Maison >Applet WeChat >Développement de mini-programmes >Résumer et organiser les interfaces d'autorisation des applets WeChat
Résumer et organiser les interfaces d'autorisation des applets WeChat
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBavant
- 2022-05-16 11:43:096112parcourir
Cet article vous apporte des questions connexes sur le WeChat Mini Program. Il présente principalement le contenu pertinent de l'interface d'autorisation dans WeChat Mini Program, y compris l'interface d'autorisation utilisateur, l'obtention de l'interface de configuration des autorisations utilisateur et l'ouverture des paramètres d'autorisation utilisateur. aux interfaces et autres contenus, j'espère que cela sera utile à tout le monde.

【Recommandations d'apprentissage associées : Tutoriel d'apprentissage du mini-programme】
1. Interface d'autorisation
Certaines interfaces doivent être autorisées par l'utilisateur avant de pouvoir être appelées. Nous divisons ces interfaces en plusieurs scopes en fonction de leur scope d'utilisation. L'utilisateur choisit d'autoriser le scope. Après avoir autorisé un scope, toutes ses interfaces correspondantes peuvent être utilisées directement lorsque ces interfaces sont appelées :
- Si l'utilisateur n'accepte pas. ou Si cette autorisation est refusée, une fenêtre contextuelle apparaîtra pour demander à l'utilisateur. L'utilisateur ne peut appeler l'interface qu'après avoir cliqué sur Unifier.
- Si l'utilisateur est autorisé, l'interface peut être appelée directement.
- Si l'utilisateur a refusé l'autorisation, la fenêtre pop-up n'apparaîtra pas, mais entrera directement dans le rappel d'échec de l'interface.
La relation correspondante entre les champs de la portée de l'objet dans les autorisations de ce type d'interface et l'interface est telle qu'indiquée dans le tableau suivant.
| scope | Interface correspondante | Description | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| scope.userLocation | wx.getLocation, wx.chooseLocation, wx.startLocationUpdate | Localisation géographique | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scope.userLocationBackground | wx. startLocationUpdateBackground | Emplacement d'arrière-plan | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scope.record | wx.startRecord, wx.joinVoIPChat, RecorderManager.start | Microphone | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scope.camera | composant caméra, wx.createVKSession | Caméra | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scope.bluetooth | wx.openBluetoothAdapter, wx.createBLEPeripheralServer | Bluetooth | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum | ajouter à l'album | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| scope.addPhoneContact | wx.wx.addPhoneContact "Ajouter aux contacts" nombre de pas d'exercice | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.chooseAddress | Adresse de correspondance (l'autorisation a été annulée, vous pouvez appeler directement l'interface correspondante) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.chooseInvoiceTitle | En-tête de facture (l'autorisation a été annulée, vous pouvez appeler directement l'interface correspondante) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.chooseInvoice | Récupérer la facture (l'autorisation a été annulée, vous pouvez appeler directement l'interface correspondante) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| wx.getUserInfo | User information (l'applet a été recyclée, merci d'utiliser Remplissez le pseudo de l'avatar et le mini-jeu pourra continuer à être appelé) |
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| scope | string | 是 | 需要获取权限的 scope,详见 scope 列表 | |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
官网的示例代码:
// 可以通过 wx.getSetting 先查询一下用户是否授权了 "scope.record" 这个 scopewx.getSetting({
success(res) {
if (!res.authSetting['scope.record']) {
wx.authorize({
scope: 'scope.record',
success () {
// 用户已经同意小程序使用录音功能,后续调用 wx.startRecord 接口不会弹窗询问
wx.startRecord()
}
})
}
}})
1.2 获取用户权限设置接口wx.getSetting(Object object)
该接口获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。属性如下:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.1 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true Initiez une demande d'autorisation à l'utilisateur à l'avance. Après avoir appelé cette interface, une fenêtre apparaîtra immédiatement demandant à l'utilisateur s'il accepte d'autoriser l'applet à utiliser une certaine fonction ou à obtenir certaines données de l'utilisateur, mais l'interface correspondante ne sera pas réellement appelée. Si l'utilisateur a préalablement accepté l'autorisation, aucune fenêtre pop-up n'apparaîtra et le succès sera renvoyé directement. Les propriétés sont présentées dans le tableau ci-dessous.
wx.getSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})
1.2 Obtenir l'interface de configuration des autorisations utilisateur 🎜 Cette interface obtient les paramètres actuels de l'utilisateur. Seules les autorisations que l'applet a demandées à l'utilisateur apparaîtront dans la valeur de retour. Les attributs sont les suivants : |
| Attribut | Type | Valeur par défaut | Obligatoire | Description | Version minimale | th>🎜 |
|---|
| Property | Type | Description | Version minimale | 🎜
|---|
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| withSubscriptions | Boolean | false | 否 | 是否同时获取用户订阅消息的订阅状态,默认不获取。注意:withSubscriptions 只返回用户勾选过订阅面板中的“总是保持以上选择,不再询问”的订阅消息。 | 2.10.3 |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
object.success回调函数如下:
| 属性 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| authSetting | AuthSetting | 用户授权结果 | |
| subscriptionsSetting | SubscriptionsSetting | 用户订阅消息设置,接口参数withSubscriptions值为true时才会返回。 |
2.10.3 |
- 注意:2.3.0 版本开始,用户发生点击行为后,才可以跳转打开设置页,管理授权信息。
官网示例代码:
wx.openSetting({
success (res) {
console.log(res.authSetting)
// res.authSetting = {
// "scope.userInfo": true,
// "scope.userLocation": true
// }
}})
2、授权案例
本例使用获取地理位置接口wx.getLocation()和开始录音接口wx.startRecord()进行相关操作,而这两个接口都需要设置操作权限。
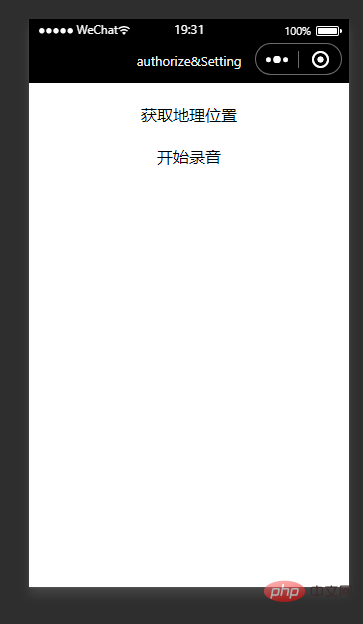
Setting.wxml代码如下:
<!--index.wxml--><view>获取地理位置</view><view>{{context}}</view><view>开始录音</view>
Setting.js代码如下:
//index.js//获取应用实例const app = getApp()Page({
data: {
},
onLoad: function () {
context:''
},
location1:function(){ //获取地理位置
var that=this
wx.getSetting({ //获取用户权限设置接口
success(res) {
console.log(res)
if (!res.authSetting['scope.userLocation']) {
wx.authorize({ //授权
scope: 'scope.userLocation', //地理位置权限,看线上面的scope对应的参数
success() {
wx.getLocation({ //获取当前的地理位置
success: function(res) {
console.log(res)
that.setData({ context: "你所在的经度是" + res.latitude+"你所在的纬度是"+res.longitude})
},
})
}
})
}
}
})
},
location2: function () { //录音
var that = this
wx.getSetting({
success(res) {
console.log(res.authSetting)
if (!res.authSetting['scope.record']) {
wx.openSetting({ //打开用户权限设置界面
success(res) {
console.log(res)
wx.startRecord({ //开始录音
success(res) {
const tempFilePath = res.tempFilePath
console.log("录音结束")
}
})
}
})
}}
})
}})
location()1函数实现获取地理位置的功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.authorize()接口修改地理位置权限scope.userLocation。location2()函数实现录音功能,该函数先调用wx.getSetting()接口获取权限状态,然后调用wx.openSetting()接口打开录音权限设置界面来修改录音权限。从本例可以看出设置权限的时候应该先调用wx.getSetting()接口来修改权限状态,在没有权限打开的情况下可以调用wx.authorize()接口或者wx.openSetting()接口来修改权限状态,wx.authorize()接口不出现修改权限的操作权限,而wx.openSetting()接口会出现修改权限的操作界面。
案例效果如下:

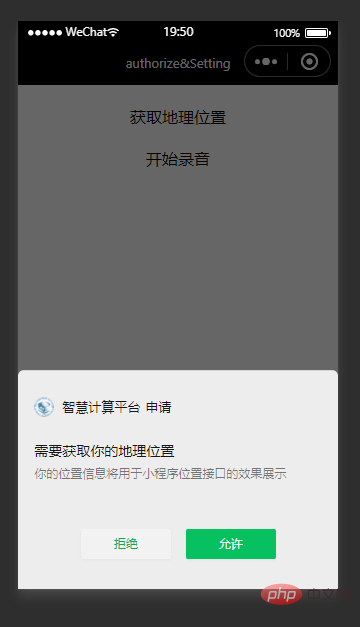
点击获取地理位置:

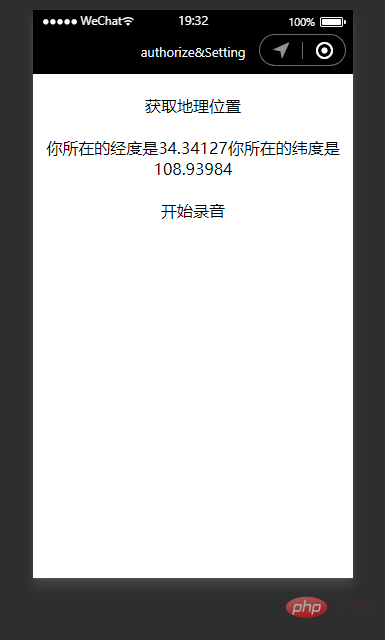
点击允许之后会显示当前所在的经纬度。

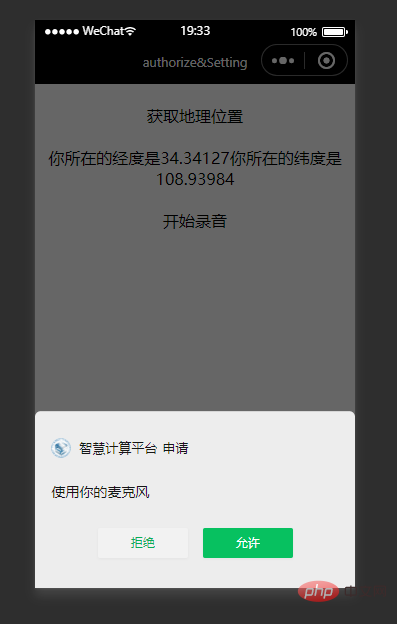
点击开始录音按钮出现麦克风授权:

【相关学习推荐:小程序学习教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les caractéristiques des mini-programmes WeChat ?
- Vous apprendre étape par étape à utiliser Canvas pour dessiner un graphique linéaire météo dans l'applet WeChat (avec code)
- Résumer et partager les étapes de développement des mini programmes WeChat
- Développement d'applets WeChat base zéro et exemples détaillés
- Navigation inférieure de développement de mini-programmes WeChat

