Maison >interface Web >js tutoriel >Il existe en fait une meilleure façon d'exécuter des scripts npm
Il existe en fait une meilleure façon d'exécuter des scripts npm
- 青灯夜游avant
- 2022-10-08 17:58:051670parcourir

Chaque projet front-end a des scripts npm Nous utiliserons des scripts npm pour organiser la compilation, l'empaquetage, le lint et d'autres tâches. [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
Vous pouvez souvent exécuter des scripts npm, mais vous ne savez pas comment ces outils de ligne de commande sont implémentés.
Alors si vous souhaitez comprendre les principes de mise en œuvre de ces outils, que devez-vous faire ?
C'est le sujet du jour : le débogage des scripts npm.
Il y aura un champ bin dans le package.json de ces outils de ligne de commande pour déclarer quelles commandes sont disponibles :

Après que npm ait installé ce package, il sera placé dans le répertoire node_modules/.bin :

De cette façon, nous pouvons exécuter différents outils via le nœud ./node_modules/.bin/xx.
Nous pouvons également utiliser npx pour exécuter, comme npx xx. Sa fonction est d'exécuter la commande locale sous node_modules/.bin. Sinon, elle sera téléchargée depuis npm puis exécutée.
Bien sûr, le plus couramment utilisé est de le mettre dans des scripts npm :

De cette façon, exécutez simplement npm run xxx directement.
Les scripts npm utilisent essentiellement le nœud pour exécuter ces codes de script, donc leur débogage n'est pas différent du débogage d'autres codes de nœud.
C'est-à-dire que vous pouvez l'exécuter comme ceci :
Dans le fichier de débogage de .vscode/launch.json, sélectionnez le programme de lancement de node :

Utilisez node pour exécuter le fichier sous node_modules/.bin et passez les paramètres :

En fait, il existe un moyen plus simple. VSCode Debugger encapsule le scénario de débogage des scripts npm Vous pouvez directement sélectionner la configuration de débogage de type npm :

Spécifiez simplement la commande à exécuter directement. :

Par exemple, nous utiliserons ce projet React créé par create-react-app pour essayer de déboguer les scripts npm :
Allez d'abord sur node_modules/.bin et mettez un point d'arrêt dans ce fichier :

Cliquez ensuite sur debug pour démarrer :

Vous constaterez que le module de démarrage sous scripts sera exécuté :

Allons démarrer et mettre un point d'arrêt :
Arrêtez l'exécution du code ici :

Cette config est webpack Configuration :

Descendez plus bas et vous constaterez qu'un serveur est démarré :

Mettons un point d'arrêt dans la fonction de rappel du démarrage du serveur pour voir comment le navigateur s'ouvre :

Cliquez sur étape pour entrer ce point d'arrêt :

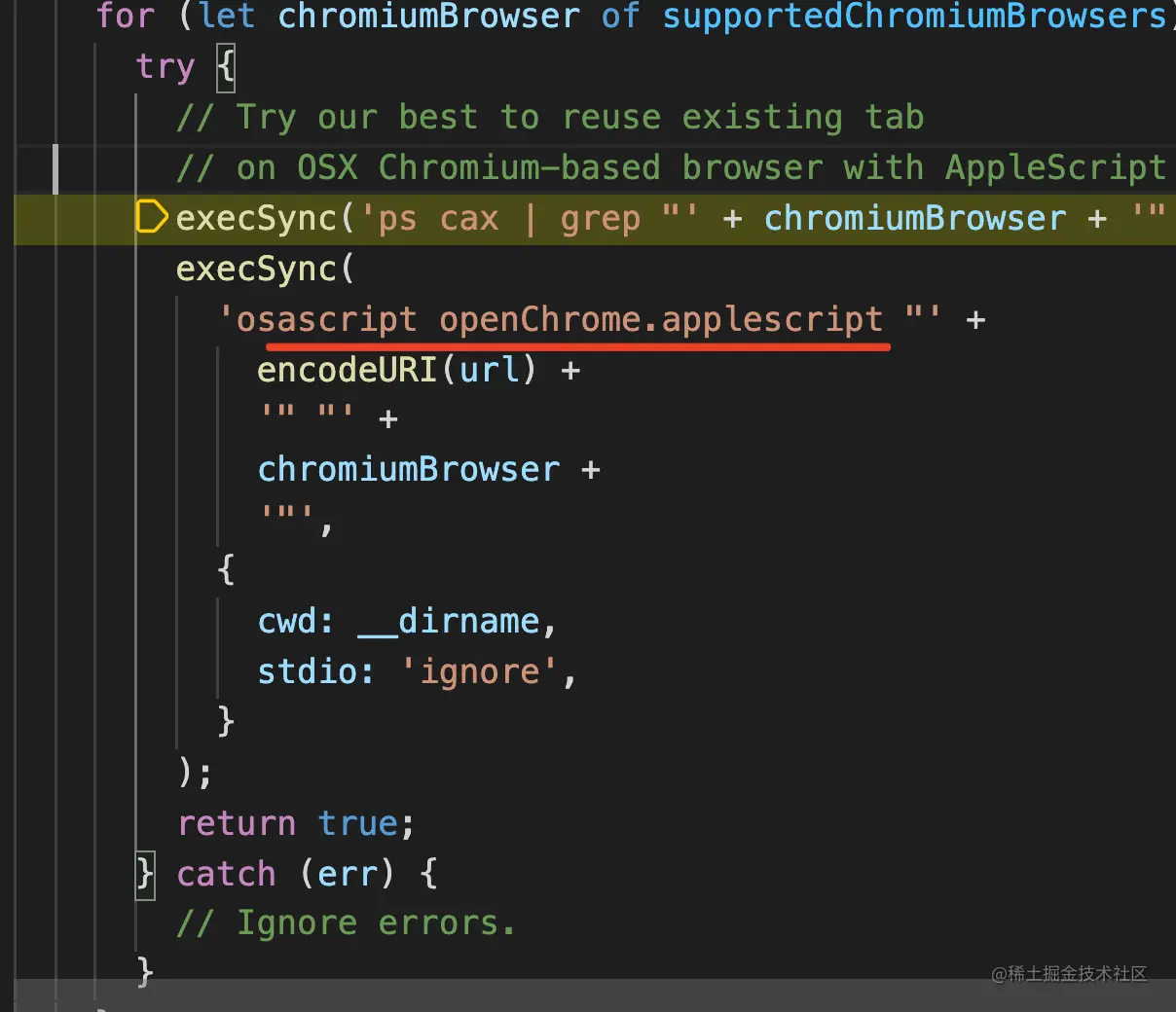
Ensuite, exécution en une seule étape, vous atteindrez le code comme ceci :
Démarrez ces navigateurs via osascript à tour de rôle. Si le démarrage échoue, ce sera le cas. ignoré dans le try catch :

Vous pouvez voir ces navigateurs en survolant :

Relâchez le point d'arrêt et vous constaterez que le navigateur est ouvert :

De cette façon, nous avons les scripts de réaction triés démarrent Le processus ?
Pour résumer ainsi :
- Selon la commande start saisie, exécutez le module scripts/start
- Selon la configuration, créez l'objet Compiler du webpack
- Créez WebpackDevServer
- server Après le démarrage, démarrez le navigateur pour ouvrir l'url
- L'implémentation de ouvrir l'URL consiste à les essayer dans l'ordre via le navigateur osascripts
Après un débogage comme celui-ci, nous aurons une compréhension plus approfondie de npm run start.
De plus, il n'y a aucune différence entre exécuter un script en mode débogage et npm run start directement à partir de la ligne de commande.
Si vous voulez parler de la différence, la seule différence pourrait être la suivante :
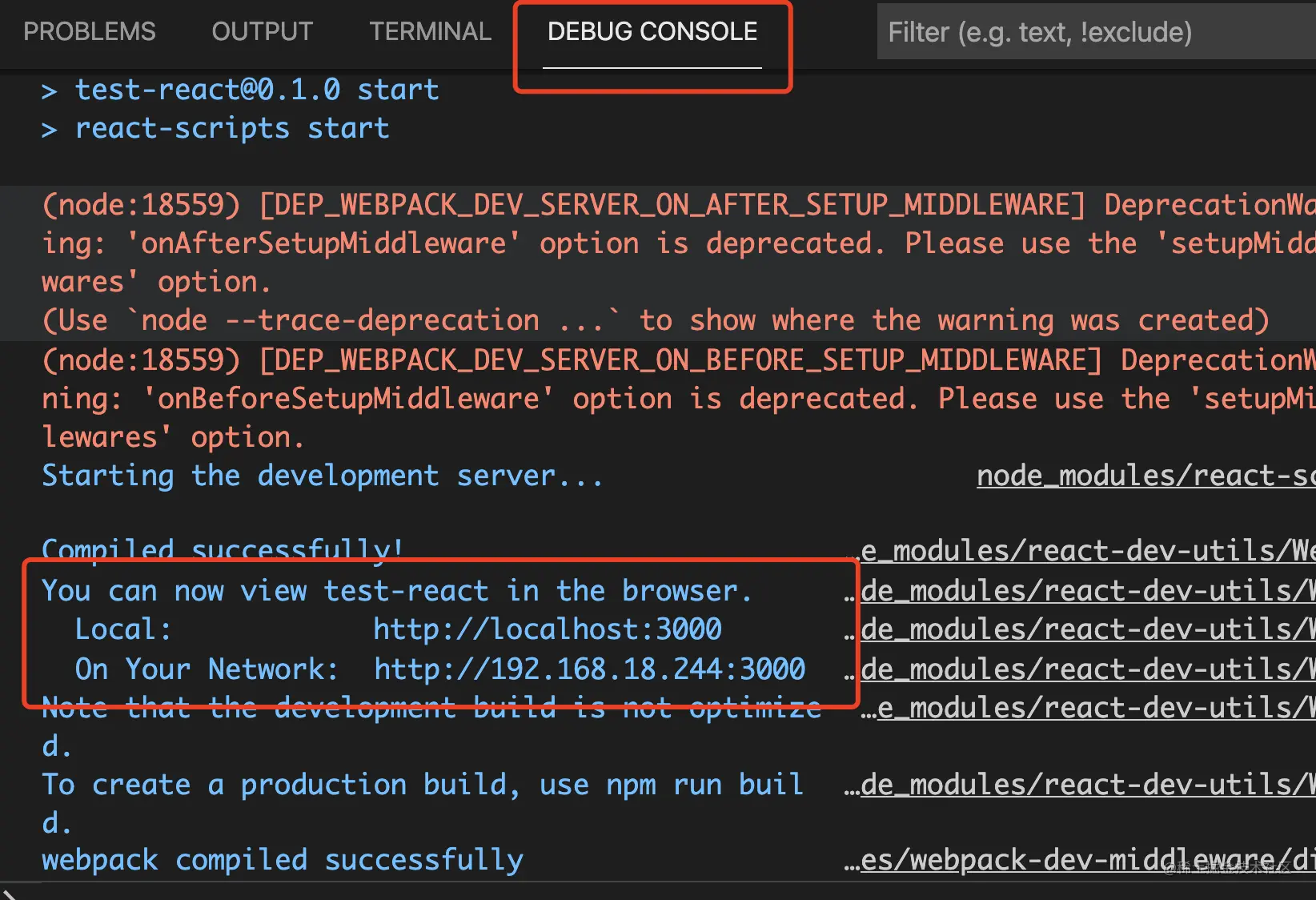
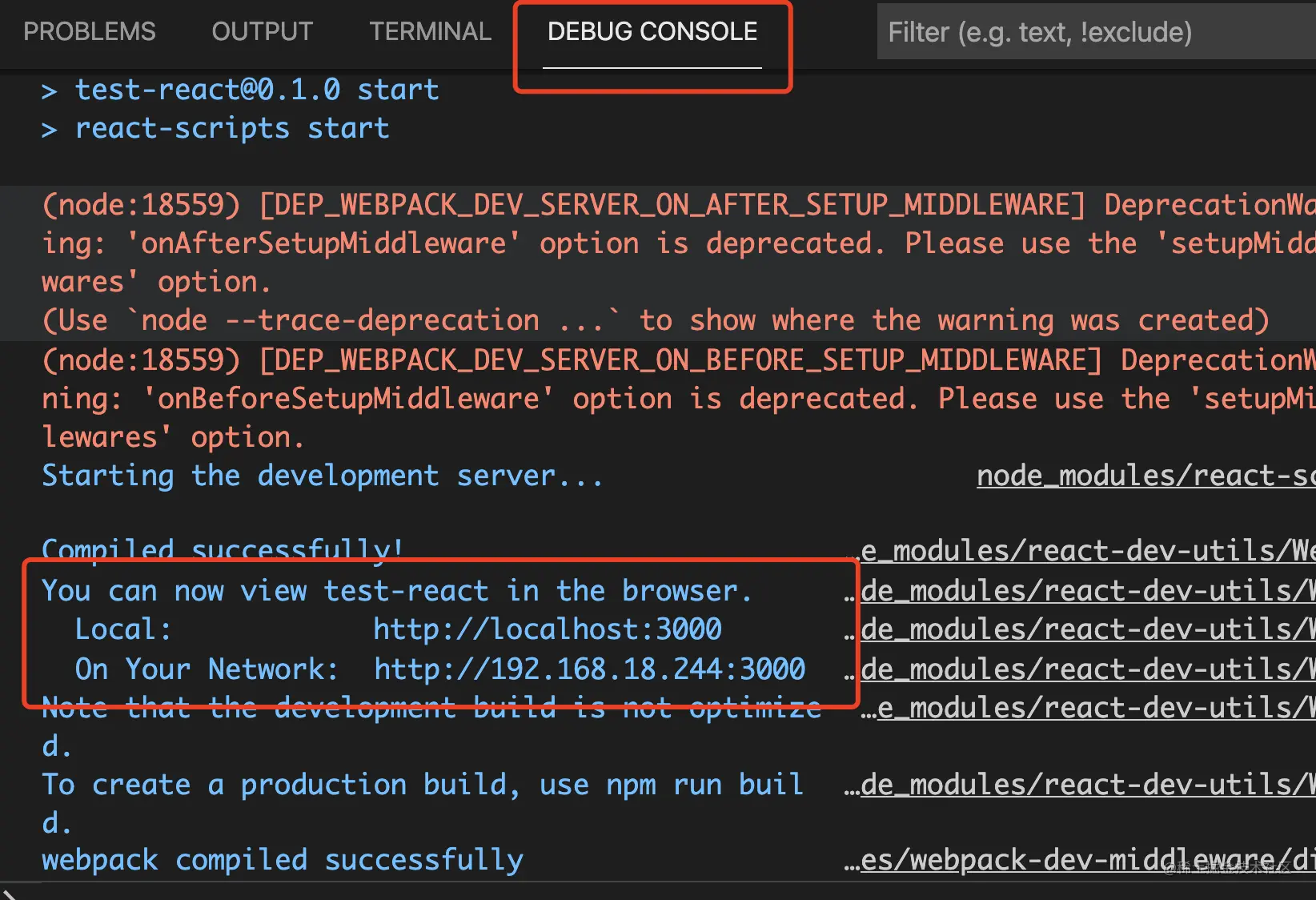
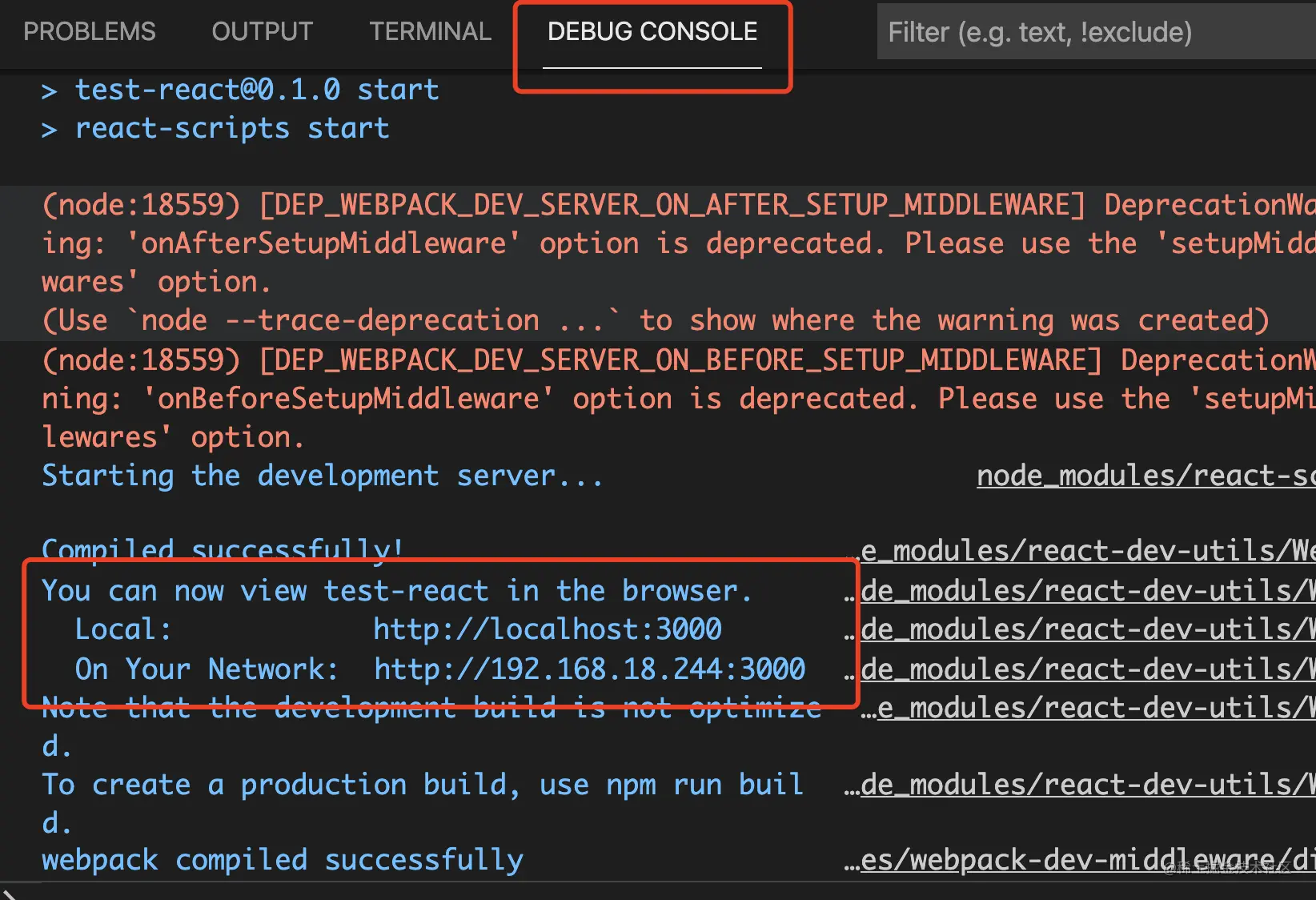
Dans le mode de débogage par défaut, le contenu de sortie sera affiché dans le panneau de la console de débogage :

Mais cela peut également être modifié :
Peut être commuté sur IntegratedTerminal , puis il sera affiché dans le terminal :
De cette façon, il n'y a aucune différence avec l'exécution habituelle de npm run start, et vous pouvez également utiliser un point d'arrêt pour le débogage. c'est génial ?
Regardons à nouveau un exemple, comme un projet vue créé par vue cli. Vous pouvez modifier la configuration du webpack dans vue.config.js :
Mais que faire si vous voulez savoir quelle est la configuration par défaut ? console.log ?
console.log Ce n'est pas une bonne idée d'imprimer des objets volumineux. Cela ressemble à ceci :
Certains étudiants ont dit d'utiliser JSON.stringify, qui est plus laid et a une très longue chaîne.
Et si vous saviez comment déboguer les scripts npm ?
Vous pouvez ajouter une configuration de débogage de type npm :
Ensuite, définissez un point d'arrêt et exécutez le débogage :
Vous pouvez voir toutes les configurations. N'est-ce pas génial ?
L'exemple que j'ai donné concerne uniquement le webpack, mais d'autres scripts npm, tels que babel, tsc, eslint, vite, etc., utilisent tous la même méthode de débogage.
Résumé
Chaque projet a des scripts npm. La plupart des gens les utilisent simplement sans les déboguer, ils ne connaissent donc pas les principes de ces outils même s'ils les utilisent tous les jours.
Ces outils de ligne de commande déclarent un champ bin dans package.json, puis le placent sous node_modules/.bin après l'installation.
Vous pouvez l'exécuter avec node node_modules/.bin/xx, vous pouvez l'exécuter avec npx xx, le plus couramment utilisé est les scripts npm, exécutez-le avec npm run xx.
Le débogage des scripts npm est le débogage du nœud, mais VSCode Debugger a été simplifié et peut créer directement une configuration de débogage de type npm.
Après avoir configuré la console en tant que terminal intégré, le journal sera affiché sur le terminal, ce qui n'est pas différent de l'exécution directe de npm run xx. Vous pouvez également point d'arrêt pour voir la logique d'exécution.
En plus d'exécuter des scripts npm, vous pouvez également trier sa logique d'implémentation et vous arrêter là où cela vous intéresse. N'est-ce pas mieux que de l'exécuter directement ?
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- [Compilation et partage] Commandes npm courantes nécessaires au développement front-end
- Parlons de la configuration npm des miroirs domestiques (miroirs Taobao)
- Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
- Que dois-je faire si le processeur du service de nœud est trop élevé ? Parlons d'idées de dépannage
- L'événement de module intégré de Node.js, comment l'utiliser pour implémenter le modèle de publication et d'abonnement
- Parlons de la façon d'utiliser le module zlib intégré de Node pour la compression gzip







