Maison >interface Web >Voir.js >Parlons de l'utilisation élégante de jsx/tsx dans vue3
Parlons de l'utilisation élégante de jsx/tsx dans vue3
- 青灯夜游avant
- 2022-10-08 18:07:252859parcourir
Comment utiliser jsx/tsx avec élégance dans
vue ? L'article suivant vous présentera l'utilisation élégante de jsx/tsx dans vue3. J'espère qu'il vous sera utile !

Je pense que les partenaires react connaissent jsx/tsx. Vous pouvez désormais également utiliser jsx dans <code>vue3 /. extraction de la syntaxe tsx. [Recommandations associées : tutoriel vidéo vuejsreact 的伙伴对于 jsx/tsx 都不陌生吧,现在在 vue3 中也可以使用 jsx/tsx 语法拉。【相关推荐:vuejs视频教程】
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})
配置完就可以在项目中使用jsx/tsx啦
1、插值
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法
<span>{{ a + b }}</span>
// jsx/tsx
<span>{ a + b }</span>
2、class与style 绑定
class类名绑定有两种方式,使用模板字符串或者使用数组。
- 使用模板字符串两个类名之间使用空格隔开
// 模板字符串 <div>header</div> //数组 <div>header</div>
style绑定需要使用 双大括号
const color = 'red' const element = <sapn>style</sapn>
3、条件渲染
- jsx/tsx中只保留了
v-show指令,没有v-if指令 - 使用
if/else和三目表达式都可以实现
setup() {
const isShow = false
const element = () => {
if (isShow) {
return <span>我是if</span>
} else {
return <span>我是else</span>
}
}
return () => (
<div>
<span>我是v-show</span>
{
element()
}
{
isShow ? <p>我是三目1</p> : <p>我是三目2</p>
}
<div>
)
}<h2 data-id="heading-4"><strong>4、列表渲染</strong></h2>
<p>同样,jsx/tsx 中也没有 <code>v-for</code>指令,需要渲染列表我们只需要使用Js 的数组方法 <code>map</code> 就可以了</p>
<pre class="brush:php;toolbar:false">setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (
<div>
<div>
<span>姓名</span>
<span>年龄</span>
</div>
{
prop.listData.map(item => {
return <div>
<span>{item.name}</span>
<span>{item.age}</span>
</div>
})
}
</div>
)
}
5、事件处理
绑定事件使用的也是 单大括号
{},不过事件绑定不是以@为前缀了,而是改成了on,例如:click 事件是onClick如果需要使用事件修饰符,就需要借助
withModifiers方法啦,withModifiers方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (
<div> clickBox('box1')}>
<span>我是box1</span>
<div> clickBox('box2')}>
<span>我是box2</span>
<div> clickBox('box3'), ['stop'])}>我是box3</div>
</div>
</div>
)
}
6、v-model
jsx/tsx是支持v-model语法的
// 正常写法 <input> // vue <input> // jsx // 指定绑定值写法 <input> // vue <input> // jsx // 修饰符写法 <input> // vue <input> // jsx
7、slot插槽
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => (
<div>
{ renderSlot(slots, 'default') }
{ slots.title?.() }
</div>
)
}
})
使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => (
<div>
<vslot> {
return <p>我是title插槽</p>
},
default: () => {
return <p>我是default插槽</p>
}
}} />
</vslot>
</div>
)
}
})
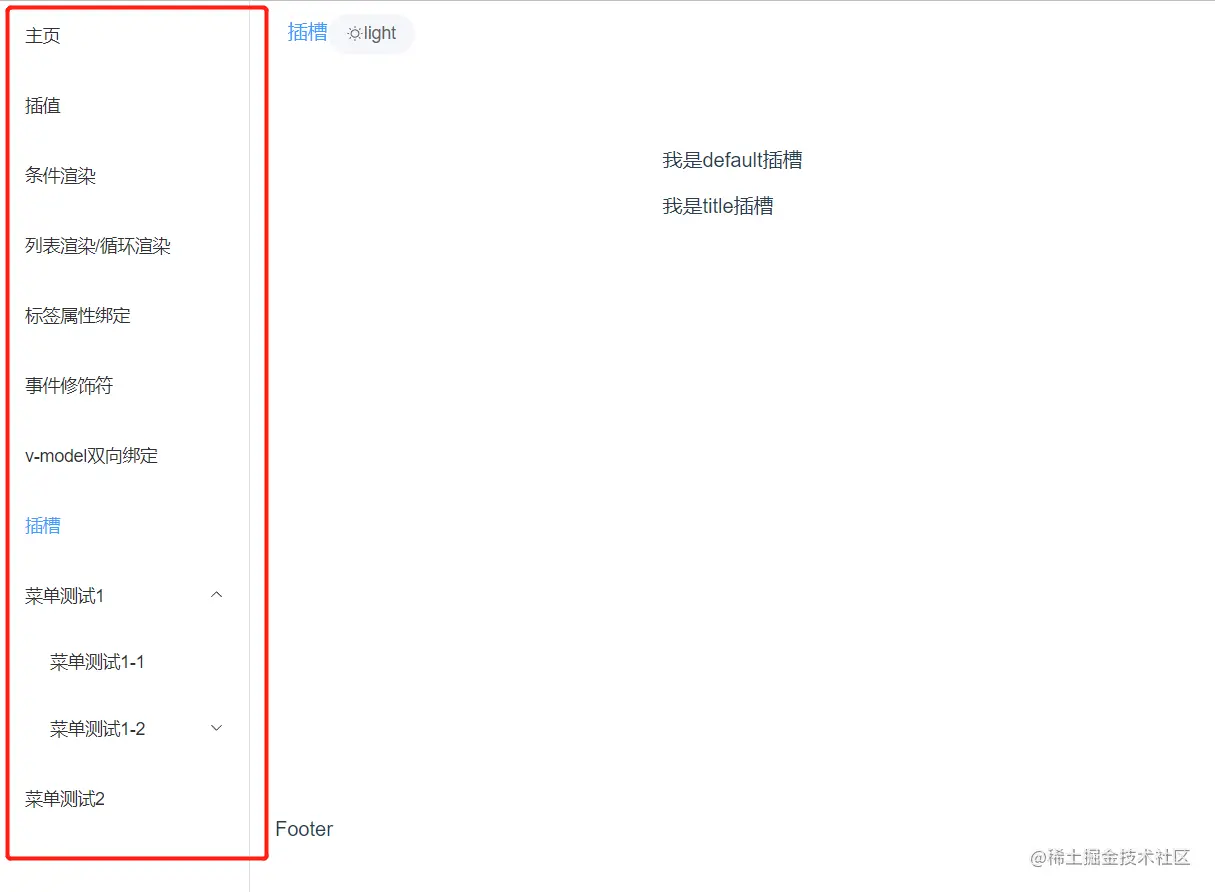
8、使用 tsx 实现递归组件-菜单
主要功能就是根据路由信息自动取生成菜单
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem]
Installez le plug-in (@vitejs/plugin-vue-jsx)vite fournit officiellement des plug-ins officiels pour prendre en charge l'utilisation de jsx/ dans <code>vue3 tsx, installez-le simplement directement. // index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => (
<el-scrollbar>
<el-menu>
{
isShowRoutes.value.map((route) => {
return <menuitem></menuitem>
})
}
</el-menu>
</el-scrollbar>
)
}
})Après l'installation, insérez du code dans vite.config.ts
// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType<routerecordraw>,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return <div>
<span>{item.meta.title}</span>
</div>
}
}
return <el-sub-menu>
{item.children.map((child: RouteRecordRaw) => {
return <menuitem></menuitem>
})}
</el-sub-menu>
} else {
return <el-menu-item> jumpRoute(item.path)}>{item.meta.title}</el-menu-item>
}
}
}
})
export default MenuItem</routerecordraw>🎜Après la configuration, vous pouvez utiliser jsx/tsx dans le projet🎜1. Interpolation
🎜L'interpolation de jsx/tsx est la même que l'interpolation dans la syntaxe du modèle vue et prend en charge les expressions Javascript valides, telles que :a + b, a || 5...🎜🎜C'est juste que les doubles accolades {{}} ont été remplacées par des accolades simples dans jsx /tsx {}🎜rrreee2. Liaison de classe et de style
🎜Il existe deux types de noms de classe. Méthode de liaison, utilisez une chaîne de modèle ou un tableau. 🎜- Utilisez des chaînes de modèle pour séparer deux noms de classe avec des espaces
3. Rendu conditionnel
- Seule la directive
v-showest conservée dans jsx/tsx, mais il n'y a pas dev- ifInstructions - Cela peut être réalisé en utilisant
if/elseet des expressions ternaires
4. Rendu de liste
🎜De même, il n'y a pas d'instructionv-for dans jsx/tsx. Pour restituer la liste, il suffit d'utiliser le La méthode array de Jsmap est suffisante🎜rrreeeTraitement des événements
- 🎜. Utiliser des événements de liaison Il existe également des accolades simples
{}, mais la liaison d'événement n'est pas préfixée par@, mais remplacée paron, par exemple : click L'événement estonClick🎜 - 🎜Si vous devez utiliser des modificateurs d'événement, vous devez utiliser la méthode
withModifiers, qui est reçue par le withModifiers Deux paramètres, le premier paramètre est l'événement lié et le deuxième paramètre est l'événement qui doit être utiliséModifier🎜
7. Slot slot
🎜Définir un slot🎜🎜Il n'y a pas de baliseslot dans jsx/tsx. Pour définir un slot, vous. besoin d'utiliser { >Ou utiliser la fonction renderSlot🎜🎜la fonction de configuration reçoit deux paramètres par défaut 1. props 2. contexte ctx qui contient des slots, des attrs, des émissions, etc. 🎜rrreee🎜Utiliser les slots🎜🎜Vous pouvez utiliser les slots via v-slots🎜rrreee8. pour implémenter un menu de composants récursif
🎜La fonction principale est de générer automatiquement un menu basé sur les informations de routage🎜🎜L'effet est le suivant🎜🎜 🎜🎜Le code est le suivant. Si vous devez contrôler les autorisations, ajoutez le correspondant paramètres dans le
🎜🎜Le code est le suivant. Si vous devez contrôler les autorisations, ajoutez le correspondant paramètres dans le méta des informations de routage, puis Contrôle de soi dans menuItem🎜rrreeerrreee🎜 (Partage vidéo d'apprentissage : 🎜Développement web front-end🎜, 🎜Vidéo de programmation de base 🎜)🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

