Maison >interface Web >Questions et réponses frontales >Qu'est-ce que javascript utilise pour obtenir des éléments dom ?
Qu'est-ce que javascript utilise pour obtenir des éléments dom ?
- 青灯夜游original
- 2022-09-29 16:36:195521parcourir
Comment obtenir des éléments dom en JavaScript : 1. Utilisez getElementById() pour obtenir l'élément en fonction de l'identifiant ; 2. Utilisez getElementsByName() pour obtenir l'élément en fonction de l'attribut name ; élément basé sur le nom de la balise ; 4. Utilisez getElementsByClassName() Obtenez l'élément basé sur le nom de la classe ; 5. Utilisez querySelector() pour renvoyer le premier objet élément basé sur le sélecteur spécifié ;

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
js se compose de trois parties :
ECMAScript : syntaxe js
DOM : modèle d'objet de document
BOM : modèle d'objet de navigateur
WebApi Normes fixées par les organisations 3C, en WebApi, nous apprenons principalement le DOM et le BOM, et c'est également une partie unique de js pour webapi. Ce n'est ni une catégorie unique de js lui-même ni une partie de l'apprentissage de js. Cependant, avant d'apprendre WebApi, vous avez besoin des bases de js comme base d'apprentissage de WebApi.
DOM
DOM Introduction : Document Object Model (DOM) est une interface de programmation standard recommandée par le groupe w3c pour le traitement du langage de balisage extensible (HTML ou XML). Le w3c a défini une série d'interfaces DOM, via ces interfaces DOM. modifier le contenu, la structure et le style des pages Web.
Document : Une page est un document. Le document est utilisé dans le DOM pour représenter
Élément : Toutes les balises de la page sont des éléments. L'élément est utilisé dans le DOM pour représenter
Nœud : Tout le contenu du. la page Web peut être traitée comme un nœud (étiquette, attribut, texte, commentaire, etc.). Utilisez un nœud dans le DOM pour représenter
Obtenir les éléments du DOM
Comment obtenir des éléments
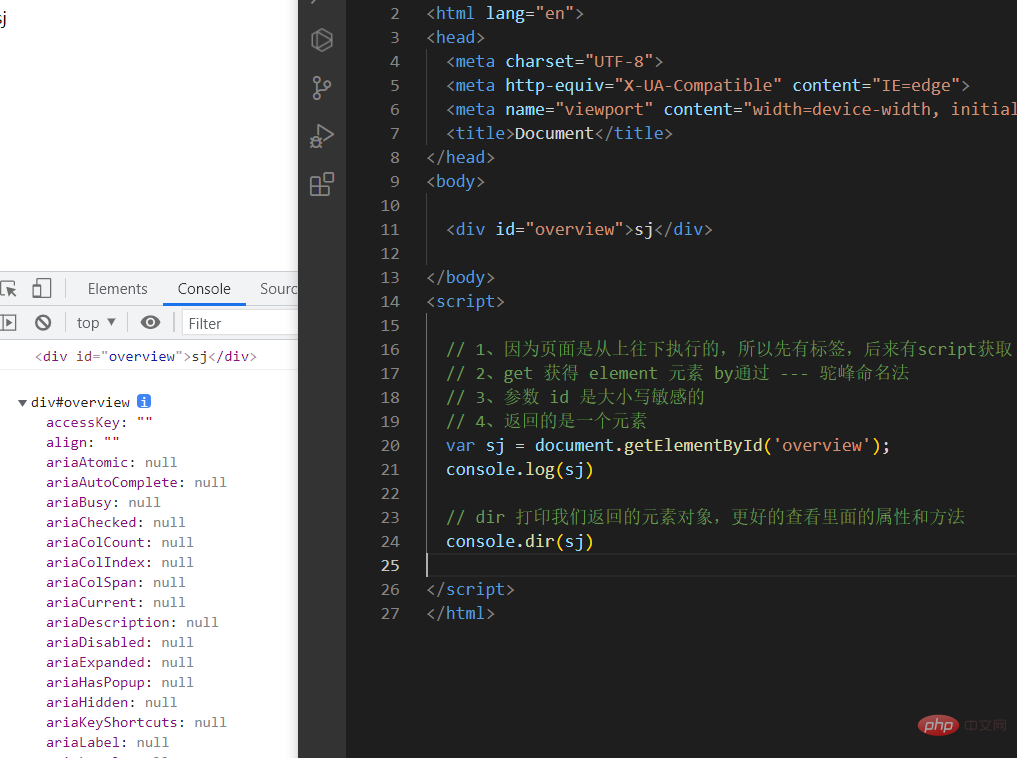
- Selon l'identifiant, utilisez la méthode getElementById() pour obtenir l'objet avec l'élément id
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>

Selon l'attribut name Get : utilisez la méthode getElementsByName() pour renvoyer une collection d'objets avec l'attribut name spécifié
document.getElementsByName('name')
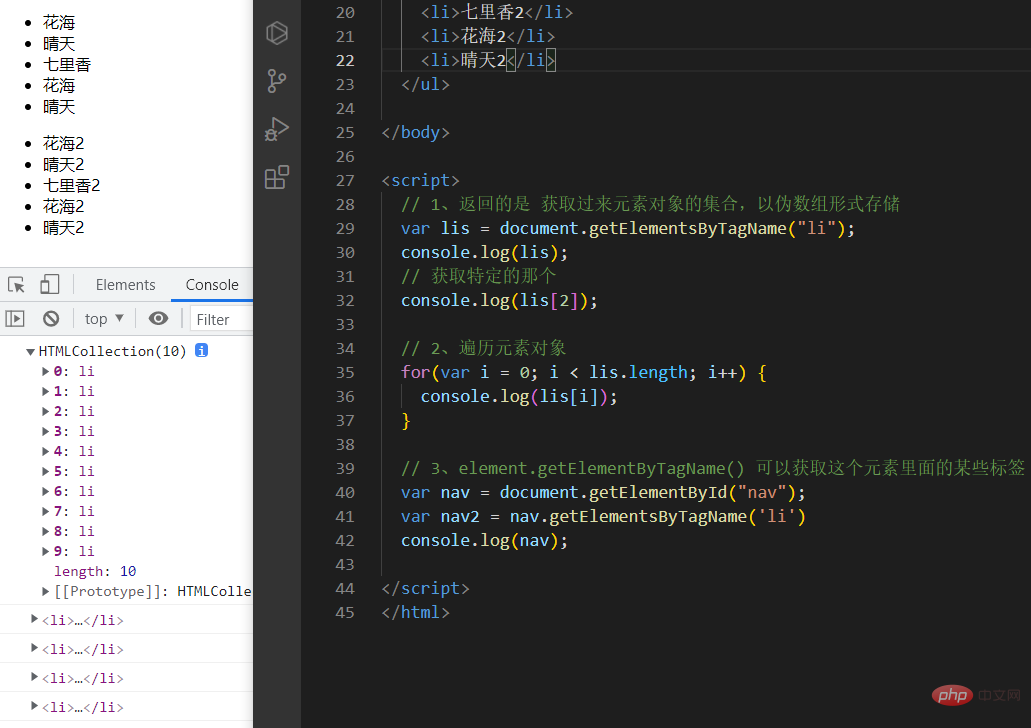
Get basé sur le nom de la balise : utilisez la méthode getElementsByTagName() pour renvoyer une collection d'objets avec le nom de balise spécifié.
- 花海
- 晴天
- 七里香
- 花海
- 晴天
- 花海2
- 晴天2
- 七里香2
- 花海2
- 晴天2

Remarque : Parce que ce que nous obtenons est une collection d'objets, nous devons parcourir si nous voulons faire fonctionner les éléments. L'objet élément obtenu est dynamique
obtenu grâce à la nouvelle méthode HTML5
- getElementsByClassName('type') Récupère l'élément selon le nom de la classe
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);
- querySelector('selector') renvoie le premier selon aux objets d'élément de sélecteur spécifiés
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav
var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素
console.log(firstBox);
var nav = document.querySelector('#nav')
console.log(nav);
var li = document.querySelector('li') // 获取的也是第一个 li 元素
console.log(li);
- querySelectorAll('selector') renvoie une collection de tous les objets d'élément du sélecteur spécifié
// 3、querySelectorAll 返回 全部的 li 元素
var allBox = document.querySelectorAll('li')
console.log(allBox);
Acquisition d'éléments spéciaux (corps, html)
- Obtenir l'élément de corps
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
- Obtenir l'élément html
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
Remarque : La chose importante à retenir est qu'il existe plusieurs façons d'obtenir des éléments ordinaires. Le corps et le HTML ne sont pas couramment utilisés, juste pour comprendre.
【Recommandations associées : Tutoriel vidéo javascript, Vidéo de programmation de base】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

