Maison >interface Web >Questions et réponses frontales >Explication détaillée de l'emballage Webpack less ou des ressources sass
Explication détaillée de l'emballage Webpack less ou des ressources sass
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-08-09 14:20:162205parcourir
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement des problèmes liés à l'empaquetage des ressources webpack ou sass, y compris du contenu connexe sur l'utilisation des plug-ins less-loader et sass-loader. , j'espère que cela aidera tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
plug-in de téléchargement
téléchargement sans paquet et moins-chargeur
sass télécharger node-sass et sass-loader
utiliser le plug-in
webpack.config.js
module: { //css打包规则
rules: [{
test: /\.css$/, //把项目中所有以.css结尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,单独的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //从右到左,内联样式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},
Structure du répertoire
lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h1 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}
sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}
index.html
nbsp;html> <meta> <title>Title</title> <h1>商城首页~~~~~~</h1> <p>打包css</p> <div> this is a box1 </div> <div> this is a box2 </div> <div> this is a box3 </div>
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首页专用js文件");
Exécution webpack
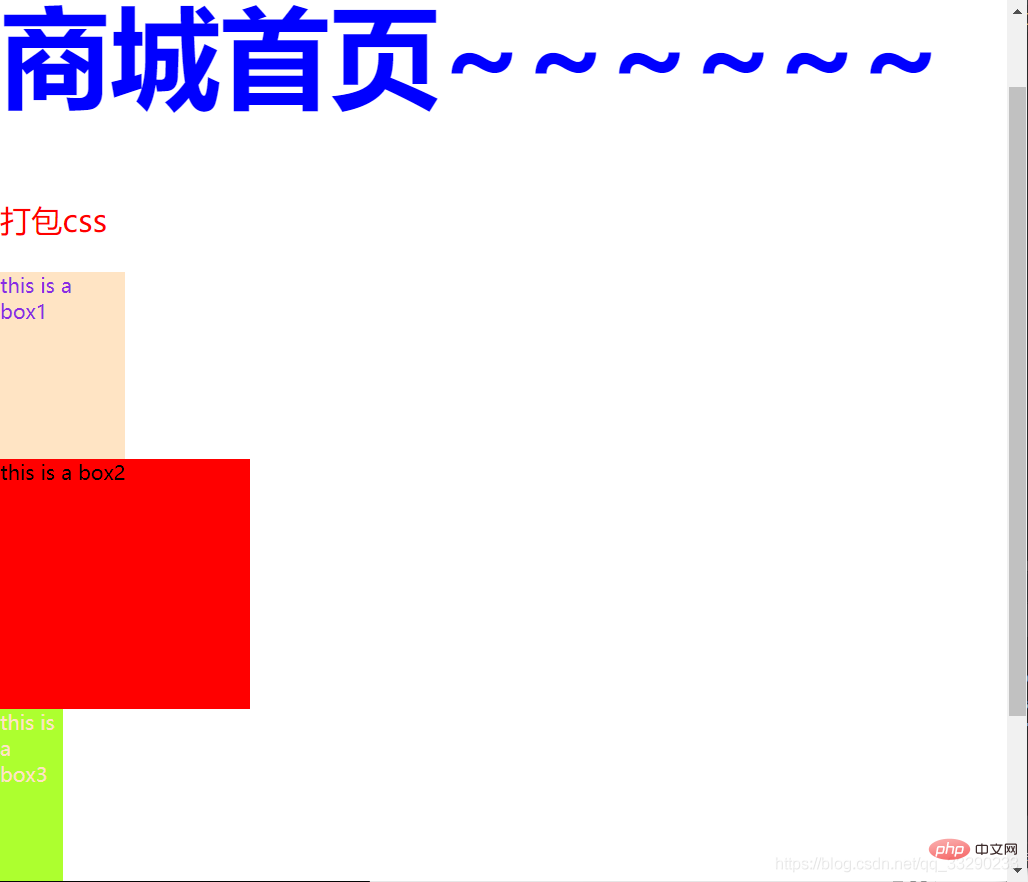
page html

【 Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

