Maison >interface Web >Questions et réponses frontales >Comment Webpack convertit-il le module es6 en es5 ?
Comment Webpack convertit-il le module es6 en es5 ?
- 青灯夜游original
- 2022-10-18 15:48:373651parcourir
Méthode de configuration : 1. Utilisez la méthode d'importation pour mettre le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel /core @babel/ preset-env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage; 4. Configurez les règles de packaging dans le fichier webpack.config.js.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ECMAScript version 6, ordinateur Dell G3.
Le maléfique IE doit encore être comblé de trous pendant des milliers d'années
- Les normes IE sont très différentes des spécifications pour html/css et même js. Par conséquent, une grande partie des problèmes de compatibilité sont nécessaires. Les problèmes à résoudre sont généralement de résoudre l'incompatibilité d'IE. Bien que la syntaxe et les spécifications ES6 actuellement populaires abandonnent les considérations d'IE et abandonnent le traitement d'IE par défaut, la compatibilité d'IE reste un problème ! Même si le taux d’utilisation d’IE est inférieur à 1% du marché.
- Nous utilisons la spécification ES6 confortable mais c'est un casse-tête pour IE. Que devons-nous faire ? Webpack a développé une fonction de conversion de packaging très puissante : convertissez en ES5 !
Venez avec n'importe quel code ES6
- Écrivez simplement une instruction let et traversez :
console.log("webpack 1");
let date = ["hello", "world", "this", "is", "es6", "code"];
((theDate) => {
theDate.forEach(item => console.log(item));
})(date)

Voici le résultat dans le navigateur Chrome

Voici le résultat dans le navigateur Firefox :

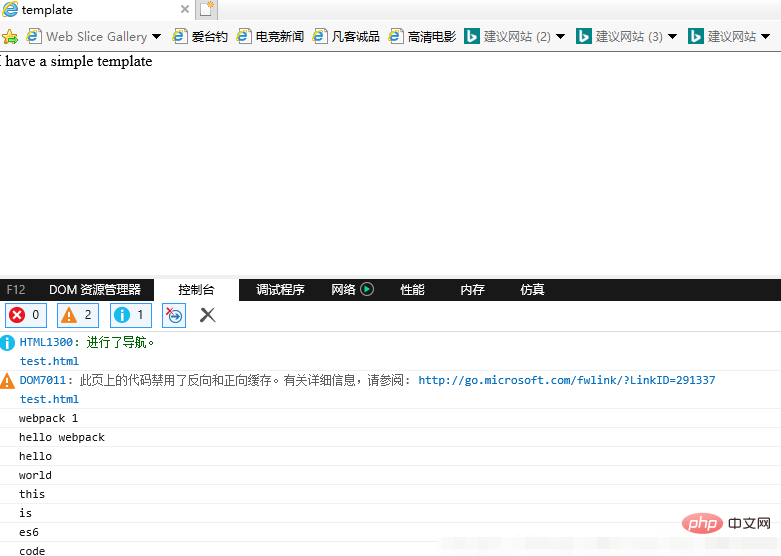
Voici le résultat du navigateur ie11 : 
Ce n'est pas surprenant du tout ! Faisons un tour.
- Ici, nous effectuons d'abord une modification, en utilisant la méthode d'importation pour déplacer le code ES6 dans le fichier de code js empaqueté :
Index.js d'origine :
console.log("webpack 1");
let fun = () => {
let date = ["hello", "world", "this", "is", "es6", "code"];
date.forEach(item => console.log(item));
}
//fun() //结果依然刚才一样
export default fun;//es6导出函数,es6模块化知识
Impossible de trouver le problème @babel/core
- Les plug-ins ou kits d'outils requis pour l'installation et le packaging précédents :
npm install babel-core babel-loader babel-preset-es2015 --save-dev #因为是开发测试环境,就加了dev,各自根据需要更改保存参数
- Oui, en raison de problèmes de compatibilité de version, la dernière version 8.x de babel-loader a modifié sa lecture de babel-core, nous devons donc installer la version correspondante correspondante :
#webpack 4.x | babel-loader 8.x | babel 7.x 最新版本 npm install -D babel-loader @babel/core @babel/preset-env #webpack 4.x | babel-loader 7.x | babel 6.x 版本 npm install -D babel-loader@7 babel-core babel-preset-env webpack
- Ce que j'utilise ici, ce sont les règles d'empaquetage de configuration 7. js :
{
"presets": [
"es2015"
],
"plugins": []
}

- exécution du webpack, générer test.html
.babelrc

- Effet de navigateur :
 Chrome
Chrome

- code Il a fonctionné avec succès sur IE

 【Recommandations associées :
【Recommandations associées :
,
Vidéo de programmation- 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de l'emballage Webpack less ou des ressources sass
- Configuration de l'entrée du concept de base du Webpack (entrée)
- Parlons de la façon de compresser et de conditionner les ressources HTML dans Webpack
- Introduction de base à la configuration et à l'utilisation de JavaScript webpack5
- Que dois-je faire si webstorm ne reconnaît pas es6 ?
- Quand la syntaxe es6 a-t-elle été publiée ?

