Maison >interface Web >Voir.js >Parlons du rôle de la clé dans vue for loop
Parlons du rôle de la clé dans vue for loop
- 青灯夜游avant
- 2022-10-13 19:50:251532parcourir
vue Quel est le rôle de la clé dans la boucle for ? L'article suivant vous présentera le rôle de key dans la boucle vue for. J'espère qu'il vous sera utile.

Description du problème :
Qu'il s'agisse d'un framework React ou Vue, chaque élément de la liste sera invité ou obligé d'utiliser une clé unique lors du rendu de la liste. A quoi sert cette clé ? Comment définir correctement la valeur ?
Analyse des réponses :
Cette question teste en fait la compréhension de l'algorithme diff dans les objets dom virtuels. [Recommandations associées : tutoriel vidéo vuejs] L'essence de l'algorithme
diff est de trouver la différence entre les anciens et les nouveaux objets DOM virtuels, dans le but de réutiliser les nœuds autant que possible et d'améliorer les performances.
La fonction principale de key est de déterminer si les anciens et les nouveaux nœuds sont du même type dans l'algorithme de comparaison, afin de réutiliser les anciens nœuds correspondant aux nouveaux nœuds et d'économiser sur les performances
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
}
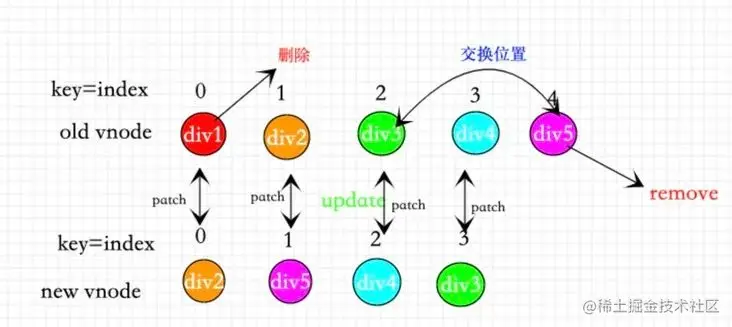
Pour donner un exemple négatif pour comprendre, nous utilisons souvent des tableaux. L'index est utilisé comme clé de la liste. Jetons un coup d'œil au processus spécifique

Si les éléments sont ajoutés séquentiellement, l'ordre ne sera pas gâché, donc il n'y aura aucun impact. et peut être utilisé normalement ;
S'il y a suppression de liste et échange d'éléments. En d'autres termes, parce que la clé (index) est la même, l'ordre du nouveau nœud et l'ordre de l'ancien nœud correspondent toujours un à un. d'avant en arrière. Cependant, en jugeant le contenu du nœud, le contenu de l'élément a réellement changé et une mise à jour du contenu est nécessaire. Cela crée une surcharge de performances. Vous pouvez observer les changements dans le contenu des nœuds dans l'outil de débogage Chrome. Si vous êtes intéressé, vous pouvez l'essayer.
(Partage de vidéos d'apprentissage : développement web front-end, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment surveiller les changements de slot Vue ? Essayez cette astuce !
- Comment Vue implémente-t-il la fonction glisser-déposer de la boîte de navette ? Quatre façons de partager (avec code)
- Comprendre l'algorithme Vue Diff dans un article
- Apprenez étape par étape comment utiliser webpack pour implémenter vue-cli
- Propriétés calculées par Vue, écouteurs et filtres introduction super détaillée

