Maison >interface Web >Questions et réponses frontales >css% est relatif à quoi
css% est relatif à quoi
- 青灯夜游original
- 2022-09-06 16:45:251895parcourir
css % est la valeur relative à la hauteur, à la largeur ou à la taille de la police du bloc conteneur. S'il s'agit d'un positionnement statique ou relatif, le bloc conteneur est généralement son élément parent, et % est relatif à l'élément parent s'il s'agit d'un élément positionné de manière absolue et que le bloc conteneur est l'élément ancêtre dont la position n'est pas statique, alors % est relatif à l'élément ancêtre prend la valeur ; s'il s'agit d'un élément à positionnement fixe et que le bloc contenant est la fenêtre, alors % prend la valeur relative à la fenêtre.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
CSS %--Pourcentage
Le pourcentage est une unité de longueur relative, qui est mesurée par rapport à la hauteur, à la largeur ou à la taille de la police du bloc conteneur.
Le concept de bloc conteneur ne peut pas être simplement compris comme l'élément parent.
S'il s'agit d'un positionnement statique et d'un positionnement relatif, le bloc conteneur est généralement son élément parent.
S'il s'agit d'un élément à position absolue, le bloc conteneur doit être l'élément ancêtre le plus proche avec un attribut de position non statique.
S'il s'agit d'un élément à position fixe, son bloc conteneur est la fenêtre.
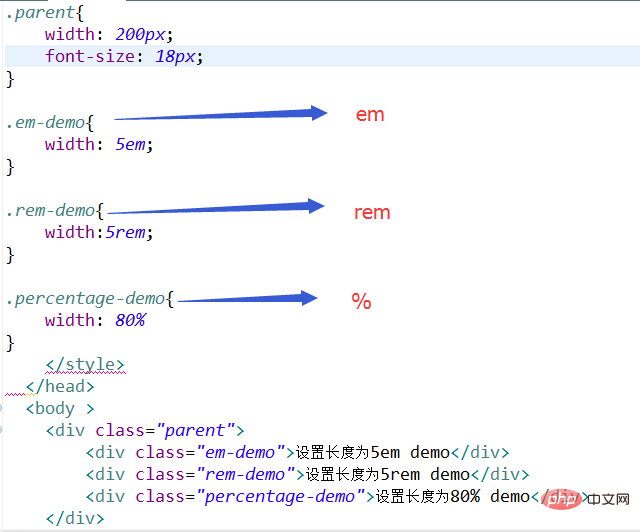
Code d'implémentation :

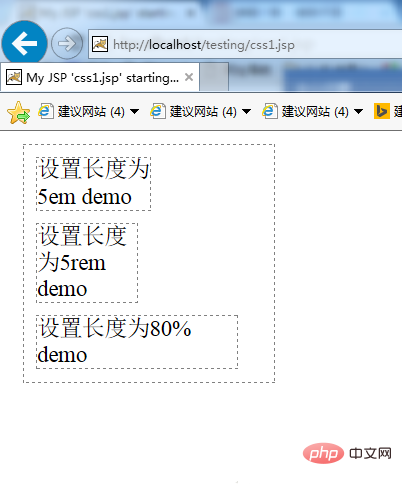
Image du résultat :

Sur l'image, nous pouvons voir : La première rangée de caractères du div 5em est définie sur exactement 5 caractères, car comme mentionné ci-dessus, it C'est la taille par rapport à la police de l'élément actuel. La largeur occupe 90px, 5 X 18 = 90px. Les caractères de la première ligne du div défini sur 5rem doivent être plus petits car, comme mentionné ci-dessus, ils sont relatifs à la taille de la police de l'élément racine (la taille par défaut du navigateur est de 16 px), qui est inférieure à 18 px, et à la largeur. occupe 80px, 5 X 16 = 80px. Définissez la première ligne de l'affichage du pourcentage comme étant la plus grande, car comme mentionné ci-dessus, elle est relative au rapport de taille de l'élément parent. La largeur occupe 160 px, 200 X 80 % = 160 px.
Utilisation d'unités de pourcentage dans des scénarios courants
(1) Pourcentage dans le modèle de boîte
Les propriétés du modèle de boîte en CSS sont : width, max-width, min-width, height, max-height, min- hauteur, rembourrage, marge, etc. Lors de l'utilisation de pourcentages, ces propriétés ont des références différentes :
width, max-width, min-width : Lorsque la valeur est un pourcentage, elle est calculée par rapport à la largeur du bloc contenant
height, max ; - height, min-height : Lorsque la valeur est en pourcentage, elle est calculée par rapport à la hauteur du bloc contenant ;
padding, margin : Lorsque la valeur est en pourcentage, si c'est une valeur horizontale, elle l'est ; calculé par rapport à la largeur du bloc conteneur ; S'il s'agit d'une valeur verticale, elle est calculée par rapport à la hauteur du bloc conteneur.
(2) Pourcentage dans le texte
En CSS, les propriétés du contrôle de texte incluent la taille de la police, la hauteur de la ligne, l'alignement vertical, l'indentation du texte, etc. Ces attributs ont des références différentes lors de l'utilisation de pourcentages :
font-size : calculé en fonction de la taille de la police de l'élément parent ;
line-height : calculé en fonction de la taille de la police ; align : calculé en fonction de la hauteur de la ligne ;
text-indent : s'il est horizontal, il est calculé en fonction de la largeur, s'il est vertical, il est calculé en fonction de la hauteur.
(3) Pourcentage de positionnement
Utilisez le pourcentage pour contrôler la position du haut, de la droite, du bas et de la gauche en CSS comme unité. L'objet de référence est la largeur et la hauteur du bloc contenant dans la même direction. Les blocs conteneurs avec des positions différentes sont différents :
Si l'élément est statique (statique) ou positionné relativement (relatif), le bloc conteneur est généralement son conteneur parent
Si l'élément est positionné de manière absolue (absolu), le bloc contenant Il doit s'agir de l'élément ancêtre le plus proche dont la position est absolue, relative ou fixe
Si l'élément est fixe (fixed), le bloc contenant est la fenêtre (viewport);
(4) Pourcentage en transformation
Les valeurs de traduction et d'origine de transformation dans l'attribut transform en CSS peuvent également définir des pourcentages.
traduire Calcul de la hauteur du conteneur
Notez qu'il existe également une fonction d'axe z translationZ() dans traduire. Il n'accepte pas les valeurs en pourcentage.
- Héritage de pourcentage Si un élément définit l'attribut de pourcentage, les éléments descendants héritent de la valeur calculée. Par exemple :
p { font-size: 10px;line-height: 120%; }Alors la valeur héritée par l'élément enfant de p est
.
développement web front-end
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les trois manières différentes d'introduire le CSS ?
- Comment utiliser CSS pour que les mots dans les champs de texte utilisent des couleurs différentes
- Comment créer le premier li sans style avec CSS
- Comment ajouter des styles au li spécifié en CSS
- Comment faire disparaître la marge gauche en CSS

