Maison >interface Web >Questions et réponses frontales >Quel attribut est utilisé pour effacer float en CSS
Quel attribut est utilisé pour effacer float en CSS
- 青灯夜游original
- 2022-09-16 18:01:407439parcourir
Il existe deux attributs utilisés pour effacer les flottants en CSS : 1. L'attribut clear peut définir quel côté de l'élément n'est pas autorisé à flotter. Il est généralement écrit sous la forme "clear:both;" est autorisé à flotter. C'est tout. 2. L'attribut Overflow, définissant le style "overflow:hidden;" pour l'élément parent, peut également effacer le flottement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que le CSS clear float ?
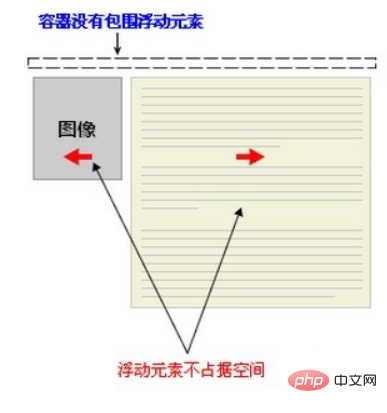
Dans les navigateurs non-IE (tels que Firefox), lorsque la hauteur du conteneur est automatique et qu'il y a des éléments flottants (float à gauche ou à droite) dans le contenu du conteneur, dans ce cas, la hauteur du le conteneur ne peut pas être automatiquement. Phénomène d'étirement pour s'adapter à la hauteur du contenu, provoquant le débordement du contenu à l'extérieur du conteneur et affectant (voire détruisant) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float.
En citant l'exemple du W3C, le conteneur d'actualités n'entoure pas les éléments flottants.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" >
<p>some text</p>
</div>

Méthode flottante claire
Méthode 1 : Utilisez un élément vide avec l'attribut clear
Utilisez un élément vide après l'élément flottant tel que
< ;/div>, et attribuez l'attribut .clear{clear:both;} en CSS pour effacer les flottants. Vous pouvez également utiliser
ou
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> <div></div> </div>Avantages : simple, moins de code, bonne compatibilité avec les navigateurs.
Inconvénients : Un grand nombre d'éléments html non sémantiques doivent être ajoutés, le code n'est pas assez élégant et il n'est pas facile à maintenir par la suite.
Méthode 2 : utilisez l'attribut overflow de CSS
Ajoutez overflow:hidden; ou overflow:auto; au conteneur de l'élément flottant pour effacer le float. De plus, hasLayout doit être déclenché dans IE6, par exemple. définir la largeur et la hauteur du conteneur pour l'élément parent. Ou définir zoom:1.
Après avoir ajouté l'attribut de débordement, l'élément flottant revient à la couche conteneur, augmentant la hauteur du conteneur, obtenant ainsi l'effet de nettoyer les éléments flottants.
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> </div>Méthode 3 : Ajouter des flotteurs au conteneur d'éléments flottants
Ajoutez un attribut float au conteneur d'éléments flottants pour effacer les flotteurs internes, mais cela le fera flotter globalement et affectera la mise en page, donc ce n'est pas le cas recommandé.
Méthode 4 : Utiliser le traitement des éléments adjacents
Ne rien faire et ajouter l'attribut clear à l'élément derrière l'élément flottant.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> <div></div> </div>Méthode 5 : Utiliser CSS :after pseudo-element
Combiné avec :after pseudo-element (notez qu'il ne s'agit pas d'une pseudo-classe, mais d'un pseudo-élément, représentant l'élément le plus proche après un élément) et IEhack, il est parfaitement compatible avec le courant dominant actuel. Pour tous les principaux navigateurs, IEhack fait ici référence au déclenchement de hasLayout.
Ajoutez une classe clearfix au conteneur d'éléments flottants, puis ajoutez un pseudo-élément :after à cette classe pour ajouter un élément de bloc invisible (élément Block) à la fin de l'élément pour nettoyer les flottants.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div> <img src="/static/imghwm/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> </div>Ajoutez un espace invisible "020" ou un point "." à la fin de l'élément interne du conteneur via des pseudo-éléments CSS, et attribuez l'attribut clear pour effacer le float. Il convient de noter que pour les navigateurs IE6 et IE7, un zoom:1 doit être ajouté à la classe clearfix pour déclencher haslayout.
Résumé
Grâce à l'exemple ci-dessus, nous pouvons facilement constater que les méthodes d'effacement des flotteurs peuvent être divisées en deux catégories :
La première consiste à utiliser l'attribut clear, notamment en ajoutant un élément vide avec le clear : l'attribut Both à la fin de l'élément flottant div pour fermer l'élément. En fait, la méthode d'utilisation du pseudo-élément :after est également réalisée en ajoutant un élément avec le contenu d'un point et l'attribut clear: Both à la fin. de l'élément.
La seconde consiste à déclencher le BFC (Block Formatting Contexts, contexte de formatage au niveau du bloc) de l'élément parent de l'élément flottant, afin que l'élément parent puisse contenir des éléments flottants.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment forcer l'augmentation de la priorité en CSS
- Puis-je contrôler l'affichage des lignes pointillées en CSS ?
- Comment écrire du code CSS élégant et durable ? Partager des conseils de dénomination CSS !
- Résumez et partagez plusieurs méthodes pour mieux contrôler les minuteries à l'aide de CSS
- Comment obtenir l'effet d'ajouter une ombre aux blocs d'éléments en CSS
- Quel est le rôle de @ en CSS ?

