Maison >interface Web >Questions et réponses frontales >Quelle est la différence entre la fonction es5 et la fonction flèche es6 ?
Quelle est la différence entre la fonction es5 et la fonction flèche es6 ?
- 青灯夜游original
- 2022-10-20 17:24:421629parcourir
Différences : 1. La méthode d'écriture est différente. La fonction fléchée ES6 est "() => {}" et la fonction ES5 est "function funName(){}" ; n'a qu'un seul paramètre, la flèche. La fonction peut omettre les parenthèses. Lorsque la fonction ne renvoie qu'une valeur, la fonction flèche peut omettre les accolades 3. Cela pointe vers différents points. La fonction es5 pointe vers l'objet vers lequel la fonction. est appelé, tandis que la fonction flèche pointe vers le point de ceci lorsqu'elle est définie, c'est-à-dire qu'elle pointe vers l'objet fenêtre global.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Fonction flèche es6
La fonction flèche est une nouvelle représentation des fonctions dans es6. Il pousse la simplicité des fonctions à l’extrême ! Examinons d'abord la fonction fléchée la plus simple :
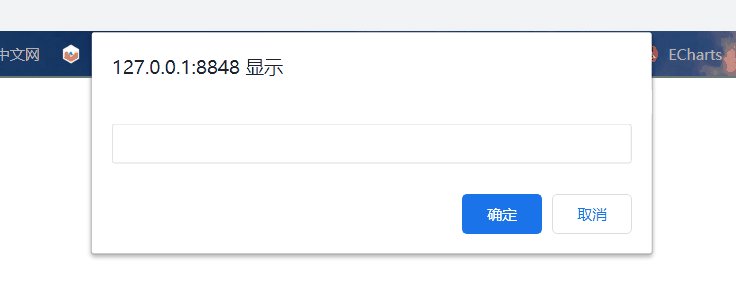
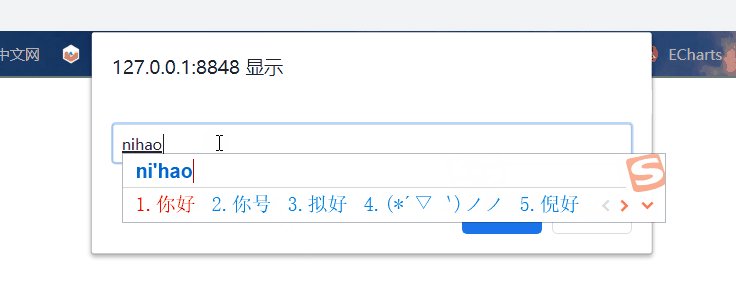
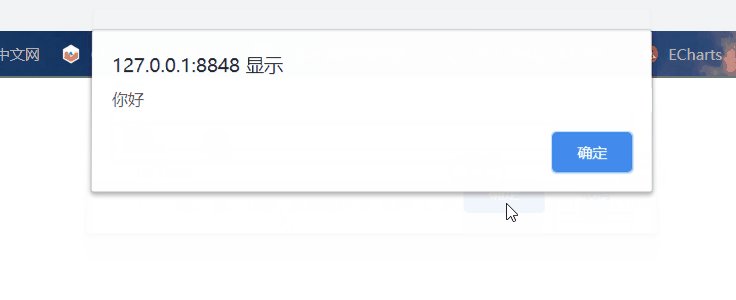
let fn = a => a var m = prompt() alert(fn(m))

Les personnes qui sont exposées aux fonctions fléchées pour la première fois peuvent être surprises par sa syntaxe concise ! Comparons-le avec la syntaxe de es5
let fn=function(a){
return a;
}
var m = prompt()
alert(fn(m))La différence entre la fonction es5 et la fonction flèche es6
ES3, fonction ordinaire ES5 : fonction a(){} function a(){}
ES6箭头函数: () => {};
() => {};Par exemple, utilisez la méthode map pour "mapper" le tableau d'origine dans le nouveau tableau correspondant : //ES3,ES5写法
var a = [1,2,3,4,5];
var b = a.map(function(i) {
return i + 1
});
console.log(a,b);Résultats de la console//ES6写法 let a = [1,2,3,4,5]; let b = a.map(i => i + 1) console.log(a,b);Console Résultat :

//ES3,ES5
function foo(){
this.a = 'a';
this.b = 'b';
this.c = {
a: 'a+',
b: function() {
return this.a
}
}
}
console.log(new foo().c.b());
//ES6
function foo2(){
this.a = 'a';
this.b = 'b';
this.c = {
a:'a+',
b:() => {
return this.a
}
}
}
console.log(new foo2().c.b());Effet console : Ici, vous pouvez voir qu'après l'instanciation d'un objet foo, la méthode b dans l'objet c est appelée. Dans une fonction normale, cela pointe vers l'objet sur lequel la fonction est appelée, qui est l'objet c, donc a+ est sorti. Dans la fonction fléchée ES6, this.a dans le corps de la fonction est this.a défini par le constructeur foo, donc a est affiché.
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation
】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la couleur d'arrière-plan bgcolor de td en javascript
- Comment remplacer régulièrement les caractères non chinois en javascript
- Comment trouver le plus grand nombre impair d'un tableau en javascript
- Comment saisir N données et trouver la moyenne à l'aide de JavaScript
- Un article explique en détail le contexte d'exécution et la pile d'exécution en JavaScript (une combinaison d'images et de texte)



