Maison >Applet WeChat >Développement de mini-programmes >Brève introduction : implémenter la fonction de connexion autorisée du mini programme
Brève introduction : implémenter la fonction de connexion autorisée du mini programme
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-11-07 17:32:155839parcourir
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program. Il présente principalement comment implémenter la fonction de connexion autorisée du Mini Programme. Examinons-le ensemble. J'espère qu'il sera utile à tout le monde.

[Recommandations d'apprentissage associées : Tutoriel d'apprentissage des mini-programmes]
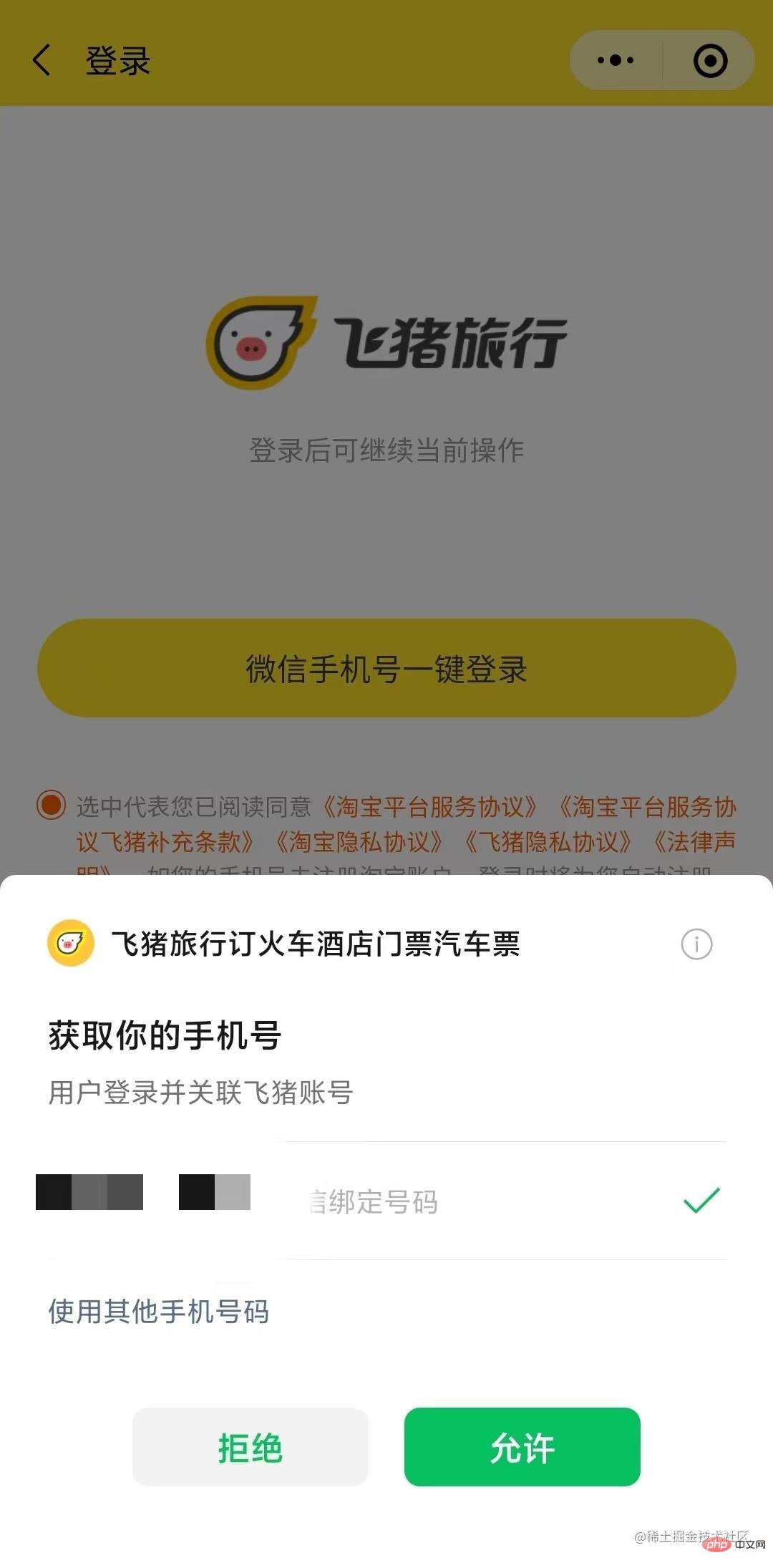
Dans notre travail quotidien, nos études et notre vie, les mini-programmes WeChat sont devenus une partie inséparable de nous. Nous y prêtons une attention particulière, chaque fois que nous le faisons. en utilisant un nouveau mini programme, vous rencontrerez toujours la page suivante :

Il s'agit de la fonction de connexion autorisée du mini programme WeChat. Après une connexion autorisée, nous pouvons utiliser le mini programme normalement, et le mini programme obtiendra également To. nos droits d'utilisateur, notre numéro de téléphone portable et d'autres informations personnelles
Analyse de la fonction de connexion autorisée
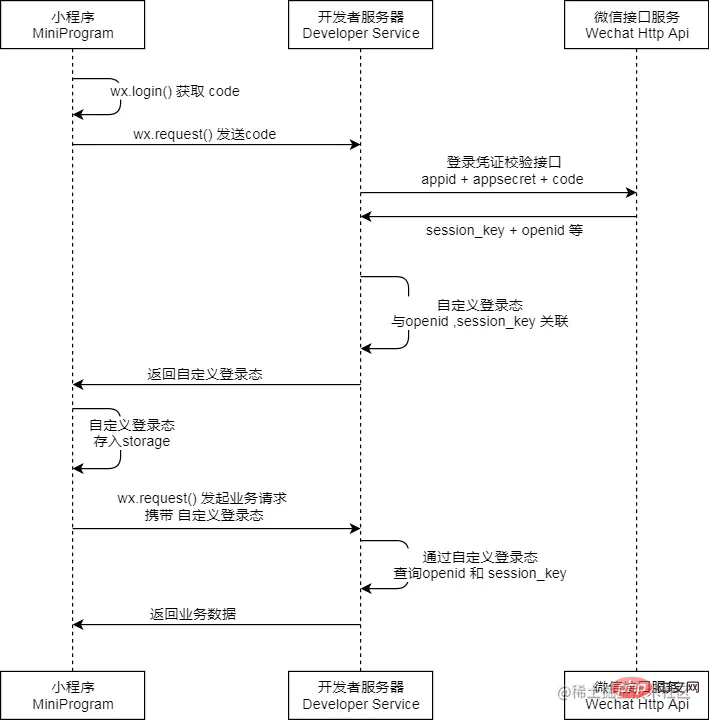
Les étapes spécifiques de la connexion autorisée pour l'applet WeChat sont les suivantes

La mise en œuvre spécifique comprend principalement les trois étapes suivantes :
Appelez l'API WeChat wx.login() pour obtenir le code d'identification de connexion temporaire et renvoyez-le au serveur du développeur
Appelez l'interface api WeChat auth.code2Session pour obtenir l'identifiant unique de l'utilisateur OpenID et l'identifiant unique de l'utilisateur Compte de plateforme ouverte WeChat Identifiez de manière unique l'UnionID et la clé de session session_key
Déchiffrez les paramètres obtenus à l'étape 2 pour obtenir le numéro de téléphone mobile, l'avatar et d'autres caractéristiques de l'utilisateur, et enregistrez les données requises dans le cache
L'étape Le code d'implémentation est le suivant :
1. Obtenez le code d'identification de connexion temporaire
Depuis que WeChat a officiellement modifié l'interface getUserInfo, il est désormais impossible d'afficher automatiquement la fenêtre d'autorisation dès que vous entrez dans l'applet WeChat, donc nous ne pouvons laisser l'utilisateur le déclencher manuellement que via le bouton bouton
Écrivons d'abord une simple boîte de dialogue contextuelle, contrôlée par la variable isShow isShow dépend des informations du cache à l'étape 3. Lorsque toutes les étapes sont terminées, la variable
isShow dépend des informations du cache à l'étape 3. les informations utilisateur seront correctement mises en cache. À ce moment, la boîte contextuelle est masquée, sinon les boîtes contextuelles seront Afficher l'état
<view>
<view>
<text>需要先授权获取个人信息</text>
<button>微信账号快速授权</button>
</view>
</view>
Lorsque vous cliquez sur le bouton, la méthode getUserInfo est appelée,
. est défini sur false et wx.login est utilisé pour obtenir le code d'identification de connexiongetUserInfo:e=>{ this.setData({ isShow:false
})
wx.login({ success: function (res) { let code = res.code // 登录凭证code
}
})
}
2. Obtenez les informations de connexion de l'utilisateur en fonction du code d'identification de connexion Après avoir obtenu le code d'identification de connexion, appelez la session auth.code2 WeChat interface api (c'est une opération côté serveur, le patron back-end s'en charge, on peut juste appeler l'interface qu'il nous a donnée directement)
wx.request({ url: 获取用户信息的auth.code2Session微信api接口, method: 'POST', data:{ code:code//登录凭证code
}, header: { 'content-type': 'application/json;charset=UTF-8'
},
success: function (res) { var userphone= res.data.data //解密手机号
var msg = e.detail.errMsg; var sessionKey = userphone.session_key;//会话密钥
var encryptedData=e.detail.encryptedData; //签名
var unionid = userphone.unionid//唯一标识
var iv= e.detail.iv; //授权成功
if (msg == 'getPhoneNumber:ok') {
wx.checkSession({ success:function(){ //进行请求服务端解密手机号
this.deciyption(sessionKey,encryptedData,iv,unionid);
}
})
}
}
})
}
})
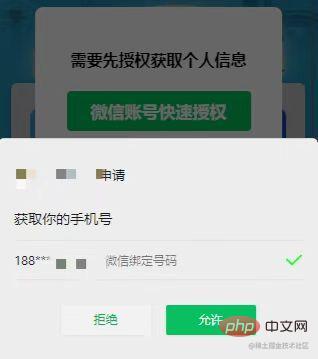
A ce moment, nous avons déjà la plupart des informations utilisateur obtenues, mais celles de l'utilisateur Le numéro de téléphone mobile, l'avatar de l'utilisateur et d'autres informations sont toujours cryptés. Nous devons décrypter pour obtenir ces paramètres
3. Selon les informations de l'utilisateur, décryptez et obtenez le numéro de téléphone mobile de l'utilisateurdeciyption(sessionKey,encryptedData,iv,unionid){ var that = this;
wx.request({ url: 解密接口, method: 'POST', data: { sessionKey: sessionKey, encryptedData:encryptedData, iv: iv
}, header: { 'content-type': 'application/json;charset=UTF-8'
}, success: function(res) {
let data = res.data if (data.resultCode == 'success') {
wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号
}else{
wx.showToast({ title: '获取信息失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
},
fail:function(res) {
wx.showToast({ title: '获取失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
})
},
À ce moment, l'autorisé. la fonction de connexion est terminée
【Recommandations d'apprentissage associées :
Tutoriel d'apprentissage du mini programme🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résumé de la syntaxe du modèle WXML du mini programme WeChat
- Résumé des points de connaissances sur le routage des pages des mini-programmes WeChat
- Explication détaillée de la configuration globale de l'applet WeChat et de la configuration des pages
- Implémentation de l'éditeur de texte enrichi du projet pratique WeChat Mini Program
- Explication détaillée de l'environnement hôte pour le développement de l'applet WeChat

