Maison >interface Web >Questions et réponses frontales >Comment implémenter un remplacement régulier en javascript
Comment implémenter un remplacement régulier en javascript
- 青灯夜游original
- 2022-10-10 17:42:0011746parcourir
Deux façons d'implémenter le remplacement régulier en JavaScript : 1. Utilisez la fonction replace() pour remplacer une sous-chaîne qui correspond à l'expression régulière dans la chaîne. La syntaxe est "String object.replace(/[rn]/g, 'Replacement. value')"; 2. Utilisez la fonction replaceAll() pour remplacer toutes les sous-chaînes qui correspondent à l'expression régulière dans la chaîne. La syntaxe est "String object.replaceAll(/[rn]/g,'Replacement value' )".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Javascript fournit deux fonctions pour implémenter un remplacement régulier :
fonction replace()
fonctionreplaceAll()
1 Utilisez la fonction replace() pour implémenter un remplacement régulier
replace. La méthode () est utilisée pour remplacer certains caractères par d'autres caractères dans une chaîne, ou pour remplacer une sous-chaîne qui correspond à une expression régulière.
string.replace(searchvalue,newvalue)
| paramètre | description |
|---|---|
| valeur de recherche | obligatoire. Un objet RegExp qui spécifie la sous-chaîne ou le modèle à remplacer. Notez que si la valeur est une chaîne, elle est récupérée sous forme de modèle de texte littéral, plutôt que d'être d'abord convertie en objet RegExp. |
| nouvelle valeur | Obligatoire. Une valeur de chaîne. Spécifie les fonctions permettant de remplacer du texte ou de générer du texte de remplacement. |
Valeur de retour : une nouvelle chaîne obtenue en remplaçant la première correspondance ou toutes les correspondances de l'expression rationnelle par un remplacement.
Exemple 1 : utilisez des expressions régulières pour remplacer tous les « bleus » minuscules par des « rouges »
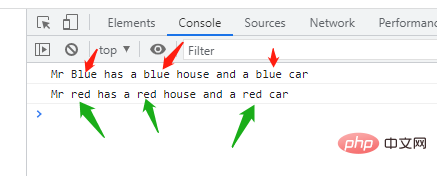
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replace(/blue/g,"red"); console.log(n);

Exemple 2 : utilisez des expressions régulières pour remplacer tous les caractères de nouvelle ligne par des caractères vides (c'est-à-dire supprimer les caractères de nouvelle ligne)
let a = '\n换行个阿斯蒂芬\r换行个阿斯蒂芬ABCD'; console.log(a); let b = a.replace(/[\r\n]/g,''); console.log(b);

2. Utilisez la fonction replaceAll() pour implémenter un remplacement régulier
replaceAll() est utilisé pour remplacer certains caractères par d'autres caractères dans une chaîne, ou remplacer une sous-chaîne qui correspond à une expression régulière. la fonction remplace toutes les sous-chaînes correspondantes.
str.replaceAll(regexp|substr, newSubstr|function)
| Paramètre | Description |
|---|---|
| regexp|substr | Obligatoire. Un objet RegExp qui spécifie la sous-chaîne ou le modèle à remplacer. Notez que si la valeur est une chaîne, elle est récupérée sous forme de modèle de texte littéral, plutôt que d'être d'abord convertie en objet RegExp. Lorsque vous utilisez une expression régulière, vous devez définir l'indicateur global ("g"), Sinon, il génère TypeError : "replaceAll doit être appelé avec une RegExp globale". |
| newSubstr|fonction | Obligatoire. Une valeur de chaîne. Spécifie les fonctions permettant de remplacer du texte ou de générer du texte de remplacement. |
Valeur de retour : une nouvelle chaîne obtenue en remplaçant toutes les correspondances de l'expression rationnelle par newSubstr.
Exemple : utilisez des expressions régulières pour remplacer tous les "bleus" par des "rouges"
var str="Mr Blue has a blue house and a blue car"; console.log(str); var n=str.replaceAll(/blue/ig,"red"); console.log(n);

[Recommandations associées : développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Javascript prend-il en charge les paramètres de longueur variable ?
- Les principes et les solutions derrière les malentendus courants concernant le type Number en JavaScript
- Comment trouver le quotient de deux nombres en JavaScript
- Explorez 9 fonctions JavaScript couramment utilisées avec des exemples
- Résumé de l'entretien JavaScript de 10 000 mots

