Maison >interface Web >Questions et réponses frontales >Comment implémenter l'interception des requêtes React Axios
Comment implémenter l'interception des requêtes React Axios
- 藏色散人original
- 2022-11-09 15:49:473212parcourir
Comment implémenter l'interception des requêtes React axios : 1. Téléchargez axios ; 2. Créez un dossier utils dans le répertoire src pour stocker les js publics ; 3. Créez un fichier http.js dans le répertoire utils ; 5. Ajoutez un intercepteur de requête ; 6. Déterminez si le cookie stocke le jeton et traitez l'en-tête de la requête.

L'environnement d'exploitation de ce tutoriel : système Windows 7, React version 17.0.1, ordinateur Dell G3.
Comment implémenter l'interception de requête axios dans React ?
react encapsule l'interception de requête axios, l'interception de réponse, encapsule la publication, obtient la demande
Par défaut, vous avez créé un projet de réaction
Nous devons d'abord télécharger axios, Je stocke les informations utilisateur à l'aide de React-Cookie, vous pouvez choisir d'utiliser le stockage local
npm i axios --save npm i react-cookie --save
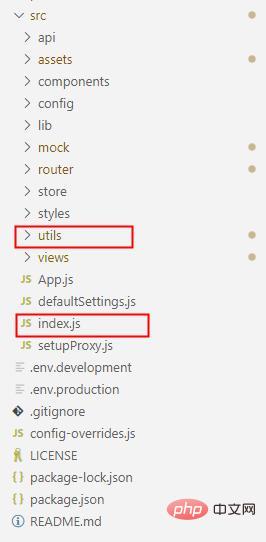
Créez ensuite un dossier utils dans le répertoire src pour stocker les js publics,
continuez à créer le fichier http.js dans le répertoire utils.
L'autre index.js marqué est le fichier d'entrée mentionné ci-dessous

Ouvrez le fichier http.js et nous devons commencer à faire des affaires
Si vous avez téléchargé des axios et des cookies, vous devez les importer parmi eux. , axios est un cookie nécessaire, pas
import axios from "axios";
import cookie from 'react-cookies'
//这是使用代理的路径,如果你想了解的话可以看我之前的文章或者~~问我
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 10000, // 设置超时时间10s,如果10秒没有返回结果则中断请求,认为连接超时
baseURL: baseUrl // 根据自己配置的代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头
instance.defaults.headers.post['Content-Type'] = 'application/json';
// 如果你是上传文件的话需要设置为
// instance.defaults.headers.post['Content-Type'] = 'multipart/form-data';Démarrez la partie d'interception de la demande
L'interception de la demande a lieu avant l'envoi de votre demande, vous pouvez apporter quelques modifications à votre demande
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取你登录时存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 "[]" 内为自定义的字段名 "=" 后的内容为字段名对应的内容
// config.headers['自定义键'] = '自定义内容'
// 如果此时觉得某些参数不合理,你可以删除它,删除后将不会发送给服务器
// delete config.data.userName
// userName是你传递的参数名,或许你可以试着在控制台输出config看看它包含了什么
// 对应可以删除也可以在此添加一些参数
// config.data.userName = '天道酬勤'
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})Démarrez la partie d'interception de la réponse
L'interception de la réponse est juste après votre interface renvoie des données, l'intercepteur les obtiendra en premier. Vous pouvez déterminer si c'est normal ou si les données sont intactes avant de renvoyer les données à l'endroit où la requête a été initiée
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
// 比如返回报错你的页面可能会崩溃,你需要在它崩溃之前做一些操作的话,可以在这里
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})Si vous ajoutez un intercepteur de requête, vous devez utiliser un requête personnalisée, sinon il interceptera L'appareil n'aura aucun sens
Généralement, j'encapsule deux requêtes, une publication et une get suffisent
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}La méthode de requête encapsulée a été rejetée ici et elle doit être référencée dans le fichier d'entrée et défini comme variable globale Vous pouvez également l'importer si nécessaire, mais je ne le recommande pas
Le fichier d'entrée est le fichier index.js dans le répertoire src Si ce n'est pas clair, l'image ci-dessus est marquée
import React, { Component } from 'react';
import { get, post } from './utils/http';
Component.prototype.get = get;
Component.prototype.post = post;. Si vous l'utilisez
let data = {
userName: 'admin',
password: '123456'
}
// post请求实例
this.post("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})
// get请求实例
this.get("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})Merci d'avoir cherché Ici, le code complet est présenté à
import axios from "axios";
import cookie from 'react-cookies'
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 20000, // 设置超时时间10s
// baseURL: baseUrl // 根据自己配置的反向代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头。下面会说到post请求的几种'Content-Type'
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取本地存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 [] 内为自定义的字段名 = 后的内容为字段名对应的内容
// config.headers['api'] = api
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}Apprentissage recommandé : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé Vue crée des objets de données réactifs (réactif, ref, toRef, toRefs)
- Explication détaillée de la différence entre réactif et ref dans vue3 (analyse du code source)
- Explication détaillée du principe : la différence entre réactif et ref dans Vue3
- Que sont les composants d'ordre supérieur de React ? Comment crée-t-il un fil d'Ariane ?
- 7 bibliothèques de composants React géniales et pratiques (partagées sous pression)

