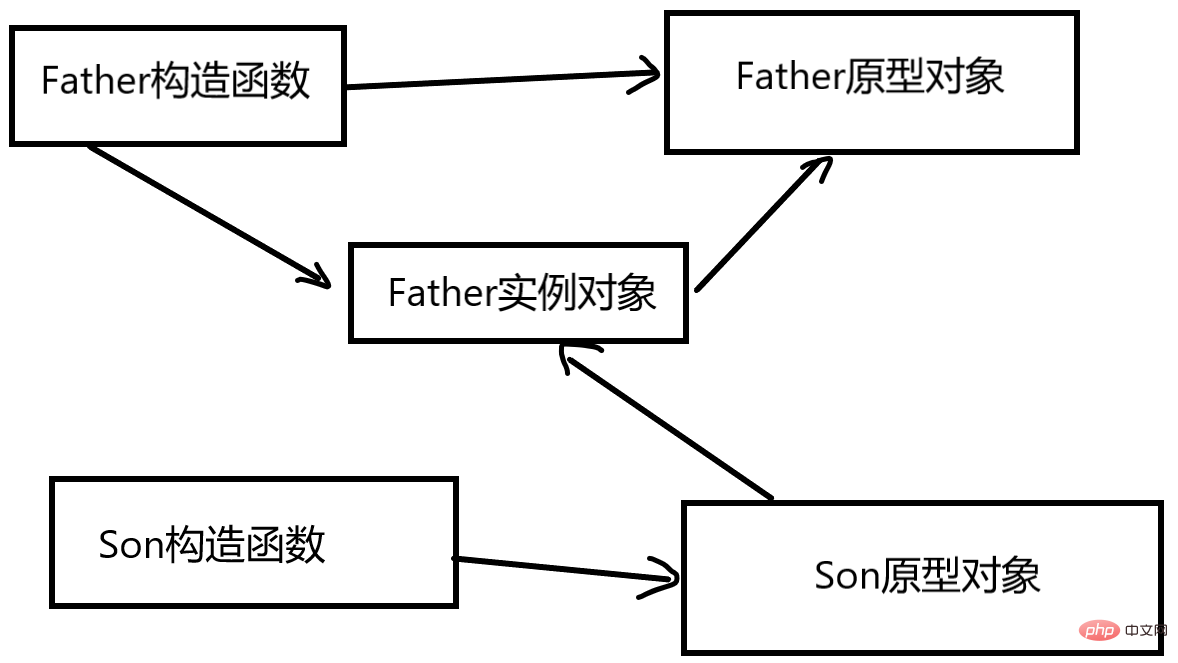
4.1利用原型对象继承
<script>
function Father(uname, uage) {
this.uname = uname;
this.uage = uage;
}
Father.prototype.eat = function () {
console.log("我爱吃鸡腿");
}
// 子构造函数
Son.prototype = new Father();
Son.prototype.constructor = Son;
function Son(uname, uage, swing) {
Father.call(this, uname, uage);
this.swing = swing;
}
Son.prototype.student = function () {
console.log('我爱学习!!');
}
// 要向使用父亲原型对象里面的方法,可以实例化一下Father,然后
// 这时候Son的this指向到了Father,所以我们要用constructor将this指回到Son
var son = new Son('山鱼妹', 18, "游泳冠军!!!");
// console.log(son.eat());
console.log(son);
console.log(Father.prototype);
</script>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une plongée approfondie dans les fonctions asynchrones en JavaScript
- Parlons des principes et des exemples de boucle d'événements JavaScript
- Parlons de la promotion des déclarations en JavaScript
- Parlons de la délégation d'événements JavaScript, en jugeant si l'URL est légale et entièrement organisée.
- Apprentissage avancé de JavaScript : première compréhension des classes, fonctions avancées, comment changer ce pointeur

