Maison >Applet WeChat >Développement de mini-programmes >Résumé des problèmes liés à la zone de texte et à la saisie dans les mini-programmes WeChat
Résumé des problèmes liés à la zone de texte et à la saisie dans les mini-programmes WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-10-09 10:48:402531parcourir
Cet article vous apporte des connaissances pertinentes sur le WeChat Mini Program Il présente principalement un résumé des problèmes de zone de texte et de saisie dans le mini programme. Lorsque ces deux composants sont utilisés seuls, il n'y a pas de problème. apparaissent ensemble, les problèmes surviennent les uns après les autres. Examinons-les ensemble, j'espère que cela sera utile à tout le monde.

【Recommandation d'apprentissage associée : Tutoriel d'apprentissage du mini programme】
Dans le mini programme WeChat, il y a deux composants natifs, la zone de texte et l'entrée. Lorsqu'un seul de ces deux composants est utilisé seul, il n'y a pas de problème, mais quand les deux sont apparus ensemble, les problèmes se sont succédé, et c'étaient tous des problèmes très métaphysiques. J'ai rencontré ces problèmes métaphysiques pendant le développement. Une simple page de remplissage de formulaire consistait simplement à implémenter une page d'implémentation manuelle. jours pour bien faire !
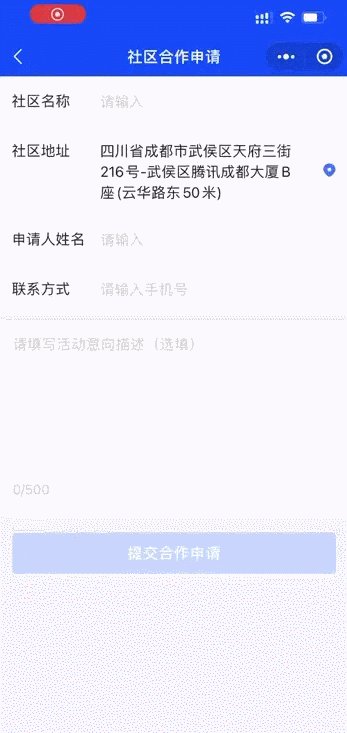
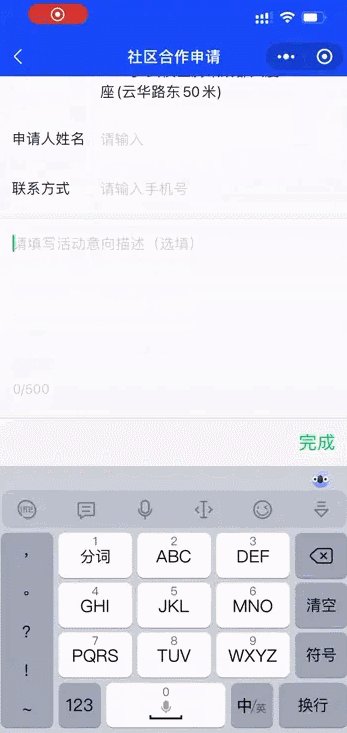
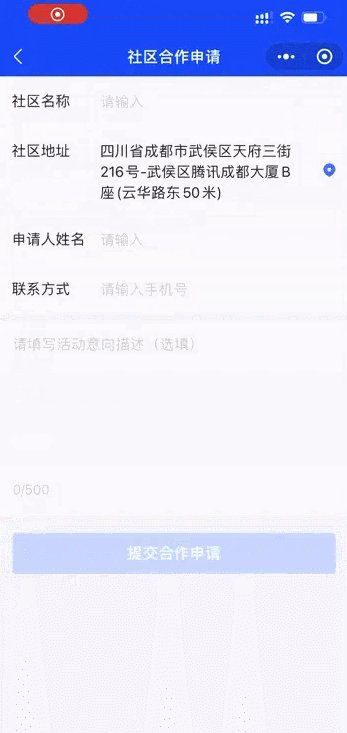
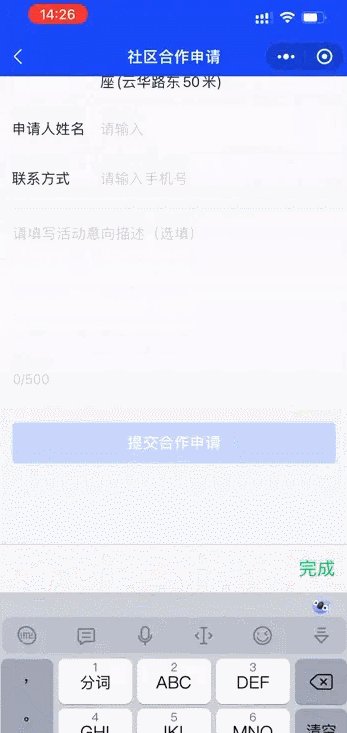
Rendu :

Réflexion
Après avoir résolu ces problèmes métaphysiques d'une manière particulière, j'ai beaucoup réfléchi
Pourquoi y a-t-il ces problèmes métaphysiques lorsque la zone de texte et la saisie sont utilisées ensemble ?
Je l'écris évidemment de manière normale, pourquoi cela peut-il fonctionner sur les téléphones iOS mais pas sur les téléphones Android ?
Pourquoi est-ce possible parfois et pas parfois ?
...et ainsi de suite
Afin de ne pas faire de détours sur ces questions à l'avenir, j'ai décidé d'explorer l'amour et la mort entre la zone de texte et la saisie
Tester la machine
Ceci les machines utilisées dans cette exploration sont
Machines Android : Honor 20, Xiaomi 10s ;
Machines iOS : iPhone 13
Voici la question métaphysique !
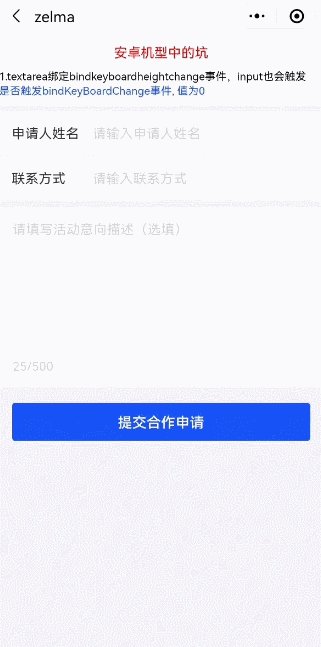
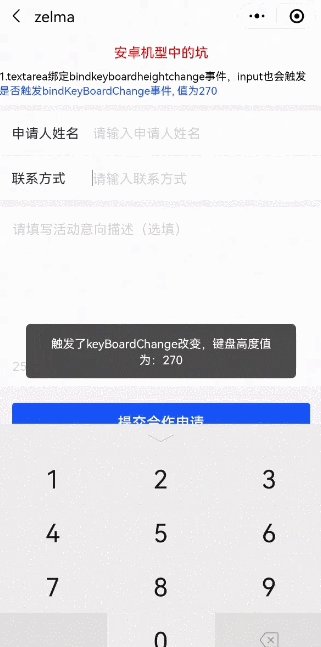
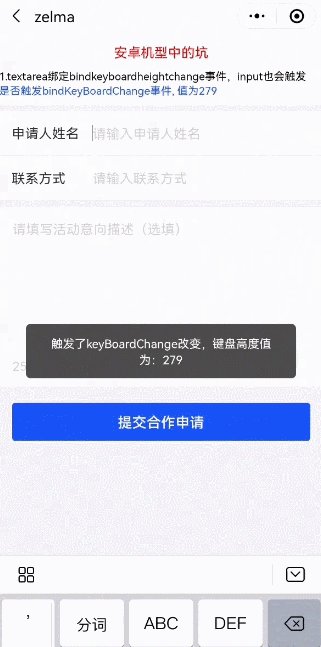
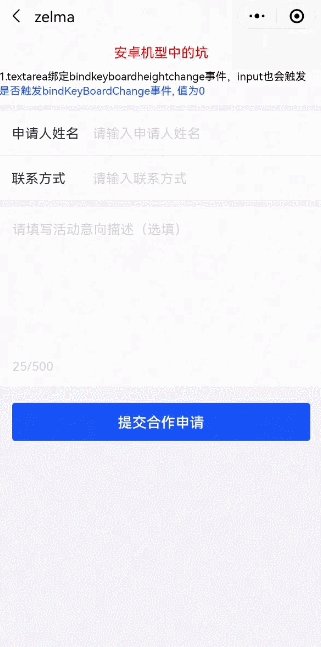
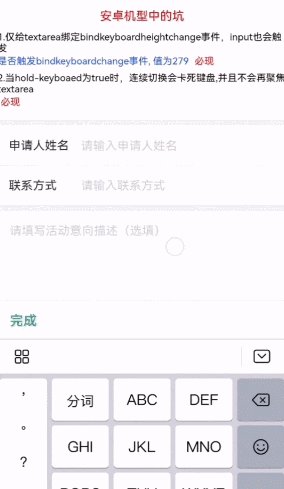
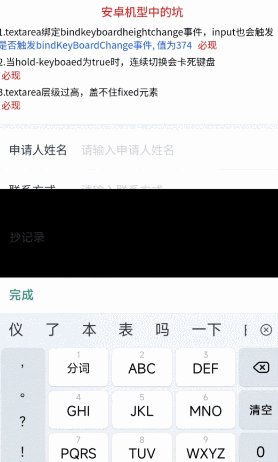
1. Liez l'événement bindkeyboardheightchange
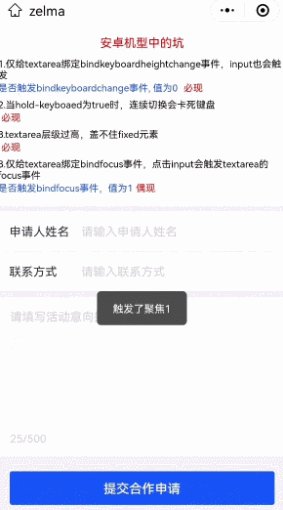
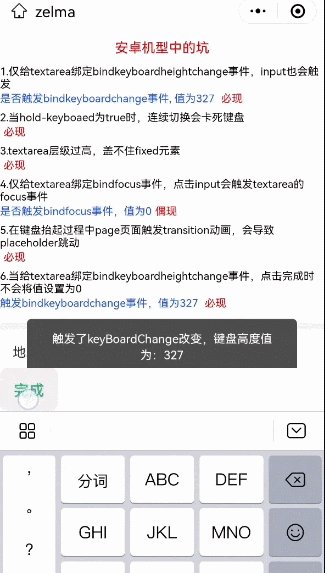
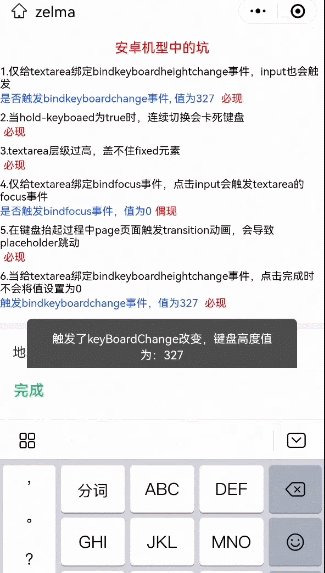
Problème : Lier uniquement l'événement bindkeyboardheightchange pour la zone de texte L'entrée déclenchera également l'événement bindkeyboardheightchange de la zone de texte, et les paramètres portés par le déclencheur sont tous les paramètres de la zone de texte.
Modèle : Android doit apparaître
Exemple :

Solution : Aucune solution trouvée
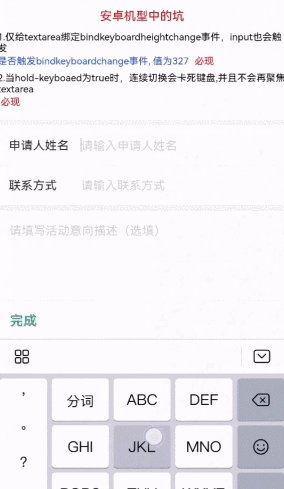
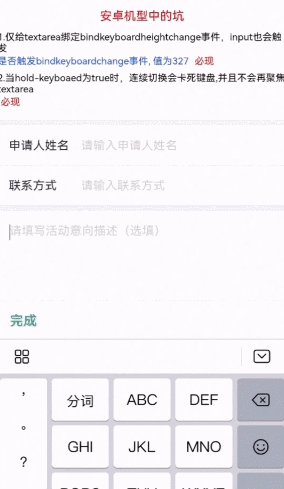
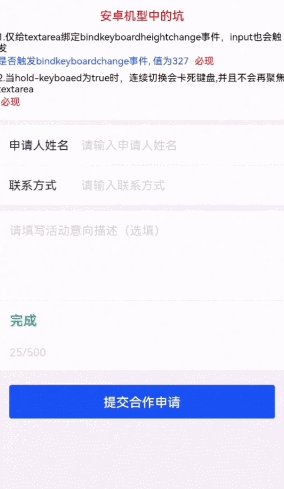
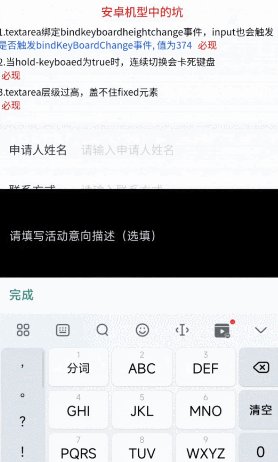
2. Lors de la définition de hold-keyboaed sur true
Problème : Lors de la définition de l'attribut hold-keyboaed de la zone de texte et de l'entrée sur true , et lorsqu'il y a un type dans l'entrée qui n'est pas du texte, une commutation continue entraînera le blocage de la complétion au-dessus du clavier et la zone de texte ne sera plus ciblée. Modèle : Android doit apparaître
Exemple gif :
. Solution : 1. N'affichez pas le bouton d'achèvement au-dessus de la zone de texte lorsque le clavier est relevé via show-confirm-bar 2. Définissez le type de saisie sur texte 3. Ne définissez pas hold-keyboaed sur true
Solution : 1. N'affichez pas le bouton d'achèvement au-dessus de la zone de texte lorsque le clavier est relevé via show-confirm-bar 2. Définissez le type de saisie sur texte 3. Ne définissez pas hold-keyboaed sur true
.
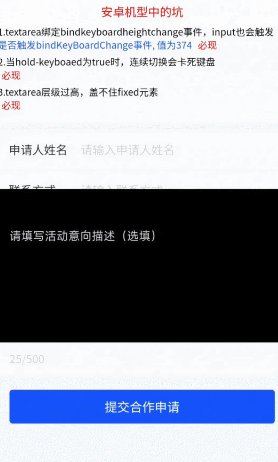
3. Problème de pénétration de la zone de texteProblème : lorsqu'il y a un élément fixe, quel que soit le nombre de valeurs d'index z définies, le composant de la zone de texte pénétrera dans l'élément fixe
Modèle : Android De temps en temps
Point mystérieux : Parfois, cela n'apparaît pas, mais lorsque je recompile, lors de la numérisation du code pour prévisualiser, le problème de pénétration de la zone de texte se produira, et cela continuera à se produire après cela. Cependant, lorsque je supprime le mini-programme sur le téléphone, il y a une chance. que le problème ne se produira pas lorsque je recompilerai et scannerai le code
Exemple gif :
 Solution : lorsque vous avez besoin d'un élément fixe pour couvrir la zone de texte, vous pouvez masquer la zone de texte ou la transformer en élément d'affichage lorsque le un élément fixe apparaît
Solution : lorsque vous avez besoin d'un élément fixe pour couvrir la zone de texte, vous pouvez masquer la zone de texte ou la transformer en élément d'affichage lorsque le un élément fixe apparaît
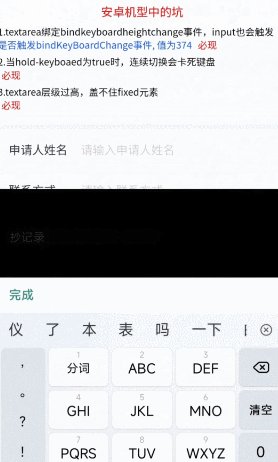
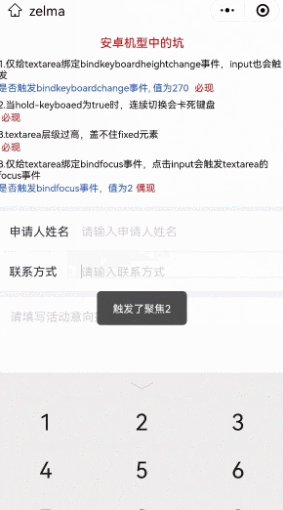
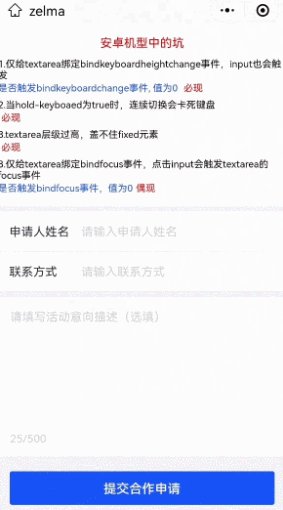
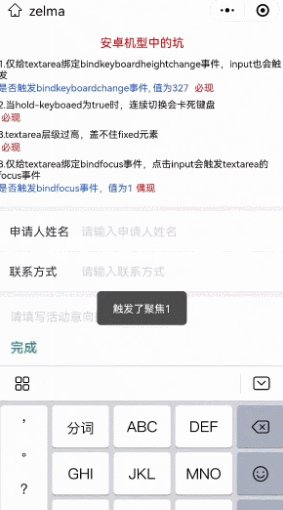
Problème : lorsque seul Textarea est lié à l'événement bindfocus. Après avoir entré la page, cliquez d'abord sur textarea, puis cliquez immédiatement sur input pour déclencher l'événement focus de textarea. Modèle : Android. Exemple de gif :
Solution : Vous pouvez utiliser le focus pour supprimer la dynamique. Contrôlez le focus de la zone de texte et essayez de ne pas définir le type d'entrée sur le type numérique5.  Problème : pendant le processus de levage du clavier, si vous soulevez manuellement la page par le bas ou traduisezY et définissez les attributs d'animation de transition, l'espace réservé de la zone de texte clignotera
Problème : pendant le processus de levage du clavier, si vous soulevez manuellement la page par le bas ou traduisezY et définissez les attributs d'animation de transition, l'espace réservé de la zone de texte clignotera
Modèle : Android doit apparaître
Exemple gif :
Solution : déterminez le modèle, ajoutez l'attribut de transition pour iOS et n'ajoutez pas l'attribut de transition pour les machines Android6. Lorsque vous cliquez pour terminer
Problème : la zone de texte lie l'événement bindkeyboardheightchange et utilise sa propre complétion, l'événement bindkeyboardheightchange ne sera pas déclenché lorsque vous cliquez pour terminer
Modèle : Android occasionnellement
Exemple gif :

Solution : Aucune solution trouvée
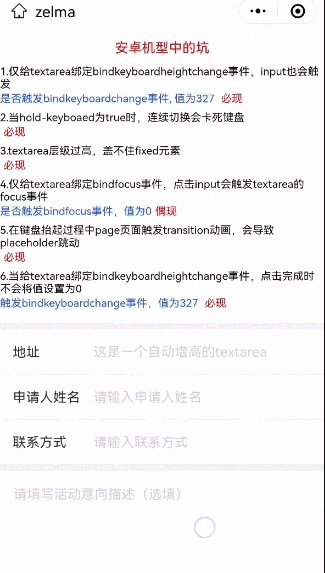
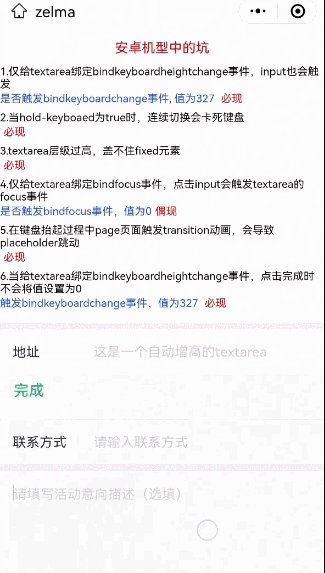
7. Lors de la définition de la hauteur automatique
Problème : Lorsque l'attribut de hauteur automatique de textarea est vrai, cela entraînera des problèmes lors de l'utilisation de selectComponet pour obtenir la hauteur, parfois il n'y a pas de contenu. la hauteur initiale d'une ligne est parfois la hauteur par défaut de textarea
Modèles : iOS et Android
Solution : contrôlez dynamiquement la valeur de la hauteur automatique ou utilisez une minuterie pour retarder l'obtention de la hauteur
8. inconsistent
Problème : L'événement bindkeyboardchange est déclenché plusieurs fois et la hauteur du clavier obtenue à partir de l'événement est incohérente Parfois, elle a la hauteur complète, parfois non
Modèle : Android Parfois
Solution : Aucune solution trouvée Méthode.
9. Problème de précision dans l'obtention des données
Problème : lors de l'obtention de la hauteur, de la largeur ou de la position d'un élément via selectComponet, toutes les décimales seront conservées par défaut, soit environ 16 chiffres, ce qui peut provoquer un chaos dans l'animation.
Modèles : iOS et Android apparaissent occasionnellement
Solution : Le langage js lui-même présente des problèmes de précision, donc après avoir obtenu les données via selectComponent, il est préférable de ne conserver que deux décimales pour le traitement
[Recommandations d'apprentissage associées : Mini programme tutoriel d'apprentissage]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève analyse des méthodes de personnalisation des composants dans les mini-programmes WeChat
- Résumé et partage des questions d'entretien courantes sur les mini-programmes WeChat
- Résumer et organiser les interfaces d'autorisation des applets WeChat
- Résumé de la syntaxe du modèle WXML du mini programme WeChat
- Résumé des points de connaissances sur le routage des pages des mini-programmes WeChat

