Maison >interface Web >Questions et réponses frontales >Comment changer la hauteur de la balise li avec CSS
Comment changer la hauteur de la balise li avec CSS
- 青灯夜游original
- 2022-09-06 18:08:464151parcourir
Trois façons de modifier la hauteur de la balise li en CSS : 1. Utilisez l'attribut height pour définir la hauteur fixe de l'élément li avec la syntaxe "li{height: height value;}". 2. Utilisez l'attribut min-height pour définir la hauteur minimale de l'élément li, avec la syntaxe "li{min-height:height value;}". 3. Utilisez l'attribut max-height pour définir la hauteur maximale de l'élément li, avec la syntaxe "li{max-height: height value;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
html modifiez la hauteur de la balise li
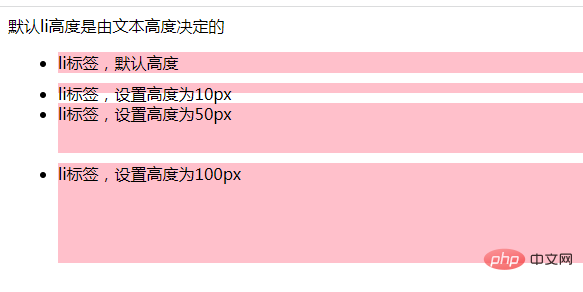
1 Utilisez l'attribut height
height pour définir la hauteur fixe de l'élément. (Remarque : l'attribut height n'inclut pas le remplissage, les bordures ou les marges !)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
height: 10px;
}
.l3{
height: 50px;
}
.l4{
height: 100px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置高度为10px</li>
<li class="l3">li标签,设置高度为50px</li>
<li class="l4">li标签,设置高度为100px</li>
</ul>
</body>
</html>
2 Utilisez l'attribut min-height
min-height pour définir la hauteur minimale de l'élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li {
background-color: pink;
margin: 10px;
}
.l2 {
min-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">li标签,设置最小高度为50px</li>
</ul>
</body>
</html>Lorsqu'il n'y a pas de contenu, ou lorsque la hauteur du contenu est inférieure à 50, la hauteur de li est affichée à 50px

Lorsque la hauteur du contenu est supérieure à 50, la hauteur de li est déterminée par le text height
<li class="l2"> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px<br /> li标签,设置最小高度为50px </li>

3. Utilisez l'attribut max-height
max-height pour définir la hauteur maximale d'un élément.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
margin: 10px;
}
.l2{
max-height: 50px;
}
</style>
</head>
<body>
<div>默认li高度是由文本高度决定的</div>
<ul>
<li class="l1">li标签,默认高度</li>
<li class="l2">
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px<br />
li标签,设置最大高度为50px
</li>
</ul>
</body>
</html>Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelle est la propriété de la hauteur de la ligne de texte CSS ?
- Comment utiliser CSS pour que les mots dans les champs de texte utilisent des couleurs différentes
- Comment créer le premier li sans style avec CSS
- Comment ajouter des styles au li spécifié en CSS
- Comment faire disparaître la marge gauche en CSS
- Utilisez intelligemment CSS pour réaliser l'effet de rotation 3D suivant la souris, rendant l'interaction plus vivante !


