Maison >interface Web >Questions et réponses frontales >Comment faire disparaître la marge gauche en CSS
Comment faire disparaître la marge gauche en CSS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-05 16:37:191731parcourir
Comment faire disparaître la marge gauche en CSS : 1. Utilisez l'attribut "margin-left", qui est utilisé pour définir la marge gauche de l'élément. La syntaxe est "margin-left:0;" 2. Utilisez l'attribut "padding-left", cet attribut peut définir le remplissage gauche de l'élément, c'est-à-dire la marge intérieure gauche. La syntaxe est "padding-left:0;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment faire disparaître la marge gauche en CSS
L'attribut margin-left définit la marge gauche d'un élément.
auto La marge gauche définie par le navigateur.
length définit une marge gauche fixe. La valeur par défaut est 0.
% Définit la marge gauche sous forme de pourcentage basé sur la largeur totale de l'objet parent. L'attribut
padding-left définit le remplissage gauche (espace) d'un élément
length spécifie une valeur de remplissage gauche fixe dans des unités spécifiques, telles que les pixels, les centimètres, etc. La valeur par défaut est 0px.
% Définit le remplissage gauche sous forme de pourcentage basé sur la largeur de l'élément parent. Cette valeur ne fonctionnera pas comme prévu dans tous les navigateurs.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
p.ex1 {margin-left:2cm;}
p.ex2 {margin-left:0;}
p.ex3 {padding-left:2cm;}
p.ex4 {padding-left:0;}
</style>
</head>
<body>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p class="ex2">一个没有指定边距大小的段落。</p>
<p class="ex3">一个左内边距为2厘米的段落。</p>
<p class="ex4">一个没有指定边距大小的段落。</p>
</body>
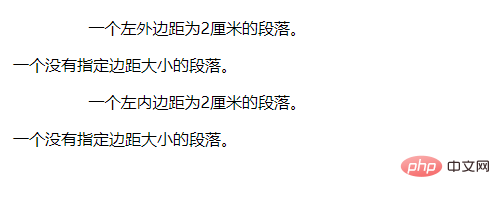
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

