Maison >interface Web >js tutoriel >L'événement de module intégré de Node.js, comment l'utiliser pour implémenter le modèle de publication et d'abonnement
L'événement de module intégré de Node.js, comment l'utiliser pour implémenter le modèle de publication et d'abonnement
- 青灯夜游avant
- 2022-09-23 20:11:191570parcourir
Tout le monde doit être familier avec le modèle Publier et s'abonner. Il joue un rôle important dans l'interaction asynchrone et peut rendre notre structure de code plus claire, plus facile à lire et à maintenir.

Dans nodenode中我们可以使用 内置模块event 来实现发布订阅模式,这篇文章我们将深入去学习event并演示它在我们实际开发中的作用,让我们开始吧!【相关教程推荐:nodejs视频教程】
一、初步使用
引入event内置模块
// 引入内置模块event
const EventEmitter = require("events");
创建event对象
event内置模块本质是一个构造函数,我们需要通过new操作符去调用它
// 创建event对象 const event = new EventEmitter();
监听事件
使用event对象上的on函数来定义一个监听事件,语法为:event.on(事件名,事件处理函数)
// 监听run事件
event.on("run", (data) => {
console.log("run事件运行,参数为:", data);
});
触发事件
使用event对象上的emit函数来触发监听的事件,语法为:event.emit(需要触发的事件名,需要给事件处理函数传递的参数)
// 触发run事件
event.emit("run", "111111");
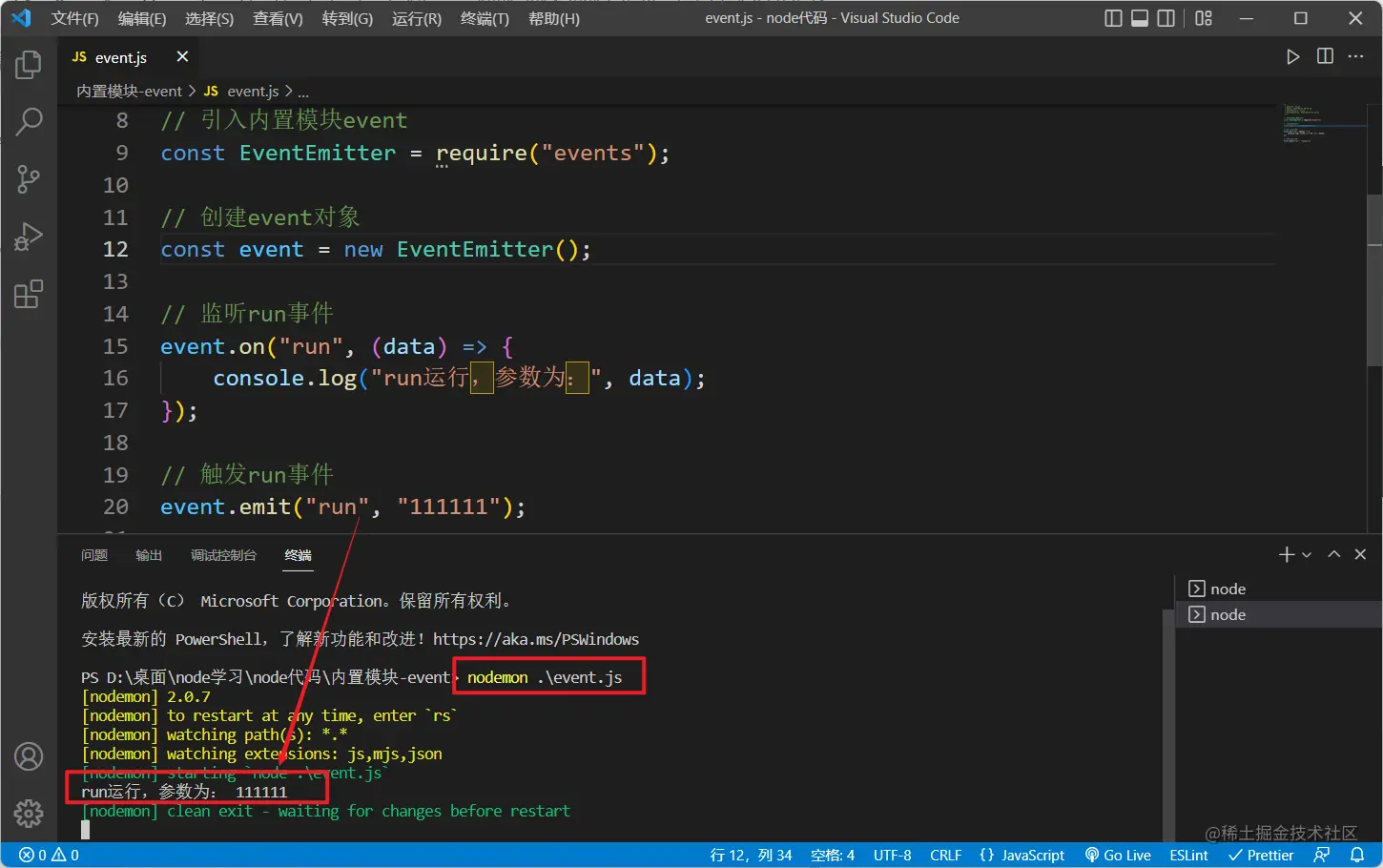
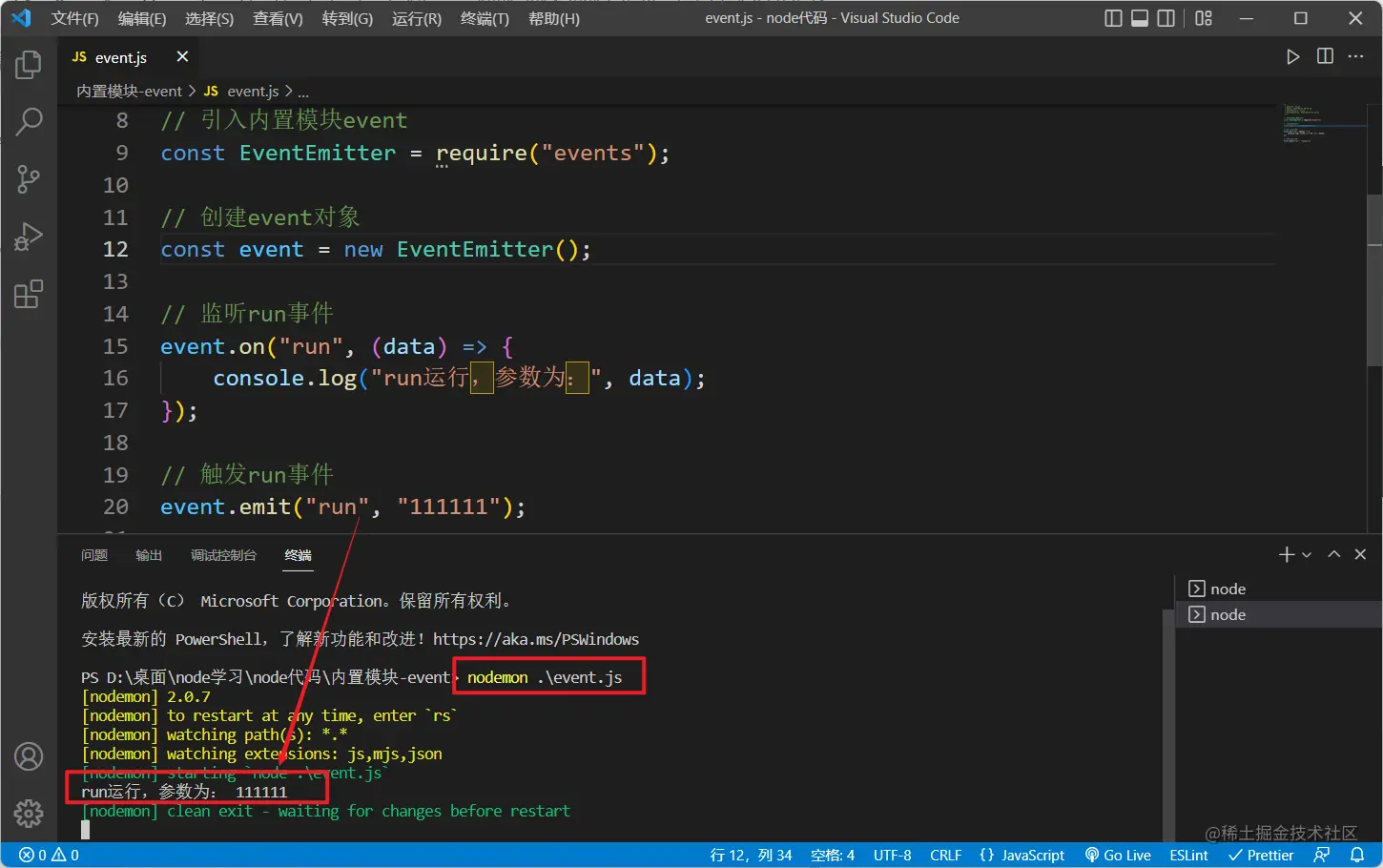
完整代码
// 引入内置模块event
const EventEmitter = require("events");
// 创建event对象
const event = new EventEmitter();
// 监听run事件
event.on("run", (data) => {
console.log("run运行,参数为:", data);
});
// 触发run事件
event.emit("run", "111111");
运行结果:

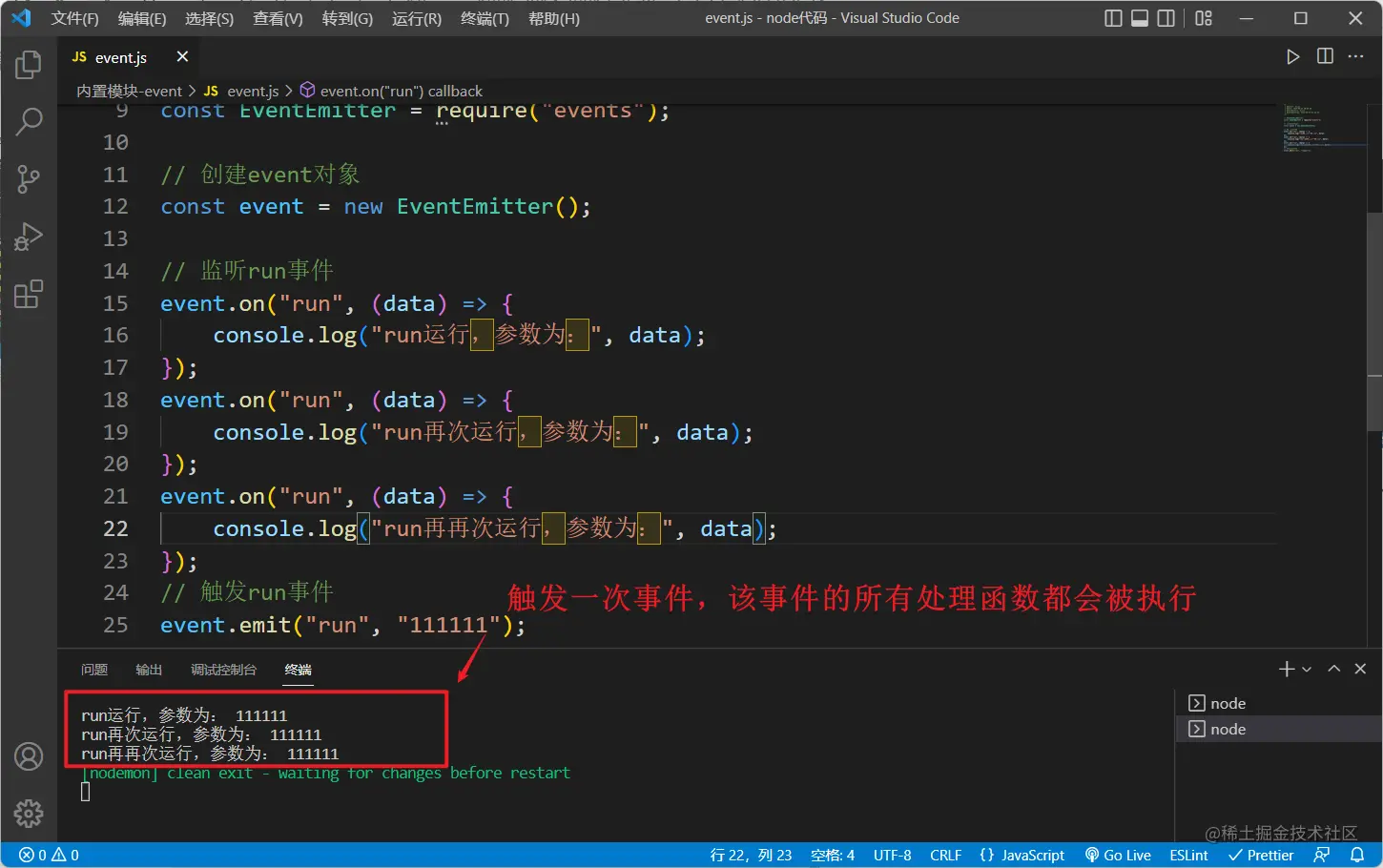
❗️ 事件重复监听的问题
==注意:当同一事件被监听多次时,触发事件时会同时触发这个事件的所有事件处理函数==

二、应用
在上一节Node.js | 搭建后端服务器(含内置模块 http | url | querystring 的使用)中有一个使用node模拟get请求(转发跨域数据)的案例:
const http = require("http");
const https = require("https");
// http和https的区别仅在于一个是http协议一个是https协议
const url = require("url");
const server = http.createServer();
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
// 我们定义的httpget方法:使node充当客户端去猫眼的接口获取数据
httpget((data) => res.end(data)); // 注意这里
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget(cb) {
// 定义一个存放数据的变量
let data = "";
// 因为猫眼的接口是https协议的,所以我们需要引入https
// http和https都具有一个get方法能够发起get请求,区别是一个是http协议,一个是https协议
// http get方法第一个参数为接口地址,第二个参数为回调函数
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
// http get方法获取的数据是一点点返回的,并不是直接返回全部
// 监听data,当有数据返回时就会被调用
res.on("data", (chunk) => {
// 收集数据
data += chunk;
});
// 监听end,数据返回完毕后调用
res.on("end", () => {
cb(data); // 注意这里
});
}
);
}
注意上面代码的第19行和第49行:
httpget((data) => res.end(data)); // 注意这里
cb(data); // 注意这里
这个例子中,我们是通过在httpget函数中传入一个回调函数来接收httpget函数获取到的数据,这种写法实际是没有问题的,在开发中也常常进行使用。
但在一些情况下,特别是函数多层嵌套调用时(如下面的例子),这种写法就显得不够优雅,因为它的代码结构不是很清晰,不能很直观的看懂其逻辑:
function user() {
getUser((data) => {
console.log(data);
});
}
function getUser(cb) {
// ....
const id = 1;
getUserInfo(cb, id);
}
function getUserInfo(cb, id) {
// ....
const name = id + "Ailjx";
cb(name);
}
让我们使用内置模块event去改造一下上面node模拟get请求(转发跨域数据)的案例:
const http = require("http");
const https = require("https");
const url = require("url");
const EventEmitter = require("events");
const server = http.createServer();
// 存放event对象
let event = "";
server.on("request", (req, res) => {
const urlObj = url.parse(req.url, true);
res.writeHead(200, {
"content-type": "application/json;charset=utf-8",
"Access-Control-Allow-Origin": "http://127.0.0.1:5500",
});
switch (urlObj.pathname) {
case "/api/maoyan":
event = new EventEmitter(); // 注意该位置
// 监听事件
event.on("resEnd", (data) => {
res.end(data);
});
httpget();
break;
default:
res.end("404");
break;
}
});
server.listen(3000, () => {
console.log("服务器启动啦!");
});
function httpget() {
let data = "";
https.get(
"https://i.maoyan.com/api/mmdb/movie/v3/list/hot.json?ct=%E8%A5%BF%E5%8D%8E&ci=936&channelId=4",
(res) => {
res.on("data", (chunk) => {
data += chunk;
});
res.on("end", () => {
// 触发事件并传递数据
event.emit("resEnd", data);
});
}
);
}
运行并调用/api/maoyan接口:

接口正常使用
注意上边代码new EventEmitter()的位置,如果new EventEmitter()是在外部的话,相当于是只有一个全局的event对象,当我们每次调用/api/maoyan接口时,node都会监听一个新的resEnd事件,这就会导致resEnd事件被重复监听:

所以我们才需要将创建event对象的代码new EventEmitter()写到接口的case分支里,这样当我们调用这个接口时,会创建一个新的event对象,老的event对象被弃用会被JS垃圾处理机制给处理掉,这样就不会出现resEnd, nous pouvons utiliser le
event pour implémenter le modèle de publication-abonnement. Dans cet article, nous en apprendrons plus. à propos de l' événement et démontrons son rôle dans notre développement actuel, commençons ! [Recommandations de didacticiel associées : Tutoriel vidéo Nodejs]
🎜1. Utilisation initiale🎜
🎜🎜Présentation du module intégré d'événement🎜 span>🎜 rrreee🎜🎜Créer un objet événement🎜🎜🎜rrreee🎜🎜Écoutez les événements🎜🎜🎜UtilisezeventLe module intégré est essentiellement un constructeur, nous devons transmettre l'opérateurnewpour l'appeler🎜
event Utilisez la fonction on sur l'objet pour définir un événement d'écoute. La syntaxe est : event.on(nom de l'événement, fonction de traitement d'événement)🎜rrreee. 🎜🎜Événement déclencheur🎜🎜🎜Utilisez la fonction d'émission sur l'objet event pour déclencher l'événement surveillé. La syntaxe est : event.emit (le nom de l'événement qui doit être déclenché), les paramètres qui doivent être transmis à la fonction de traitement d'événement)🎜rrreee🎜 🎜Code complet🎜🎜rrreee🎜🎜Résultats d'exécution : 🎜🎜🎜 🎜🎜🎜❗️ Problème de surveillance d'événements répétés🎜🎜🎜==Remarque : lorsque le même événement est surveillé plusieurs fois, lorsque l'événement est déclenché, tous les gestionnaires d'événements de cet événement seront déclenchés en même temps == 🎜🎜
🎜🎜🎜❗️ Problème de surveillance d'événements répétés🎜🎜🎜==Remarque : lorsque le même événement est surveillé plusieurs fois, lorsque l'événement est déclenché, tous les gestionnaires d'événements de cet événement seront déclenchés en même temps == 🎜🎜 🎜
🎜🎜2. Application🎜
🎜Dans la section précédenteNode.js | Création d'un serveur back-end (y compris l'utilisation de modules intégrés http | url | querystring) 🎜Il existe une méthode utilisantnode pour simuler le cas des requêtes get (transfert de données inter-domaines) : 🎜rrreee🎜Faites attention aux lignes 19 et 49 du code ci-dessus : 🎜rrreeerrreee🎜Dans cet exemple, nous recevons le httpget. Il n'y a en fait aucun problème avec cette façon d'écrire les données obtenues par le >httpget code> fonction, et elle est souvent utilisée en développement. 🎜🎜Mais dans certains cas, notamment lorsque 🎜appels de fonctions imbriquées à plusieurs niveaux🎜 (comme dans l'exemple ci-dessous), cette façon d'écrire ne semble pas assez élégante, car sa structure de code n'est pas très claire et elle ne peut pas être comprise intuitivement par la logique. : 🎜rrreee🎜Utilisons le module intégré event pour transformer le cas ci-dessus de node simulant une requête get (transfert de données inter-domaines ): 🎜 rrreee🎜Exécutez et appelez l'interface /api/maoyan : 🎜🎜 🎜
🎜🎜L'interface est utilisée normalement🎜🎜🎜Faites attention à la position du code ci-dessus
new EventEmitter ()🎜, si new EventEmitter() est externe, cela équivaut à n'avoir qu'un seul objet event global à chaque fois que nous appelons le . /api/maoyan, node écoutera un nouvel événement resEnd, ce qui entraînera la surveillance répétée de l'événement resEnd 🎜 : 🎜🎜 🎜 🎜Nous devons donc créer
🎜 🎜Nous devons donc créer Le code de l'objet event new EventEmitter() est écrit dans la branche case de l'interface, de sorte que lorsque nous appelons cette interface, un nouvel objet sera créé event Lorsque l'ancien objet event sera obsolète, il sera supprimé par le JS. mécanisme d'élimination des déchets, afin que resEnd n'apparaisse pas. >Le problème des événements surveillés à plusieurs reprises🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel Nodejs🎜 ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemple de données d'exploration de nœud : récupérez le livre illustré Pokémon et générez un fichier Excel
- Comment développer l'extension Node.js ? Partage de pré-connaissances
- Apprenez à générer des feuilles de calcul Excel à partir du serveur avec Node.js+SpreadJS
- Un article pour parler de la communication inter-processus dans Node
- Explorez le code source de Node.js et expliquez en détail le processus de chargement du module cjs
- Une brève analyse de la méthode de Node pour gérer les tâches gourmandes en CPU

