Maison >interface Web >js tutoriel >Apprentissage avancé de JavaScript : première compréhension des classes, fonctions avancées, comment changer ce pointeur
Apprentissage avancé de JavaScript : première compréhension des classes, fonctions avancées, comment changer ce pointeur
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-11-22 16:06:431775parcourir
Cet article vous apporte des connaissances pertinentes sur JavaScript, qui présente principalement les classes, l'avancement des fonctions et comment modifier ce point. J'espère qu'il sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo JavaScript, front-end web】
1.class class
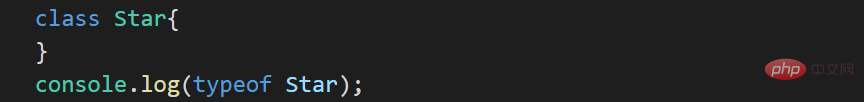
1.1class est essentiellement une fonction


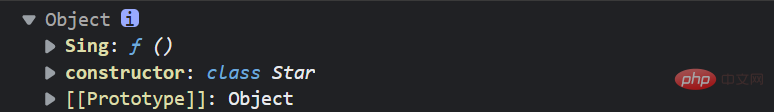
Catégorie 1.2 Toutes les méthodes sont définies sur l'attribut prototype de la classe

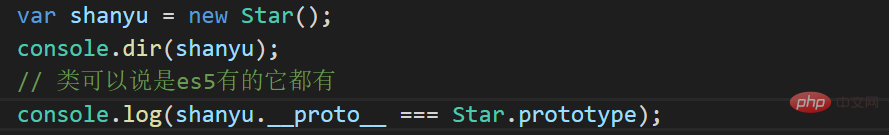
1.3 L'instance créée par la classe a également _proto_ pointant vers l'objet prototype prototype de la classe


1.4 Sucre syntaxique
La plupart des fonctions des classes ES6 peuvent être réalisées par ES5. La méthode d'écriture de classe ne fait que rendre l'écriture de prototypes d'objets plus claire et plus proche de la syntaxe de la programmation orientée objet. Le sucre syntaxique est une écriture pratique. Méthode. Simple à comprendre, il existe deux façons d'obtenir la même fonction, mais une façon d'écrire est plus claire et plus pratique. Ensuite, cette méthode est le sucre syntaxique. Pour es5, es6 est du sucre syntaxique

Il semble que. lequel est le plus simple ? Oui, c'est le deuxième (ne l'utilisez pas), c'est du sucre syntaxique
2 Méthode Array
2.1 forEach
Syntaxe : array.forEach (fonction de rappel (valeur : valeur actuelle de l'élément). du tableau, index : L'index actuel du tableau, tableau : le tableau lui-même))
<script>
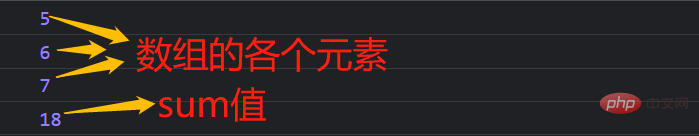
var arr = [5, 6, 7];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>

2.1filter (éléments de filtre)
est principalement utilisé pour filtrer le tableau (ce que vous obtenez après le parcours itératif est un tableau, vous devez donc l'accepter)
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray);2.3some (vérifier l'élément)
est utilisé pour savoir s'il y a des éléments qui remplissent les conditions dans le tableau (la valeur de retour est une valeur booléenne valeur, s'il y a un élément à trouver, il renvoie vrai, sinon, il renvoie faux, lorsque le premier élément satisfaisant est trouvé, la recherche s'arrêtera)
var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr);Jugez en séquence, en commençant par le premier élément pour voir si la condition est remplie. Si la condition n'est pas remplie, continuez la recherche. Si la condition est remplie, renvoyez vrai. Si aucun élément ne remplit la condition, renvoyez false
2.4rendu des données cartographiques
var fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h5>${item.title}</h5>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">阅读博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join('');
3. Méthode de chaîne
méthode trim()(trim n'affectera pas la chaîne elle-même, le retour est une nouvelle chaîne)

trim fait référence à la suppression des espaces des deux côtés et les espaces au milieu des caractères le feront ne pas être supprimé
4. Méthode objet
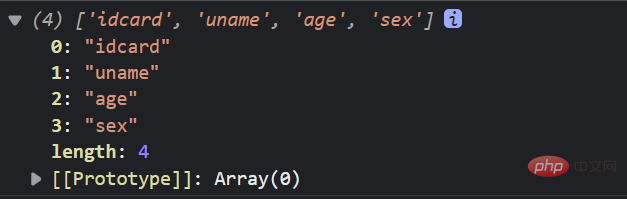
Object.keys() Utilisation Pour obtenir toutes les propriétés de l'objet lui-même (obj), l'effet est similaire à for..in, renvoyant un tableau. composé de noms de propriétés
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
var obj1 = Object.keys(obj);
console.log(obj1);

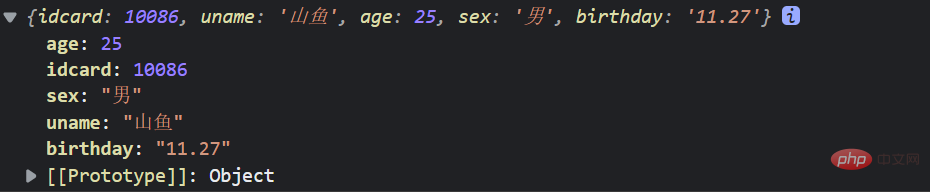
4.1Object.defineProperty()Définir de nouvelles propriétés ou modifier celles d'origine La propriété de
Object.defineProperty() description du troisième descripteur de paramètre : écrit sous forme d'objet {}
4.2value设置属性的值默认为undefined
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
console.log(obj);

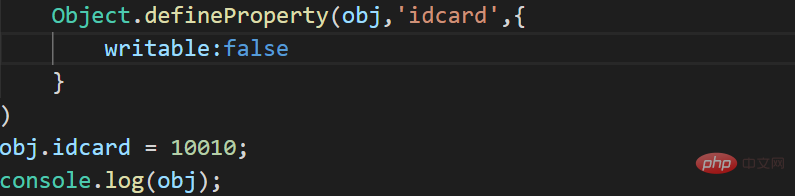
4.3writable 值是否可以重写true | false默认为false
 (idcard的值并没有修改 )
(idcard的值并没有修改 )
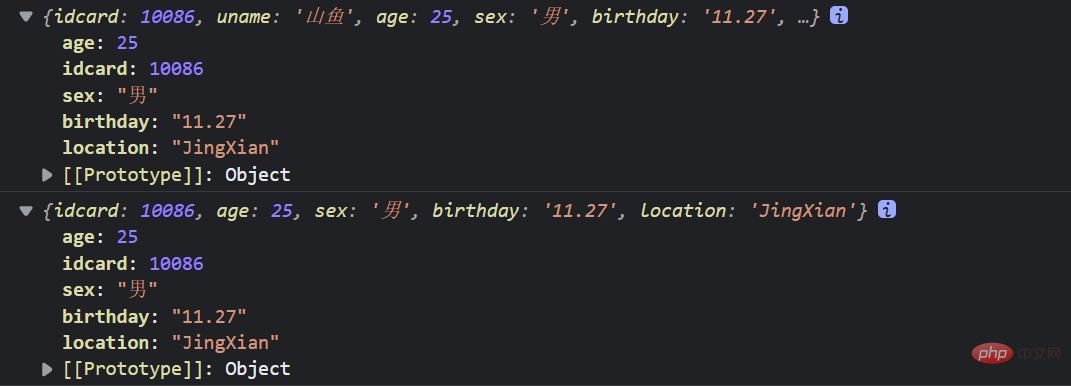
4.4enumerable 目标属性是否可以被枚举true | false默认也为false
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
console.log(obj);
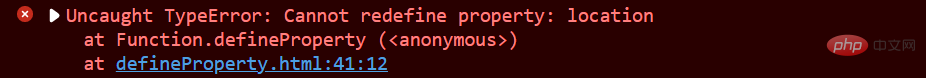
4.5configurabletrue| false 默认为false
目标属性是否可以被删除或是否可以再次修改特性
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);

也不可以再次修改里面的特性


【相关推荐:JavaScript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!