Maison >interface Web >Questions et réponses frontales >Comment rendre les balises HTML non modifiables
Comment rendre les balises HTML non modifiables
- 青灯夜游original
- 2022-09-23 15:49:444962parcourir
Deux méthodes pour rendre les balises HTML non modifiables : 1. Définissez l'attribut désactivé sur la balise, qui est un attribut booléen qui stipule que l'élément doit être désactivé ; les éléments définis sur cet attribut ne peuvent pas être modifiés, ne peuvent pas être utilisés et ne peuvent pas être modifiés. cliqué. 2. Définissez l'attribut readonly sur l'étiquette. Il s'agit d'un attribut booléen qui spécifie que l'élément est en lecture seule, ce qui signifie que les utilisateurs ne peuvent pas modifier ou changer le contenu qui existe déjà dans un élément spécifique.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Deux méthodes pour rendre les balises HTML non modifiables
Méthode 1. Définissez l'attribut désactivé sur la balise
L'attribut désactivé est un attribut booléen, qui spécifie l'élément et est désactivé, les éléments de saisie sont inutilisables et non cliquables.
disabled est défini pour que les utilisateurs puissent utiliser l'élément uniquement lorsque certaines conditions sont remplies (comme cocher une case, etc.). Vous pouvez ensuite utiliser JavaScript pour supprimer la valeur désactivée, rendant ainsi l'élément
Conseil : les éléments désactivés dans le formulaire ne seront pas soumis.
Remarque : L'attribut désactivé ne s'applique pas à .
Exemple de code :
<input type="text" name="input1" value="php中文网" disabled>

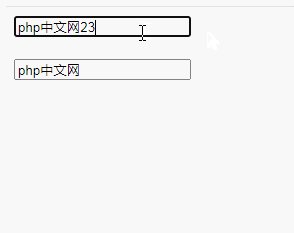
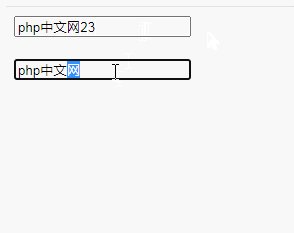
Méthode 2. Définissez l'attribut readonly sur label
L'attribut readonly est un attribut booléen qui peut être utilisé pour spécifier que le texte écrit dans l'élément input ou textarea est lu -seulement. Cela signifie que les utilisateurs ne peuvent pas modifier ou modifier le contenu déjà présent dans un élément spécifique (cependant, les utilisateurs peuvent tabuler, surligner et copier du texte dessus). Et JavaScript peut être utilisé pour modifier la valeur en lecture seule et rendre le champ de saisie modifiable.
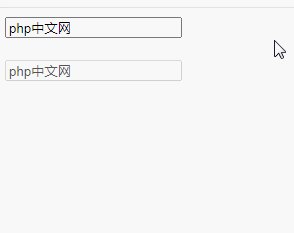
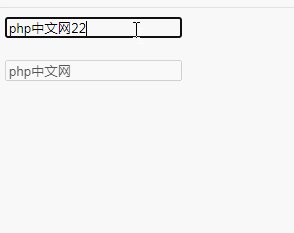
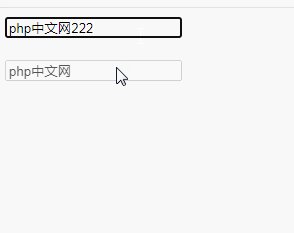
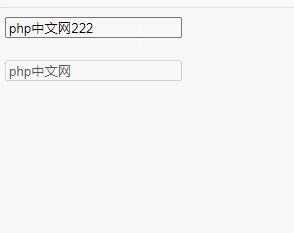
<input type="text" name="input1" value="php中文网"><br><br> <input type="text" name="input1" value="php中文网" readonly>

Explication : L'attribut
readonly et l'attribut désactivé sont tous deux des attributs non modifiables des champs de formulaire (zones de texte, étiquettes, cases à cocher, zones de texte).
attribut désactivé----attribut désactivé
1. Les champs de formulaire ou les valeurs d'élément désactivés ne seront pas publiés sur le serveur pour traitement.
2. Les champs ou éléments de formulaire désactivés ne recevront pas le focus.
3. Les champs ou éléments de formulaire désactivés seront ignorés lors de la navigation par onglets.
4. Certains navigateurs (tels qu'IE) proposent des styles par défaut (texte gris ou en relief) pour les champs ou éléments de formulaire désactivés.
Attribut en lecture seule----Attribut en lecture seule
1. La valeur d'un champ ou d'un élément est publiée sur le serveur sous forme de lecture seule pour traitement.
2. Les champs ou éléments de formulaire en lecture seule peuvent obtenir le focus.
3. Contenir des champs ou des éléments de formulaire en lecture seule lors de la navigation par onglets.
4. Certains navigateurs ne fournissent pas de styles par défaut pour les champs ou éléments de formulaire en lecture seule.
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- A quoi sert la balise from en HTML
- Quelle est la méthode pour appeler des styles externes dans une page HTML
- Où est habituellement écrite la balise de script en HTML ?
- Quelle est l'extension des fichiers HTML ? Quel est le type de fichier du fichier ?
- Quelles sont les balises qui n'autorisent pas les caractères de fin en HTML5 ?

