Maison >interface Web >Voir.js >Propriétés calculées par Vue, écouteurs et filtres introduction super détaillée
Propriétés calculées par Vue, écouteurs et filtres introduction super détaillée
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-10-08 16:38:451831parcourir
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement l'introduction détaillée des propriétés calculées, des écouteurs et des filtres, y compris l'utilisation des propriétés calculées dans le total du panier, etc. Jetons un coup d'œil, j'espère que cela aidera tout le monde.
【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
1. Propriétés calculées
1.1 Comment utiliser
Aperçu :
Mettez aussi. beaucoup dans le modèle La logique peut rendre les modèles trop lourds et difficiles à maintenir. L'utilisation de propriétés calculées peut rendre les modèles concis et faciles à maintenir. Les attributs calculés sont mis en cache en fonction de leurs dépendances réactives. Les attributs calculés sont plus adaptés au traitement de plusieurs variables ou objets et au renvoi d'une valeur de résultat. Autrement dit, si l'une des valeurs de plusieurs variables change, celle que nous surveillons sera également la valeur. changement.
Les propriétés calculées sont définies dans l'objet Vue. Les fonctions sont définies dans le mot-clé "computed property object" et renvoient une valeur. Lors de l'utilisation de propriétés calculées, elles sont utilisées de la même manière que les données dans data.
Utilisation :
Lorsque nous n'utilisons pas de propriétés calculées, nous souhaitons calculer les résultats dans le modèle. Il existe plusieurs façons d'écrire :
<p id="app">
<!-- 方法1:vue在使用时,不推荐在模板中来写过多的逻辑 -->
<h3>{{ n1+n2 }}</h3>
<!-- 方法2:对于一个计算结果,可能在当前的页面中,显示多个,显示几次就调用这个函数几次,性能会降低 -->
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
methods: {
sum() {
console.log('sum --- methods');
return this.n1 + this.n2
}
}
})
</script>
Si vous souhaitez calculer un résultat, vous pouvez utiliser vue pour. fournissent des propriétés calculées. Terminé, et les propriétés calculées ont également des capacités de mise en cache. Si vos dépendances n'ont pas changé, il lira les données dans le cache lors de son nouvel appel.
<p id="app">
<p>{{total}}</p>
<p>{{total}}</p>
<p>{{total}}</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
// 计算[属性]
computed: {
// 调用时,直接写名称就可以,不用写小括号
// 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少
// 注:此方法中不能写异步
// 简写 使用最多的写法
total() {
console.log('computed -- total')
// 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据
return this.n1 + this.n2
}
},
methods: {
// 计算属性中的方法在 methods 中也可以调用
sum() {
console.log('sum --- methods', this.total);
return this.n1 + this.n2
}
}
})
</script>
Remarque :
- Lors de l'appel d'un attribut calculé, écrivez simplement le nom directement dans le modèle sans parenthèses.
- Dans l'attribut calculé, n1 et n2 sont appelés, alors n1 et n2 sont ses dépendances. Si l'une de ces deux dépendances change, elle sera recalculée, alors Appelée après le 2ème appel, lisez les données. dans la cache. C'est pourquoi le calcul ci-dessus est effectué trois fois, mais la méthode de calcul n'est appelée qu'une seule fois, car les dépendances dans l'attribut calculé n'ont pas changé.
- La dépendance dans l'attribut calculé peut être un ou N, selon le nombre que vous appelez dans l'attribut calculé.
- Les méthodes asynchrones ne peuvent pas être écrites dans les propriétés calculées.
- Les propriétés calculées ci-dessus sont des abréviations. L'abréviation est la méthode la plus couramment utilisée.
- Les propriétés calculées peuvent être appelées non seulement dans les modèles, mais également dans les méthodes.
Si l'attribut calculé défini est une abréviation, une erreur sera signalée lors de l'attribution d'une valeur à l'attribut calculé. Ce n'est que lorsqu'il est écrit de manière standard qu'il peut effectuer des opérations d'affectation sur les propriétés calculées. Jetons un coup d'œil à quelle est la méthode d'écriture standard.
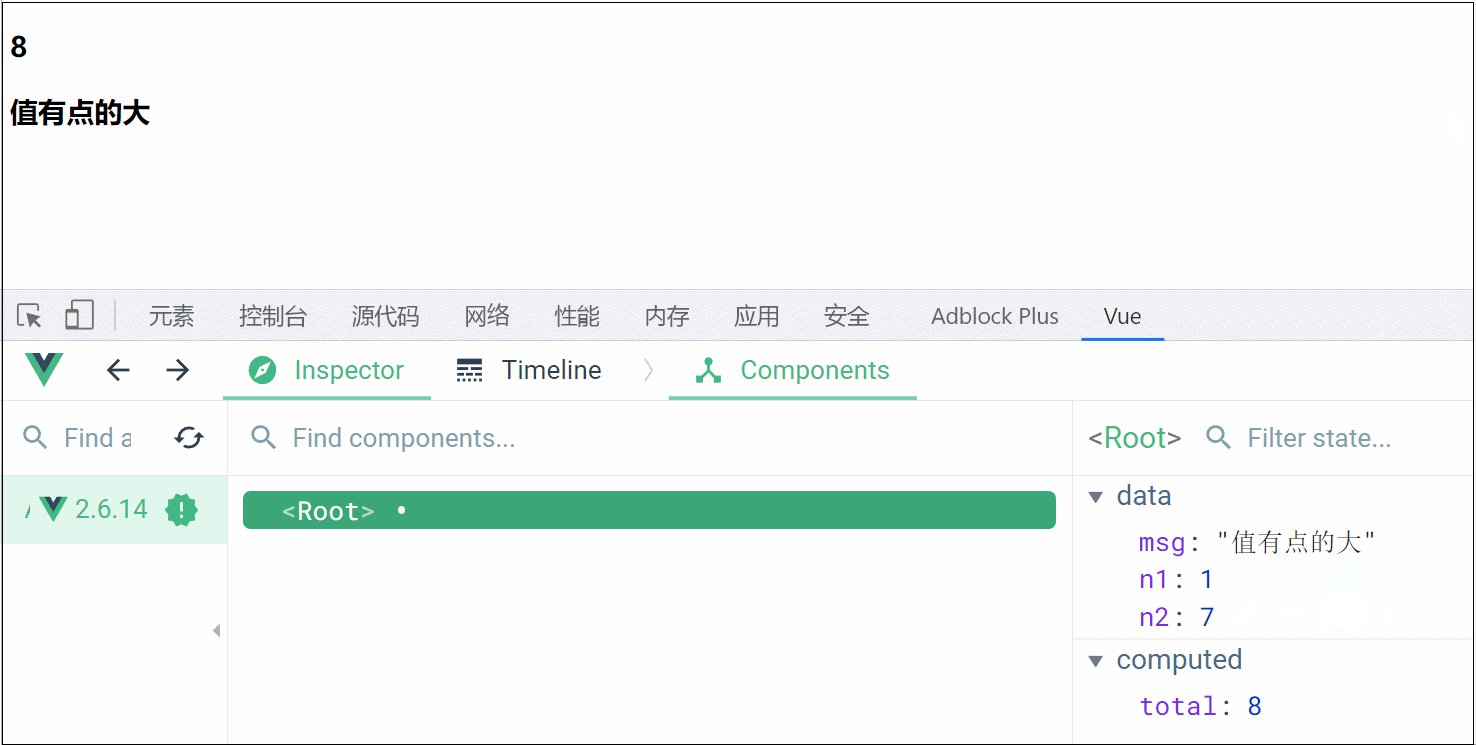
<p id="app">
<h3>{{ sum() }}</h3>
<h3>{{msg}}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2,
msg: ''
},
// 计算[属性]
computed: {
// 标准写法
total: {
// 简写只是实现的了标准写法中的get方法
get() {
return this.n1 + this.n2
},
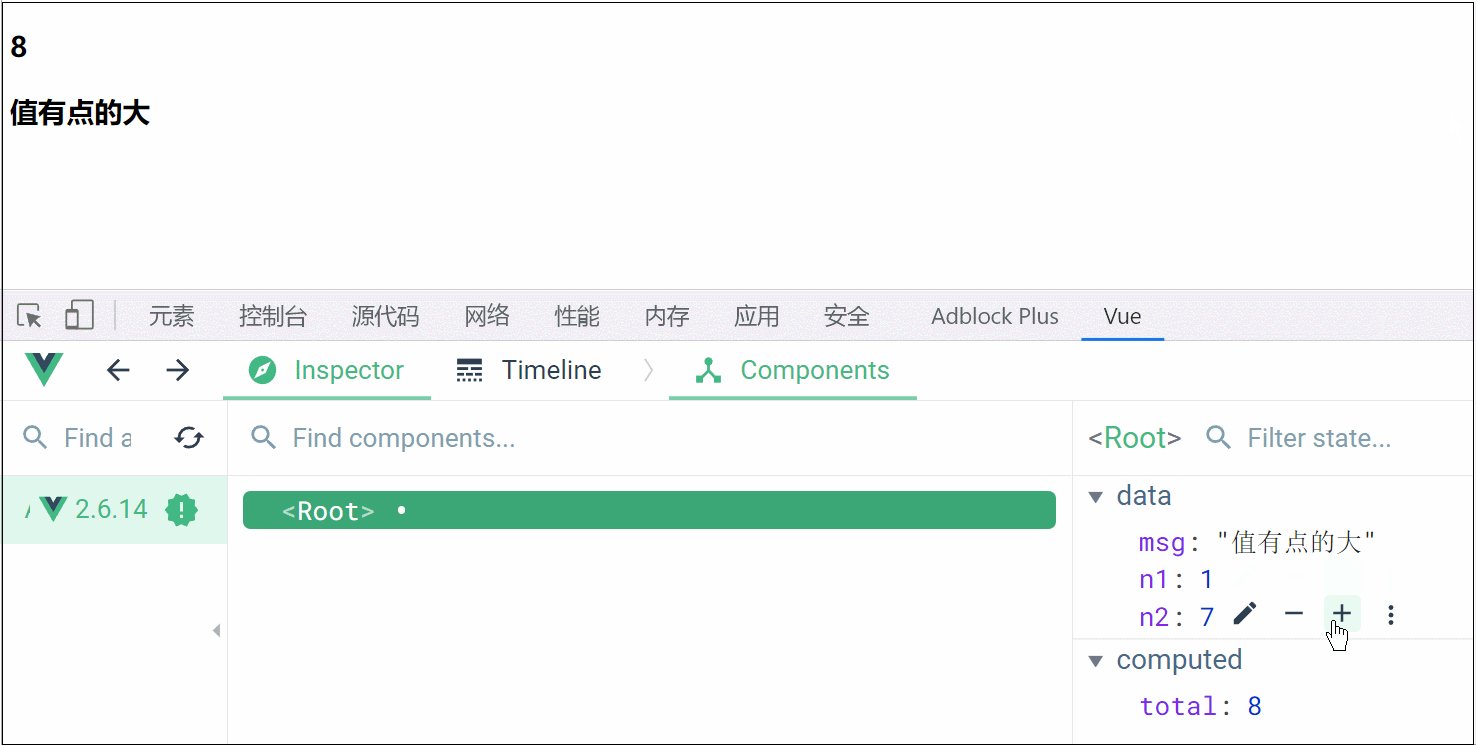
set(newVal) {
if (newVal > 10) {
this.msg = '值有点的大'
}
}
}
},
methods: {
sum() {
// 赋值只会触发标准方式中的set方法,然后你可以得到它,完成一些别的工作
if (this.total > 6) {
this.total = 101
}
return this.n1 + this.n2
}
}
})
</script>
Remarque :
- L'abréviation implémente simplement la méthode get dans l'écriture standard.
- L'affectation déclenchera uniquement la méthode définie de la manière standard, et vous pourrez ensuite obtenir la nouvelle valeur et effectuer d'autres travaux.
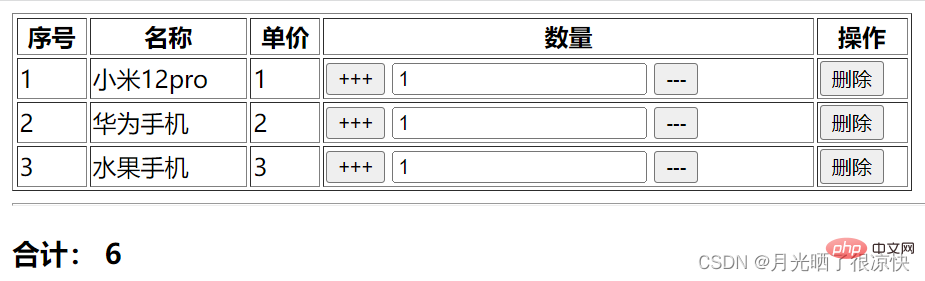
1.2 Cas - Total du panier à l'aide des attributs calculés
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 第1步: 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 第2步:挂载点 -->
<p id="app">
<table border="1" width="600">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="item,index in carts">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="setNum(1,index)">+++</button>
<input type="number" v-model="item.num">
<button @click="setNum(-1,index)">---</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</table>
<hr>
<h3>
合计:
{{totalPrice}}
</h3>
</p>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
carts: [
{ id: 1, name: '小米12pro', price: 1, num: 1 },
{ id: 2, name: '华为手机', price: 2, num: 1 },
{ id: 3, name: '水果手机', price: 3, num: 1 },
]
},
methods: {
setNum(n, index) {
this.carts[index].num += n
this.carts[index].num = Math.min(3, Math.max(1, this.carts[index].num))
},
del(index) {
confirm('确定删除') && this.carts.splice(index, 1)
}
},
// 计算属性
computed: {
totalPrice() {
return this.carts.reduce((prev, { price, num }) => {
// 依赖项
prev += price * num
return prev
}, 0)
}
}
})
</script>
</body>
</html>
2. Listener
Aperçu :
Utilisez watch pour écouter les changements dans les données. Les attributs de watch doivent déjà exister dans les données.
Lorsque vous devez surveiller les modifications dans un objet, la méthode de surveillance ordinaire ne peut pas surveiller les modifications dans les attributs internes de l'objet. Seules les données dans data peuvent surveiller les modifications. À ce stade, vous avez besoin de l'attribut profond pour surveiller l'objet. profondeur.
Utilisation :
Écriture standard :
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
// 监听器,它用来监听data配置中的数据的变化,一但有变化,就会自动触发.默认情况下,初始化不触发
// 在监听器中是可以得到this对象的
// 监听器它的依赖项,只有一个,一对一
// 监听器中可以写异步
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
// newValue 变化后的值;oldValue 变化前的值
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
Remarque :
- L'écouteur est utilisé pour surveiller les modifications des données dans la configuration des données. Une fois qu'il y a un changement, il sera automatiquement déclenché. Par défaut, l'initialisation. n'est pas déclenché.
- Vous pouvez récupérer cet objet dans l'écouteur.
- L'auditeur n'a qu'une seule dépendance, une à une.
- Asynchrone (Ajax ou setTimeout) peut être écrit dans l'écouteur.
Abréviation :
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: '',
errorUsername: ''
},
watch: {
username(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
}
}
})
</script>
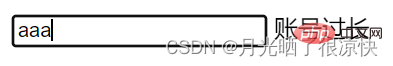
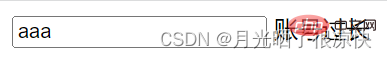
Lors de l'initialisation, activez la méthode d'écriture de l'auditeur :
<p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'aaa',
errorUsername: ''
},
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
},
// 初始时,执行1次 --- 一般情况下,不启用 只有在标准写法下面,才有此配置
immediate: true
}
})
</script>
注意:这个配置只有在标准写法下才能有。
监听对象中的属性变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
// 监听对象中的指定的属性数据的变化 推荐如果你监听的是一个对象中数据变化,建议这样的方式
watch: {
'user.id'(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
</script>
监听对象变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
watch: {
// 监听对象,只能使用标准方式来写
// 监听对象变化,它的前后值是一样的,无法区分
user: {
// 深度监听
deep: true,
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
}
}
})
</script>
注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
<p id="app">
<h3>{{ phone | phoneCrypt }}</h3>
</p>
<script>
// 参数1:过滤器的名称,可以随意起名
// 参数2:回调函数,回调函数中的参数最少要有一个,第1位参数,永远指向为要过滤的数据
Vue.filter('phoneCrypt', value => {
return value.slice(0, 3) + '~~~~' + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
<p id="app">
<!-- 这里传的第一个参数,对应全局过滤器的回调函数中定义的第二个参数 -->
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
Vue.filter('phoneCrypt', (value, salt = '****') => {
return value.slice(0, 3) + salt + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
定义局部过滤器:
<p id="app">
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
},
// 局部过滤器
filters:{
phoneCrypt(value, salt = '****'){
return value.slice(0, 3) + salt + value.slice(7)
}
}
})
</script>
【相关推荐:javascript视频教程、vue.js教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la façon d'éviter les classes vides lors de la liaison dynamique de classes dans Vue !
- Explication détaillée du principe : la différence entre réactif et ref dans Vue3
- Analyse détaillée des méthodes de communication entre les composants Vue
- Comment Vue implémente-t-il la fonction glisser-déposer de la boîte de navette ? Quatre façons de partager (avec code)
- Comprendre l'algorithme Vue Diff dans un article


