Maison >interface Web >Questions et réponses frontales >À quoi fait référence l'axe z en CSS 3D ?
À quoi fait référence l'axe z en CSS 3D ?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2022-09-06 16:13:583338parcourir
En CSS, l'axe z défini par l'attribut 3D fait référence à l'axe dans la direction positive allant de l'écran à l'œil humain ; dans le système de coordonnées tridimensionnelles, la valeur de l'axe z vers l'extérieur du screen est positif et la valeur vers l'intérieur de l'écran est négative. Par exemple, lorsque l'axe z dans la valeur de l'attribut "translate3D" est une valeur négative, l'élément est déplacé dans l'écran.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que signifie l'axe z en CSS 3D ?
Axe Z : Il fait référence à l'axe dans la direction positive de l'écran à l'œil humain
Dans le système de coordonnées tridimensionnel, la valeur de l'axe z vers l'extérieur de l'écran est positif, et vers l'extérieur de l'écran, la valeur est positive. La valeur dans l'écran est négative ; lorsque l'axe z dans la valeur de l'attribut Translate3D est négatif, l'élément est. déplacé dans l'écran,
Déformation CSS3 transformation---rotateX(), rotateY(), rotateZ(), perspective (perspective)
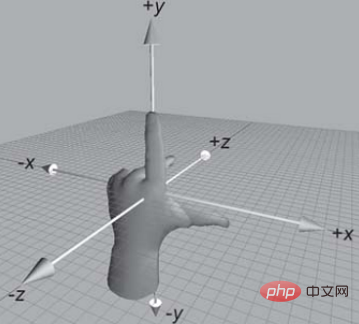
Système de coordonnées gaucher
Tendez votre main gauche pour que votre pouce et l'index forment une forme de « L », avec votre pouce pointant vers la droite, votre index pointant vers le haut et votre majeur pointant vers l'avant. De cette façon, nous établissons un système de coordonnées pour gauchers, le pouce, l'index et le majeur représentant respectivement les directions positives des axes X, Y et Z. Comme le montre l'image ci-dessous

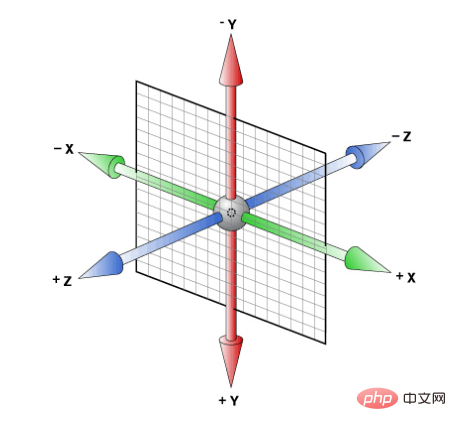
Le système de coordonnées 3D en CSS3 est quelque peu différent du système de coordonnées 3D mentionné ci-dessus, qui équivaut à une rotation de 180 degrés autour du :

- y Le haut est négatif, le bas est positif
- z L'intérieur est négatif, l'extérieur est positif
- (Partage vidéo d'apprentissage :
tutoriel vidéo css
, html tutoriel vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment faire pivoter une image en CSS3
- Quelle est la propriété de la hauteur de la ligne de texte CSS ?
- Les sélecteurs en CSS incluent-ils des sélecteurs de balises hypertextes ?
- Qu'est-ce que le CSS de lien externe ?
- Comment utiliser CSS pour que les mots dans les champs de texte utilisent des couleurs différentes

