Maison >interface Web >Questions et réponses frontales >Quelles sont les méthodes d'objet dans es6
Quelles sont les méthodes d'objet dans es6
- 青灯夜游original
- 2022-10-20 14:34:454339parcourir
La méthode objet dans es6 : 1. "Object.is()", utilisée pour comparer si deux valeurs sont strictement égales, ce qui est fondamentalement le même comportement que l'opérateur de comparaison stricte "===" 2. " Object.assign() )", utilisé pour fusionner des objets ; 3. "Object.keys()", parcourt l'objet et obtient tous les noms de clés ; 4. "Object.keys()", parcourt l'objet et obtient toutes les valeurs de clé ; 5. "Object. Entry()", parcourez l'objet et obtenez toutes les paires de valeurs.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Nouvelle méthode d'Object dans ES6
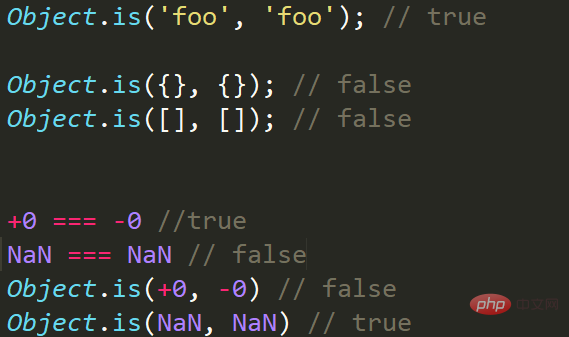
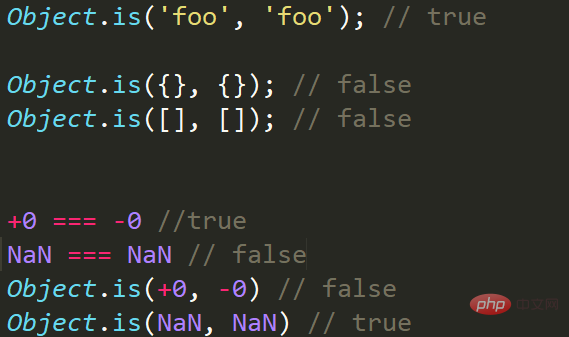
Object.is()
Object.is() Elle est utilisée pour comparer si deux valeurs sont strictement égales, et est utilisée avec le strict l'opérateur de comparaison ( === ) a fondamentalement le même comportement, mais il existe deux nouvelles différences basées sur le troisième jugement de signe égal.
Object.is() n'a que deux différences : l'une est que +0 n'est pas égal à -0, et l'autre est que NaN est égal à lui-même. +0不等于-0,二是NaN等于自身。
语法:Object.is(value1, value2);
传入两个要比较的值,判断是否相同,全等的话返回true,不全等返回false。

三等号既要判断值的类型是否相等,还要判断引用地址是否相等。所以Object.is()也是,在判断对象和数组这些引用类型的数据是不相等的。
Object.assign()
Object.assign()方法用于对象的合并,将源对象( source )的所有可枚举属性,复制到目标对象( target )。
注意:
这里是浅拷贝!!
如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性!!
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2
Object.keys()、Object.values()、Object.entries()
Object.keys()方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键名数组。
Object.values()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值数组。
Object.entries()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历( enumerable )属性的键值对
 三Le signe égal détermine non seulement si les types de valeur sont égaux, mais détermine également si les adresses de référence sont égales. Ainsi, Object.is() juge également que les données des types référence tels que les objets et les tableaux ne sont pas égales. La méthode
三Le signe égal détermine non seulement si les types de valeur sont égaux, mais détermine également si les adresses de référence sont égales. Ainsi, Object.is() juge également que les données des types référence tels que les objets et les tableaux ne sont pas égales. La méthode
 🎜🎜Remarque : 🎜🎜 Ici est une
🎜🎜Remarque : 🎜🎜 Ici est une copie superficielle ! ! 🎜🎜Si l'objet cible et l'objet source ont des attributs du même nom, ou si plusieurs objets source ont des attributs du même nom, les derniers attributs écraseront les attributs précédents ! ! La méthode 🎜let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]🎜🎜🎜Object.keys(), Object.values(), Object.entries()🎜🎜🎜🎜Object.keys() renvoie un tableau dont les membres sont l'objet paramètre lui-même. tableau de noms de clés pour toutes les propriétés énumérables (non héritées). 🎜🎜La méthode Object.values() renvoie un tableau dont les membres sont des tableaux key-value de toutes les propriétés traversables (énumérables) de l'objet paramètre lui-même (à l'exclusion des propriétés héritées) . 🎜🎜La méthode Object.entries() renvoie un tableau dont les membres sont des tableaux de paires clé-valeur de toutes les propriétés traversables (énumérables) de l'objet paramètre lui-même (à l'exclusion des propriétés héritées ) . 🎜//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1🎜Après avoir retiré la partie souhaitée, nous pouvons parcourir le tableau pour obtenir chaque élément. 🎜rrreee🎜【Recommandations associées : 🎜Tutoriel vidéo javascript🎜, 🎜Vidéo de programmation🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

